 |
สอบถามเรื่องการลบ Input type="file" รูปหน่อยครับ พอดีอยากจะให้ผู้ใช้ลบ Input type="file" รูปในกรณีคลิกมาเกินอ่ะครับ |
| |
 |
|
|
 |
 |
|
สอบถามเรื่องการลบ Input type="file" รูปหน่อยครับ พอดีอยากจะให้ผู้ใช้ลบ Input type="file" รูปในกรณีคลิกมาเกินอ่ะครับ
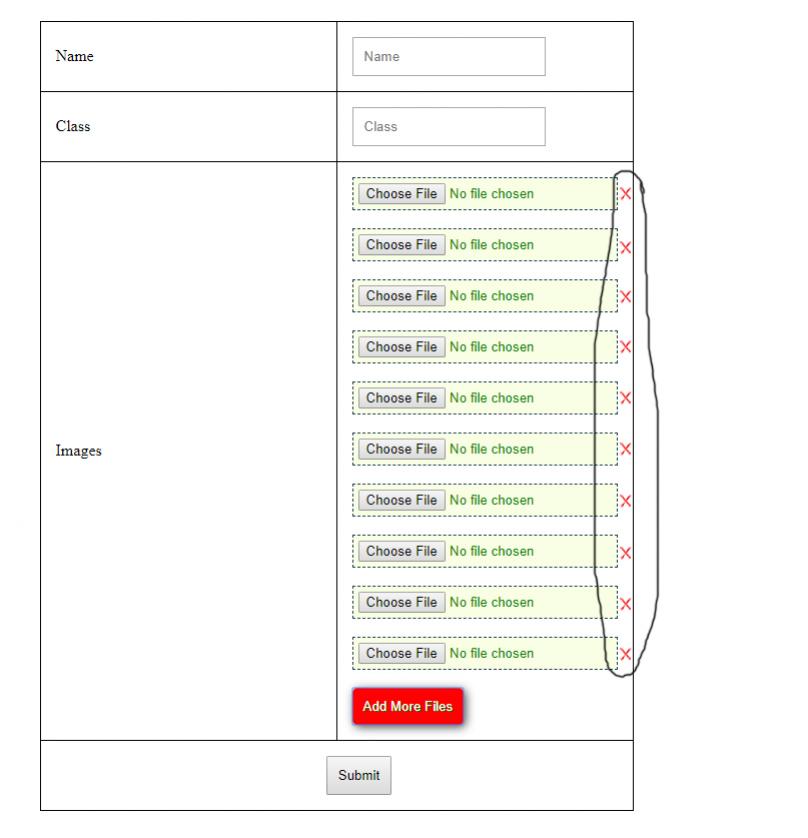
อยากจะให้มีปุ่มกากบาท ลบรูปอ่ะครับไม่ทราบว่าต้องเพิ่มคลิก เหตุการณ์ตรงไหนครับ
ขอบคุณครับ
ตัวอย่าง Sourcode เอามาจากเว็บนี้ครับ
https://www.formget.com/upload-multiple-images-using-php-and-jquery/

html)
<div id="filediv">
<input name="file[]" type="file" id="file"/>
</div>
<br/>
<input type="button" id="add_more" class="upload" value="Add More Files"/>
script.js
var abc = 0; //Declaring and defining global increement variable
var counter = 0;
var wrapper = $(".input_fields_wrap");
$(document).ready(function() {
$('#add_more').click(function() {
counter = counter+1;
if(counter<=9){
$(this).before($("<div/>", {id: 'filediv'}).fadeIn('slow').append(
$("<input/>", {name: 'file[]', type: 'file', id: 'file'}),
$("<br/><br/>")
));
}else{
alert("รูปเกิน 10 รูป");
e.preventDefault();
}
});
//following function will executes on change event of file input to select different file
$('body').on('change', '#file', function(){
if (this.files && this.files[0]) {
abc += 1; //increementing global variable by 1
var z = abc - 1;
var x = $(this).parent().find('#previewimg' + z).remove();
$(this).before("<div id='abcd"+ abc +"' class='abcd'><img id='previewimg" + abc + "' src=''/></div>");
var reader = new FileReader();
reader.onload = imageIsLoaded;
reader.readAsDataURL(this.files[0]);
$(this).hide();
$("#abcd"+ abc).append($("<img/>", {id: 'img', src: 'x.png', alt: 'delete'}).click(function() {
$(this).parent().parent().remove();
}));
}
});
//To preview image
function imageIsLoaded(e) {
$('#previewimg' + abc).attr('src', e.target.result);
};
$('#upload').click(function(e) {
var name = $(":file").val();
if (!name)
{
alert("First Image Must Be Selected");
e.preventDefault();
}
});
});
Tag : PHP
|
ประวัติการแก้ไข
2018-10-08 16:47:03
|
 |
 |
 |
 |
| Date :
2018-10-08 16:45:56 |
By :
teedesign |
View :
717 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลบทิ้งทั้ง row ไปเลย
Code (PHP)
<div><input type=file ><i class="fa fa-fw fa-trash"></i></div>
<script>
$('.fa-trash').on('click', (e)=>{
$(e.target).parents('div').eq(0).remove();
});
|
 |
 |
 |
 |
| Date :
2018-10-08 17:30:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใส่แล้วมันลบไม่ได้อ่ะครับ   
|
 |
 |
 |
 |
| Date :
2018-10-08 19:48:38 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบไหน ครับ เอาโค๊ดทีแก้แล้วมาดูหน่อยครับ
ของผมเป็นแค่ตัวอย่างนะครับ ต้อง ประยุกต์ใช้ เอาหน่อย
เพราะผมไม่เห็นโค๊ดในการสร้าง row ปุ่ม "add more file"
|
 |
 |
 |
 |
| Date :
2018-10-08 20:00:44 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ล่ะครับผม  
ดัดแปลงมาจากตัวนี้ครับ
https://www.allphptricks.com/demo/2018/june/add-remove-input-fields-dynamically-jquery/
Code (JavaScript)
var max_fields = 10;
var x = 1;
$(document).ready(function() {
$('#add_more').click(function(e) {
e.preventDefault();
var filediv = $("#filediv");
if(x < max_fields){
x++;
$(filediv).append('<div><input type="file" name="file[]" id="file" /> <a href="javascript:void(0);" class="remove_field">Remove</a></div>');
}else{
alert("รูปเกิน 9 รูป");
e.preventDefault();
}
});
$(filediv).on("click",".remove_field", function(e){
e.preventDefault();
$(this).parent('div').remove();
x--;
});
|
ประวัติการแก้ไข
2018-10-09 00:45:03
2018-10-09 00:49:03
 |
 |
 |
 |
| Date :
2018-10-09 00:44:31 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ในบทความเก่าๆ ก็มีครับ ในบทความเก่าๆ ก็มีครับ
|
 |
 |
 |
 |
| Date :
2018-10-10 09:18:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|