|
 |
| |
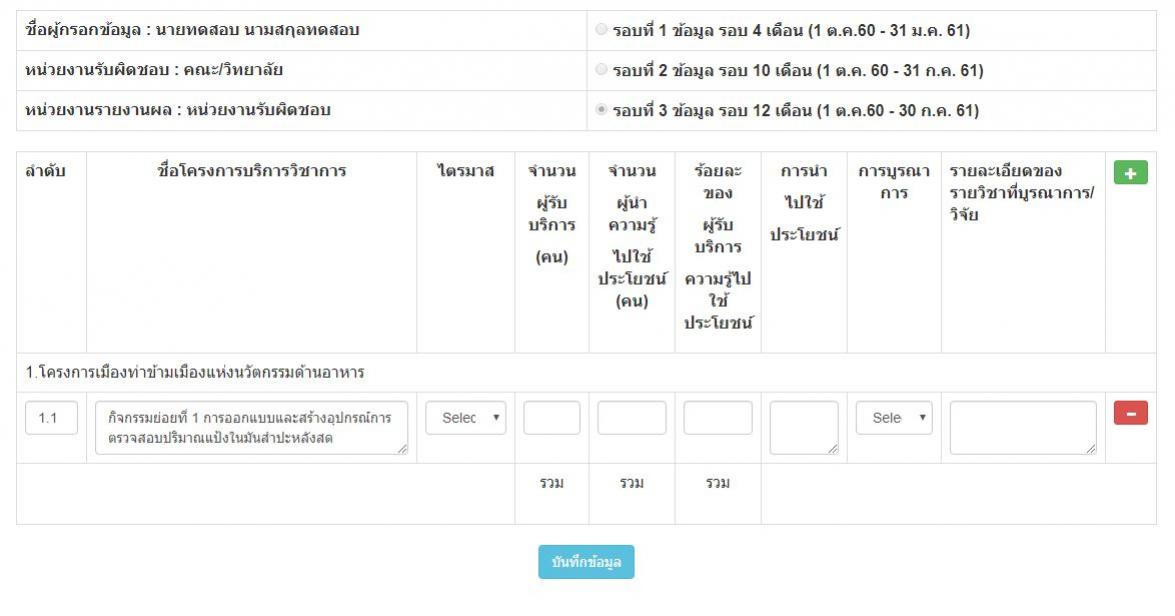
ขอรบกวนสอบถามค่ะ บันทึกข้อมูลลงในฐานข้อมูลไม่ได้ค่ะ รบกวนดูให้หน่อยนะคะ ขอบคุณค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php require_once('../Connections/myconnect.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION < 6) {
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
mysql_select_db($database_myconnect, $myconnect);
$query_fac = "SELECT * FROM faculty";
$fac = mysql_query($query_fac, $myconnect) or die(mysql_error());
$row_fac = mysql_fetch_assoc($fac);
$totalRows_fac = mysql_num_rows($fac);
mysql_select_db($database_myconnect, $myconnect);
$query_mem = "SELECT * FROM member";
$mem = mysql_query($query_mem, $myconnect) or die(mysql_error());
$row_mem = mysql_fetch_assoc($mem);
$totalRows_mem = mysql_num_rows($mem);
mysql_select_db($database_myconnect, $myconnect);
$query_Recordset1 = "SELECT * FROM item";
$Recordset1 = mysql_query($query_Recordset1, $myconnect) or die(mysql_error());
$row_Recordset1 = mysql_fetch_assoc($Recordset1);
$totalRows_Recordset1 = mysql_num_rows($Recordset1);
//index.php
$connect = new PDO("mysql:host=localhost;dbname=project", "root", "icetang1016");
function fill_unit_select_box($connect)
{
$output = '';
$query = "SELECT * FROM quarter ORDER BY quarter_name ASC";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output .= '<option value="'.$row["quarter_name"].'">'.$row["quarter_name"].'</option>';
}
return $output;
}
function fill_unit_select_box1($connect)
{
$output1 = '';
$query = "SELECT * FROM integration ORDER BY integration_name ASC";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output1 .= '<option value="'.$row["integration_name"].'">'.$row["integration_name"].'</option>';
}
return $output1;
}
?>
<!DOCTYPE html>
<html>
<head>
<title>คณะ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery-.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a1]").each(function(){
var dividend = $('input[name=a2]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a1]').val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$('input[name=toplam_a1]').val(sum1); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a4]").each(function(){
var dividend = $('input[name=a4]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a3]').val(); // get ข้อมูลตัวหาร
var sum2 = (dividend * 100) / divider;
$('input[name=toplam_a2]').val(sum2); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a6]").each(function(){
var dividend = $('input[name=a6]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a5]').val(); // get ข้อมูลตัวหาร
var sum3 = (dividend * 100) / divider;
$('input[name=toplam_a3]').val(sum3); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a8]").each(function(){
var dividend = $('input[name=a8]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a7]').val(); // get ข้อมูลตัวหาร
var sum4 = (dividend * 100) / divider;
$('input[name=toplam_a4]').val(sum4); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a10]").each(function(){
var dividend = $('input[name=a10]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a9]').val(); // get ข้อมูลตัวหาร
var sum5 = (dividend * 100) / divider;
$('input[name=toplam_a5]').val(sum5); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name=a12]").each(function(){
var dividend = $('input[name=a12]').val(); // get ข้อมูลตัวตั้ง
var divider = $('input[name=a11]').val(); // get ข้อมูลตัวหาร
var sum6 = (dividend * 100) / divider;
$('input[name=toplam_a6]').val(sum6); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("output[name=ssum2]").each(function(){
var dividend = $('output[name=ssum2]').val(); // get ข้อมูลตัวตั้ง
var divider = $('output[name=ssum1]').val(); // get ข้อมูลตัวหาร
var sum7 = (dividend * 100) / divider;
$('output[name=toplam_a7]').val(sum7); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
</head>
<body>
<br />
<div class="container">
<table width="100%" height="100%" class="table table-bordered" id="item_table2">
<tr>
<th colspan="2">ชื่อผู้กรอกข้อมูล : <?php echo $row_mem['mem_name']; ?></th>
<th width="34%"><input type="checkbox" name="checkbox2" id="checkbox2" disabled="disabled"/>
รอบที่ 1 ข้อมูล รอบ 4 เดือน (1 ต.ค.60 - 31 ม.ค. 61)</th>
</tr>
<tr>
<th colspan="2">หน่วยงานรับผิดชอบ : คณะ/วิทยาลัย</th>
<th><input type="checkbox" disabled="disabled" name="checkbox" id="checkbox" />
รอบที่ 2 ข้อมูล รอบ 10 เดือน (1 ต.ค. 60 - 31 ก.ค. 61)</th>
</tr>
<tr>
<th colspan="2">หน่วยงานรายงานผล : <?php echo $row_fac['fac_name']; ?>
</th>
<th><input name="checkbox3" type="checkbox" id="checkbox3" size="3" disabled="disabled" checked="checked" />
รอบที่ 3 ข้อมูล รอบ 12 เดือน (1 ต.ค.60 - 30 ก.ค. 61)</th>
</tr>
</table>
<form method="post" id="insert_form" name="abc">
<div class="table-repsonsive">
<span id="error"></span>
<table width="100%" height="100%" class="table table-bordered" id="item_table">
<tr>
<th width="7%">ลำดับ</th>
<th width="45%"><center>ชื่อโครงการบริการวิชาการ</center></th>
<th width="10%"><center>ไตรมาส</center></th>
<th width="7%"><center><p>จำนวน</p>
<p>ผู้รับบริการ</p>
<p>(คน)</p></center></th>
<th><center><p>จำนวน</p>
<p>ผู้นำความรู้</p>
<p>ไปใช้ประโยชน์ (คน)</p></center></th>
<th><center>
<p>ร้อยละของ</p>
<p>ผู้รับบริการ</p>
<p>ความรู้ไปใช้ประโยชน์</p>
</center></th>
<th><center>
<p>การนำ</p>
<p>ไปใช้</p>
<p>ประโยชน์</p>
</center></th>
<th width="11%"><center>การบูรณาการ</center></th>
<th width="20%">รายละเอียดของรายวิชาที่บูรณาการ/วิจัย</th>
<th><button type="button" name="add" class="btn btn-success btn-sm add"><span class="glyphicon glyphicon-plus"></span></button></th>
</tr>
<tr>
<td colspan="9">1.โครงการเมืองท่าข้ามเมืองแห่งนวัตกรรมด้านอาหาร</td>
<td></td>
</tr>
<tr>
<td><input name="item_no[]" type="text" required class="form-control item_name" value="1.1" /></td>
<td><textarea name="item_name[]" required class="form-control item_quantity" \n="\n">กิจกรรมย่อยที่ 1 การออกแบบและสร้างอุปกรณ์การตรวจสอบปริมาณแป้งในมันสำปะหลังสด</textarea></td>
<td><select name="item_quarter[]" required="required" class="form-control item_unit"><option value="" selected="selected">Select</option><?php echo fill_unit_select_box($connect); ?></select></td> <td><div class="form-group"><input type="number" name="a1" class="form-control prc" id="a1" required /></div></td>
<td><div class="form-group"><input type="number" required="required" name="a2" class="form-control prc1" id="a2" /></div></td>
<td><input type="text" name="toplam_a1" required="required" class="form-control prc1" /></td>
<td><textarea name="item_utility[]" required class="form-control item_name"></textarea></td>
<td><select name="item_integration[]" required="required" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box1($connect); ?></select></td>
<td><textarea name="item_detail[]" required class="form-control item_name"></textarea></td>
<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td>
</tr>
<tr>
<tr>
<td colspan="3"></td>
<td align="center"><div class="form-group">รวม
<output id="result" name="ssum1"></output>
</div></td>
<td align="center"><div class="form-group">รวม
<output id="result1" name="ssum2"></output>
</div></td>
<td align="center">รวม
<output id="result1" name="toplam_a7"></output></td>
<td colspan="3"></td>
</td>
</tr>
</table>
<div align="center">
<input type="submit" name="submit" class="btn btn-info" value="บันทึกข้อมูล" />
</div>
</form>
</div>
<script src="jquery.min.js"></script>
<script>
$('.form-group').on('input','.prc',function(){
var totalSum = 0;
$('.form-group .prc').each(function(){
var inputVal = $(this).val();
if($.isNumeric(inputVal)){
totalSum += parseFloat(inputVal);
}
});
$('#result').val(totalSum);
});
</script>
<script>
$('.form-group').on('input','.prc1',function(){
var totalSum1 = 0;
$('.form-group .prc1').each(function(){
var inputVal1 = $(this).val();
if($.isNumeric(inputVal1)){
totalSum1 += parseFloat(inputVal1);
}
});
$('#result1').val(totalSum1);
});
</script>
</body>
</html>
<?php
mysql_free_result($fac);
mysql_free_result($mem);
mysql_free_result($Recordset1);
?>
<script>
$(document).ready(function(){
$(document).on('click', '.add', function(){
var html = '';
html += '<tr>';
html += '<td><input type="text" name="item_no[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_name[]" class="form-control item_quantity" /></td>';
html += '<td><select name="item_quarter[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box($connect); ?></select></td>';
html += '<td><input type="text" name="item_people[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_use[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_persent[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_utility[]" class="form-control item_name" /></td>';
html += '<td><select name="item_integration[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box1($connect); ?></select></td>';
html += '<td><input type="text" name="item_detail[]" class="form-control item_name" /></td>';
html += '<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td></tr>';
$('#item_table').append(html);
});
$(document).on('click', '.remove', function(){
$(this).closest('tr').remove();
});
$('#insert_form').on('submit', function(event){
event.preventDefault();
var error = '';
$('.item_no').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Enter Item Name at "+count+" Row</p>";
return false;
}
count = count + 1;
});
$('.item_name').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Enter Item Quantity at "+count+" Row</p>";
return false;
}
count = count + 1;
});
$('.item_quarter').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Select Unit at "+count+" Row</p>";
return false;
}
count = count + 1;
});
var form_data = $(this).serialize();
if(error == '')
{
$.ajax({
url:"insert-t1.php",
method:"POST",
data:form_data,
success:function(data)
{
if(data == 'ok')
{
$('#item_table').find("tr:gt(0)").remove();
$('#error').html('<div class="alert alert-success">Item Details Saved</div>');
}
}
});
}
else
{
$('#error').html('<div class="alert alert-danger">'+error+'</div>');
}
});
});
</script>
Tag : PHP, JavaScript, Ajax, jQuery

|
ประวัติการแก้ไข
2018-11-05 14:35:27
2018-11-05 14:44:01
2018-11-07 11:33:13
|
 |
 |
 |
 |
| Date :
2018-11-05 14:34:38 |
By :
lusiicake |
View :
657 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากจะช่วยนะครับ แต่ช่วยเอาครอบภาษา ครอบให้หน่อยครับ ลองดูตัวอย่างคนอื่น ทำไมเขามีสีสรร มีย่อหน้าวรรคตอน ที่อ่านง่ายครับ

ปล. ผมไม่ได้ต้องการเอามาอ่านเอง แค่ก๊อปปี้มา วางใน parser ก็อ่านได้แล้ว แต่ต้องการให้คนอื่นเขาอ่านได้ง่ายด้วย
คน หลายๆ คนต้องมานั่งก๊อปปี้ แล้วไปวาง ใน parser เพื่ออ่าน มันก็ไม่สมควรนะครับ
เป็นการช่วยกันคนละนิด สร้างสรรสังคมให้น่าอยู่ขึ้น
|
ประวัติการแก้ไข
2018-11-06 20:53:46
 |
 |
 |
 |
| Date :
2018-11-06 20:51:03 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บันทึกไม่ได้ ยังไงมันก็ต้องมี Error ลอง ใช้ chrome / debug ดู ที่แท็บ network มันต้องมีไฟล์ Error สีแดงๆ บ้างล่ะ...
|
 |
 |
 |
 |
| Date :
2018-11-07 09:44:33 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนมากจะเป็นคำสั่ง script ครับทั้งการปิดไม่ครบ function และการเรียกใช้งาน
ผมแนะนำอย่าเพิ่งไปทำให้มันสามารถเพิ่มฟอร์มบันทึกข้อมูลแบบ Multiple ครับ
ทำแค่ให้มันบันทึกข้อมูลฟอร์มธรรมดาได้ก่อนครับ
ผมลองตัดพวก srcipt ออก ได้ฟอร์มแบบนี้หรือป่าวครับ

Code (PHP)
<meta charset="UTF-8">
<!DOCTYPE html>
<html>
<head>
<title>คณะ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery-.11.2.min.js"></script>
</head>
<body>
<br />
<?php
$name1 = "นายทดสอบ นามสกุลทดสอบ";
$name2 = "หน่วยงานรับผิดชอบ";
?>
<div class="container">
<table width="100%" class="table table-bordered" id="item_table2">
<tr >
<th colspan="2">ชื่อผู้กรอกข้อมูล : <?php echo $name1;?> </th>
<th width="50%"><input type="radio" name="checkbox" id="1" disabled="disabled" />
รอบที่ 1 ข้อมูล รอบ 4 เดือน (1 ต.ค.60 - 31 ม.ค. 61)</th>
</tr>
<tr>
<th colspan="2">หน่วยงานรับผิดชอบ : คณะ/วิทยาลัย</th>
<th><input type="radio" name="checkbox" id="2" disabled="disabled"/>
รอบที่ 2 ข้อมูล รอบ 10 เดือน (1 ต.ค. 60 - 31 ก.ค. 61)</th>
</tr>
<tr>
<th colspan="2">หน่วยงานรายงานผล : <?php echo $name2;?>
</th>
<th>
<input type="radio" name="checkbox" id="3" disabled="disabled" checked="checked" />
รอบที่ 3 ข้อมูล รอบ 12 เดือน (1 ต.ค.60 - 30 ก.ค. 61)</th>
</tr>
</table>
<form method="post" id="insert_form" name="abc">
<div class="table-repsonsive">
<span id="error"></span>
<table width="100%" class="table table-bordered" id="item_table">
<tr>
<th width="7%">ลำดับ</th>
<th width="45%"><center>ชื่อโครงการบริการวิชาการ</center></th>
<th width="10%"><center>ไตรมาส</center></th>
<th width="7%"><center><p>จำนวน</p>
<p>ผู้รับบริการ</p>
<p>(คน)</p></center></th>
<th><center><p>จำนวน</p>
<p>ผู้นำความรู้</p>
<p>ไปใช้ประโยชน์ (คน)</p></center></th>
<th><center>
<p>ร้อยละของ</p>
<p>ผู้รับบริการ</p>
<p>ความรู้ไปใช้ประโยชน์</p>
</center></th>
<th><center>
<p>การนำ</p>
<p>ไปใช้</p>
<p>ประโยชน์</p>
</center></th>
<th width="11%"><center>การบูรณาการ</center></th>
<th width="20%">รายละเอียดของรายวิชาที่บูรณาการ/วิจัย</th>
<th><button type="button" name="add" class="btn btn-success btn-sm add"><span class="glyphicon glyphicon-plus"></span></button></th>
</tr>
<tr>
<td colspan="10">1.โครงการเมืองท่าข้ามเมืองแห่งนวัตกรรมด้านอาหาร</td>
</tr>
<tr>
<td><input name="item_no[]" type="text" required class="form-control item_name" value="1.1" /></td>
<td><textarea name="item_name[]" required class="form-control item_quantity" \n="\n">กิจกรรมย่อยที่ 1 การออกแบบและสร้างอุปกรณ์การตรวจสอบปริมาณแป้งในมันสำปะหลังสด</textarea></td>
<td>
<select name="item_quarter[]" required="required" class="form-control item_unit">
<option value="" selected="selected">Select</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</td>
<td><div class="form-group"><input type="number" name="a1" class="form-control prc" id="a1" required /></div></td>
<td><div class="form-group"><input type="number" required="required" name="a2" class="form-control prc1" id="a2" /></div></td>
<td><input type="text" name="toplam_a1" required="required" class="form-control prc1" /></td>
<td><textarea name="item_utility[]" required class="form-control item_name"></textarea></td>
<td>
<select name="item_integration[]" required="required" class="form-control item_unit">
<option value="">Select</option>
<option value=""></option>
</select>
</td>
<td><textarea name="item_detail[]" required class="form-control item_name"></textarea></td>
<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td>
</tr>
<tr>
<td colspan="3"></td>
<td align="center">
<div class="form-group">รวม<output id="result" name="ssum1"></output></div>
</td>
<td align="center">
<div class="form-group">รวม<output id="result1" name="ssum2"></output></div>
</td>
<td align="center">
รวม<output id="result1" name="toplam_a7"></output>
</td>
<td colspan="4"></td>
</tr>
</table>
<div align="center">
<input type="submit" name="submit" class="btn btn-info" value="บันทึกข้อมูล" />
</div>
</form>
</div>
</body>
</html>
ลองทำให้บันทึกแบบธรรมดาดูก่อนครับว่าได้หรือป่าว
แต่ถ้าทำได้อยู่แล้วขออภัยมา ณ ที่นี้ด้วย
|
 |
 |
 |
 |
| Date :
2018-11-07 10:40:38 |
By :
nobetaking |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

