 |
ขอสอบถามหน่อยครับ ทำอย่างไร จึึงจะให้ ajax วนลูป รับ ค่า ในกรณี ที่ ส่งค่าไปพร้อมกันหลาย แถว ตอนนี้แสดง ข้อมูลได้แค่ แถวเดียวครับ |
| |
 |
|
|
 |
 |
|
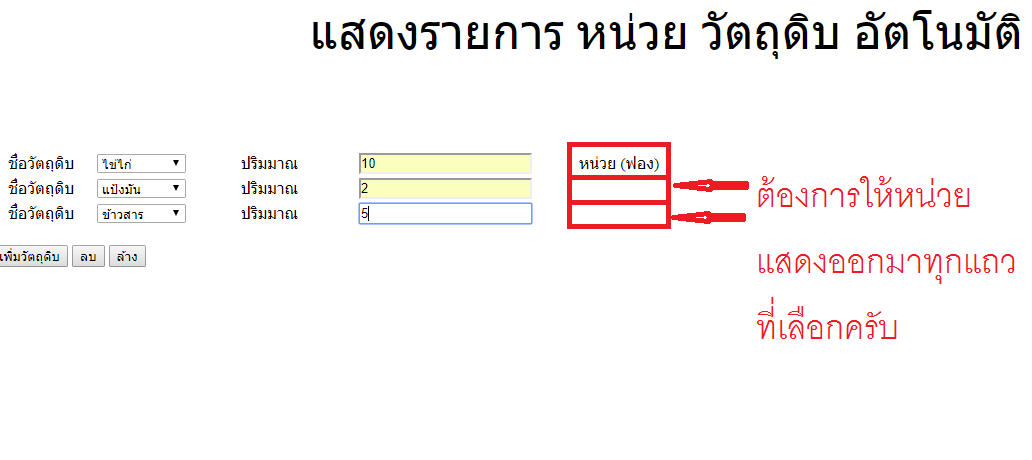
ขอสอบถามหน่อยครับ ทำอย่างไร จึึงจะให้ ajax วนลูป รับ ค่า ในกรณี ที่ ส่งค่าไปพร้อมกันหลาย แถว ตอนนี้แสดง ข้อมูลได้แค่ แถวเดียวครับ ต้องไปแก้ตรงส่วนไหน ครับ ช่วยชี้แนะแนวทางให้กระผม หน่อยครับ พึึ่งหัดใช้ ajax ครับ ขอบคณครับ
ภาพตัวอย่างครับ

ข้อมูลในตารางครับ
CREATE TABLE `material` (
`mtr_id` int(6) NOT NULL,
`mtr_name` varchar(50) NOT NULL,
`unit_mrt` varchar(20) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `material`
--
INSERT INTO `material` (`mtr_id`, `mtr_name`, `unit_mrt`) VALUES
(1, 'น้ำตาล', 'กิโลกรัม'),
(2, 'แป้งมัน', 'กิโลกรัม'),
(3, 'ข้าวสาร', 'กิโลกรัม'),
(4, 'ไข่ไก่', 'ฟอง');
ไฟล์ หน้า ฟร์อม ครับ
Code (PHP)
<html>
<head>
<?php
$objConnect = mysql_connect("localhost","root","12345678") or die(mysql_error());
$objDB = mysql_select_db("db_otop");
mysql_query("SET NAMES UTF8");
?>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function resutName(mtr_id){
$.ajax({
url: "test_exam.php" , // ชื่อไฟล์ ที่ ประมวลผล แล้ว ส่งค่า กลับมา หน้านี้
type: "POST",
data: 'keyword=' +$("#mtr_id").val()
})
.success(function(result) {
$("#div1").empty();
var obj = jQuery.parseJSON(result);
$.each(obj, function(key, val) {
$("#div1").append('หน่วย (' + val["unit_mrt"]+')');
});
});
}
</script>
</head>
<body>
<div align="center"><font size="+4">แสดงรายการ หน่วย วัตถุดิบ อัตโนมัติ</font></div><br><br><br><br><br>
<script type="text/javascript">
$(document).ready(function(){
var rows = 1;
$("#createRows").click(function(){
var tr = "<tr>";
tr = tr + "<td width='94' align='center'>ชื่อวัตถุดิบ</td><td><div align='center'><select name='mtr_id"+rows+"' id='mtr_id' OnChange='resutName(this.value);'><option value=''>----เลือก----</option><?php $sql='SELECT * FROM outcomedetail left join material on outcomedetail.mtr_id=material.mtr_id where outcomedetail_id ORDER BY `outcomedetail`.`outcomedetail_id` DESC';$query=mysql_query($sql);while($result=mysql_fetch_array($query)){?><option value='<?php echo $result['mtr_id']?>'><?php echo $result['mtr_name']?></option><?php } ?></select></div></td>";
tr = tr + "<td width='149' align='center'>ปริมมาณ</td><td><div align='center'><input type='text' name='Volume"+rows+"' id='Volume"+rows+"'></div></td>";
tr = tr + "<td width='144' align='center'><div id='div1'></div></td></td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
$('#hdnCount').val(rows);
rows = rows + 1;
});
$("#deleteRows").click(function(){
if ($("#myTable tr").length != 1) {
$("#myTable tr:last").remove();
}
});
$("#clearRows").click(function(){
rows = 1;
$('#hdnCount').val(rows);
$('#myTable > tbody:last').empty(); // remove all
});
});
</script>
<table width="703" border="0" id="myTable">
<tbody></tbody>
</table>
<br />
<input type="button" id="createRows" value="เพิ่มวัตถุดิบ" class="btn btn-primary">
<input type="button" id="deleteRows" value="ลบ" class="btn btn-primary">
<input type="button" id="clearRows" value="ล้าง" class="btn btn-primary">
<input type="hidden" id="hdnCount" name="hdnCount">
</body>
</html>
ส่วนนี้ จะเป็นไฟล์ test_exam.php ที่ ajax ส่งค่า ไปครับ
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","12345678") or die(mysql_error());
$objDB = mysql_select_db("db_otop");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM material WHERE 1 AND mtr_id = '".$_POST["keyword"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2018-10-01 12:20:44 |
By :
narutokarp |
View :
1001 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณต้องเลือก วัตถุดิบก่อนอะ ถึงจะรู้ว่าหน่วยเป็นอะไร ใช่ปะ ?
หลักการคือ
1 เขียน onchange ที่ตัว dropdown ที่เลือก แล้วอาจจะเขียน ajax ไปดึงหน่วยมา
หรือ
2 ไม่งั้นก็สร้าง โครงสร้างข้อมูลใหม่เช่น
['id' => xx,
'name=> 'xx',
'unit' => 'xx']
แล้วไปใส่เอา unit ไปใส่ data-tag ของ option ตอน change ก็ให้มันไปวิ่งไปหา parent tr แล้วไปหา child ที่เป็น label หน่วย แล้ว display
|
 |
 |
 |
 |
| Date :
2018-10-01 17:48:27 |
By :
DK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เริ่มเลย
1 หา library ก่อน ส่วนใหญ่มักจะใช้ jquery ตัวที่เบากว่า คือ axos js แล้วแต่เลย
2 เขียนหลังบ้าน หลังบ้านที่ต้อง response ข้อมูลออกมาเป็น json หน้าตาประมาณนี้
Code (JavaScript)
{
"debug": "on",
"window": {
"title": "Sample Konfabulator Widget",
"name": "main_window",
"width": 500,
"height": 500
},
"image": {
"src": "Images/Sun.png",
"name": "sun1",
"hOffset": 250,
"vOffset": 250,
"alignment": "center"
},
"text": {
"data": "Click Here",
"size": 36,
"style": "bold",
"name": "text1",
"hOffset": 250,
"vOffset": 100,
"alignment": "center",
"onMouseUp": "sun1.opacity = (sun1.opacity / 100) * 90;"
}
ปล json สามารถแปลงได้ด้วย php function json_encode คุณทำ array ออกมาก่อนจากนั้นก็แปลง แล้ว response กับ มา
http://php.net/manual/en/function.json-encode.php
เท่านี้ก็ได้แล้วครับ หลังจาก ได้ response ก็ไปจัดการแสดงหน่วยในขั้นตอนถัดไป
|
 |
 |
 |
 |
| Date :
2018-10-02 09:29:16 |
By :
DK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|