 |
สอบถามการเขียน AJAX Notification โดย num_rows ข้อมูลใน DB (MYSQL) |
| |
 |
|
|
 |
 |
|
echo json_encode 2 ครั้ง มันก้ parse ไม่ถูกแล้วครับ
แก้โดย ทำ data ให้เป็นก้อนเดียวแล้ว
|
 |
 |
 |
 |
| Date :
2018-10-11 16:14:25 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาใหม่ครับ อันนี้ test ใน localhost โดยสร้าง folder ใหม่เพียวๆเลย
index.php
<?php
require('connect.php');
session_start();
?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="notification.js"></script>
<span class="orders">0</span>
increase.php
session_start();
require('db/connect.php');
$sql = "select * from orders where order_status = 1";
$result = $conn->query($sql);
$count = $result->num_rows;
$data = array('orders' => $count);
echo json_encode($data);
notification.js
$(document).ready(function() {
function increaseNotify(){
$.ajax({
url: "increase.php",
type: 'POST',
success: function(data) {
var data = JSON.parse(data);
$(".orders").text(data.orders);
}
});
}
increaseNotify();
setInterval(increaseNotify, 10000);
});
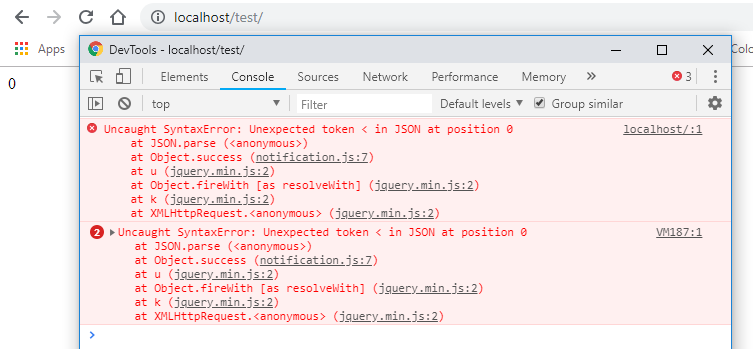
เมื่อลองทดสอบ run หน้า index.php

ยังมี error อยู่เหมือนเดิม
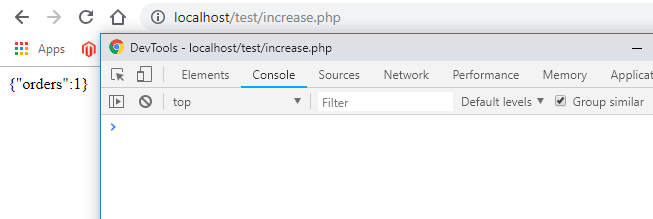
แต่เมื่อ ไปที่ path file increase.php

|
 |
 |
 |
 |
| Date :
2018-10-11 17:47:05 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$data = array('orders' => $num_rows_orders);
$data2 = array('request' => $num_rows_request);
echo json_encode($data);
echo json_encode($data2);
// แก้เป็น
echo json_encode( [
'orders' => $num_rows_orders,
'request' => $num_rows_request
]);
ส่วน javascript ก็ผิดไวย์กรณ์
success: function(data) {
var data = JSON.parse(data);
$(".orders").text(data.orders);
}
มันประกาศซ้ำกัน ให้ใช้ชื่อต่างกัน
และajax ควรกำหนด dataType ให้ชัดเจนไปเลย
และเมื่อใช้ debug แล้ว ก็ควรใช้ให้หมด network คลิกดูมันบ้างนะ ajax มันส่งอะไรมา
ทำไมมันถีง parse ข้อมูลไม่ได้
|
 |
 |
 |
 |
| Date :
2018-10-12 06:35:29 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อัพเดทครับ
ตอนนี้แก้เรื่อง error ที่เกิดขึ้นได้แล้วครับ
แต่ปัญหาก็ยังไม่จบไปครับ
code ที่ใช้ก็แบบนี้ครับ
increase.php
<?php
session_start();
require('head.php');
if($_SESSION['per_id']<=2)
{
$sql_orders = "select * from orders where order_status = 1";
$sql_request = "select * from stock_request where status = 1 order by date asc";
}
else
{
$sql_orders = "select * from orders where order_status = 1 and branch_id = '".$_SESSION['branch_id']."'";
$sql_request = "select * from stock_request where status <= 1 and branch_id = '".$_SESSION['branch_id']."' order by date asc";
}
$result_orders = $conn->query($sql_orders);
$num_rows_orders = $result_orders->num_rows;
$result_request = $conn->query($sql_request);
$num_rows_request = $result_request->num_rows;
$data = array(
'c_orders' => $num_rows_orders,
'c_request' => $num_rows_request
);
echo json_encode($data);
?>
notification.js
$(document).ready(function() {
increaseNotify();
setInterval(increaseNotify, 10000);
function increaseNotify(){
$.ajax({
url: "increase.php",
type: "POST",
success: function(count) {
if(count.orders > 0){
$('.orders').html(count.c_orders);
}
if(count.request > 0){
$('.request').html(count.c_request);
}
}
});
}
});
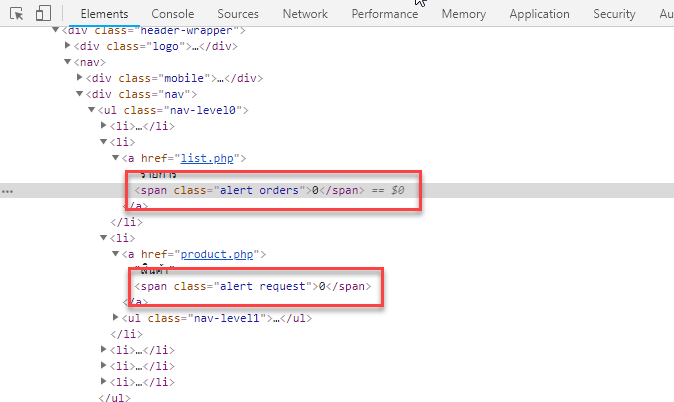
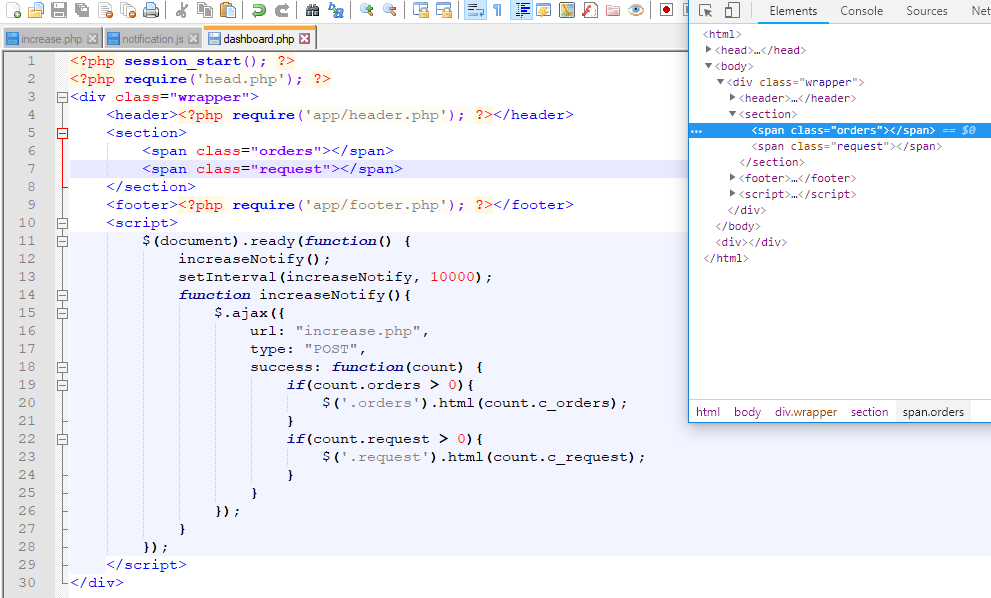
จากภาพคือ ที่ class .orders และ .request ยังมีค่าเป็น 0 อยู่

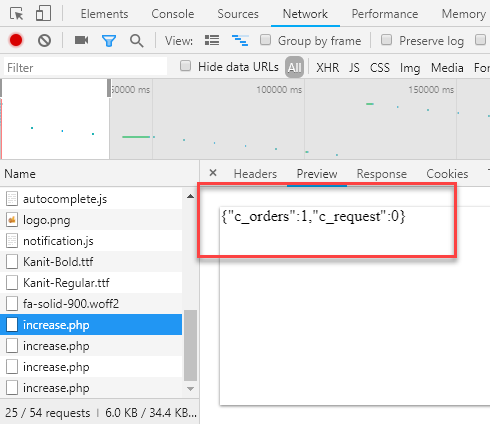
ทั้งๆที่จริงๆแล้ว count.c_orders และ count.c_request นับค่าได้ถูกต้อง

|
 |
 |
 |
 |
| Date :
2018-10-12 11:27:00 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
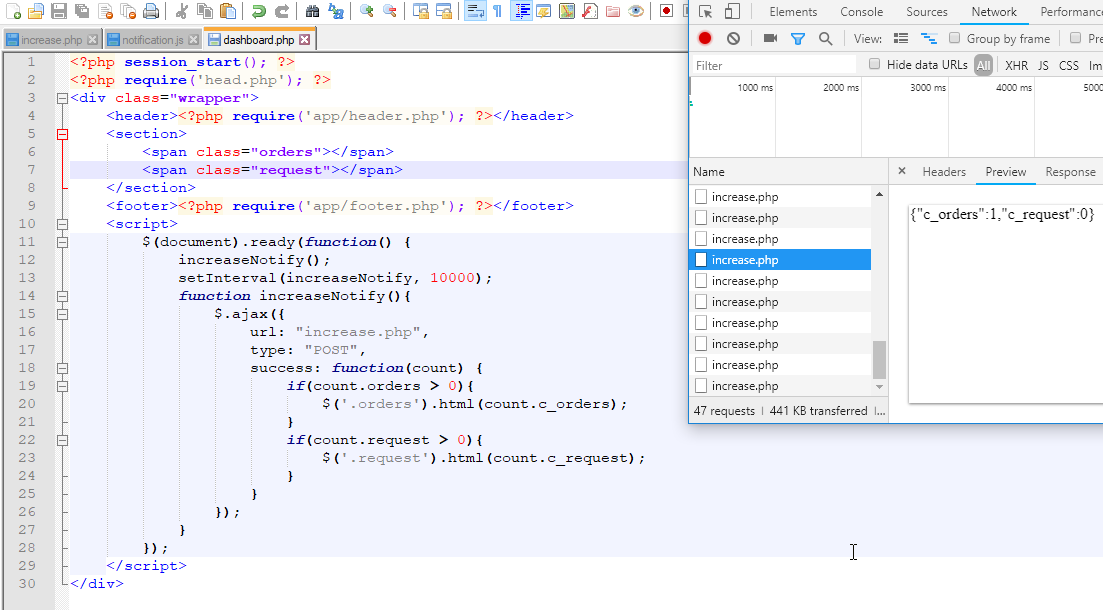
เพื่อให้หายคาใจก็เลย
ลงโค้ดไว้ในไฟล์ตรงๆเลย และผลที่ได้ก็คือ


ฮือๆๆๆ ผมทำอะไรผิด
|
 |
 |
 |
 |
| Date :
2018-10-12 11:36:00 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
if(count.c_orders > 0){
$('.orders').html(count.c_orders);
}
if(count.c_request > 0){
$('.request').html(count.c_request);
}
|
 |
 |
 |
 |
| Date :
2018-10-12 11:40:59 |
By :
ดินทราย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยน selector จาก class เป็น id เถอะพี่น้อง
|
 |
 |
 |
 |
| Date :
2018-10-12 11:57:18 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
parse เป็น json ด้วย 
|
 |
 |
 |
 |
| Date :
2018-10-12 12:37:21 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บอกอีกทีละกัน เงื่อนไข if คุณผิด
(ให้ตัวอย่างไปข้างบนไม่ได้เหรอครับ)
|
 |
 |
 |
 |
| Date :
2018-10-12 13:43:34 |
By :
ดินทราย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตาม คห ที่ 14 เลย ต้องขออภัย ผมก็ลืมดูเหมือนกัน
ไม่น่าจะต้อง parse json แล้ว
|
ประวัติการแก้ไข
2018-10-12 14:09:05
 |
 |
 |
 |
| Date :
2018-10-12 14:05:07 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$.ajax({
url: "increase.php",
type: "POST",
datatType:'json', // ก็บอกว่าให้กำหนดไปตรงๆ ถีงจะเป็น json ได้
success: function(count) {
if(count.orders > 0){
$('#orders').html(count.c_orders) ;
sound_orders();
}
if(count.request > 0){
$('#request').html(count.c_request);
}
},
error: ( jqXHR, exception)=>{
var msg = '';
if (jqXHR.status === 0) { msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status === 404) { msg = 'Requested page not found. [404]';
} else if (jqXHR.status === 500) { msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') { msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') { msg = 'Time out error.';
} else if (exception === 'abort') { msg = 'Ajax request aborted.';
} else { msg = 'Uncaught Error.\n' + jqXHR.responseText;
} alert( msg);
}
});
เพื่อ ตรวจสอบ error ไว้ด้วย ช่วยได้เยอะ
ไวยกรณ์สำคัญ
แหม !! เอา pure javascript มาผสมกับ jquery ซะงั้น
Code (JavaScript)
document.getElementById("request").html(count.c_request); ตรงนี้ผิด
document.getElementById("request").innerHTML= count.c_request; // แบบนี้ถูก
$("#request").html(count.c_request); //แบบนี้ถูก
|
ประวัติการแก้ไข
2018-10-12 14:12:16
 |
 |
 |
 |
| Date :
2018-10-12 14:11:04 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ลอง mark debug เป็นจุดบ้างไหมครับ แล้วดูค่าที่เปลี่ยนไป

|
 |
 |
 |
 |
| Date :
2018-10-12 15:12:51 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
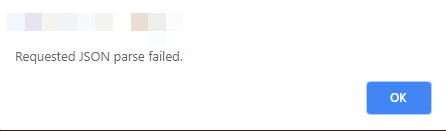
มะกี้ผมพิมพ์ dataType ผิด ไปพิมพ์ datatType ครับ
ตอนนี้แก้แล้ว ได้ error มาครับ

|
 |
 |
 |
 |
| Date :
2018-10-12 15:30:28 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็กลับเข้าไปดูใน tab network ครับ คลิกดูรายการสุดท้ายที่ส่ง request ไป จะมี dataresponse หรือ error ให้วิเคราะห์
เอ้อเห็นแล้ว request ajax ต้องการแค่ json string
แต่ทำไมมันส่ง script html มาให้เยอะขนาดนั้น
ปล. อีกที เดิมก็ได้ค่า json string แล้วไม่ใช่เหรอ session หลุดหรอืเปล่า
|
ประวัติการแก้ไข
2018-10-12 16:45:16
2018-10-12 16:48:31
 |
 |
 |
 |
| Date :
2018-10-12 16:38:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เจอแล้วครับ
ในไฟล์ connect.php (สำหรับเชื่อมต่อ DB)
มี
connect.php
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
ตอนนี้ลองลบออก ได้เลยทันที
พระเจ้า เส้นผมบังภูเขา ไม่คิดว่าแค่นี้จะทำให้เรียกไม่ได้
ขอบพระคุณทุกท่านมากๆครับ
|
 |
 |
 |
 |
| Date :
2018-10-12 17:09:33 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็มันคนละ format มันเป็น xml ไงครับ
ถ้าใช้เครื่องมือ debug คล่อง แล้ว ต่อไปก็ โอเคแล้วล่ะครับ มันมี error แจ้งมาให้แก้ไข จะง่ายขึ้น
|
 |
 |
 |
 |
| Date :
2018-10-12 17:28:50 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|