 |
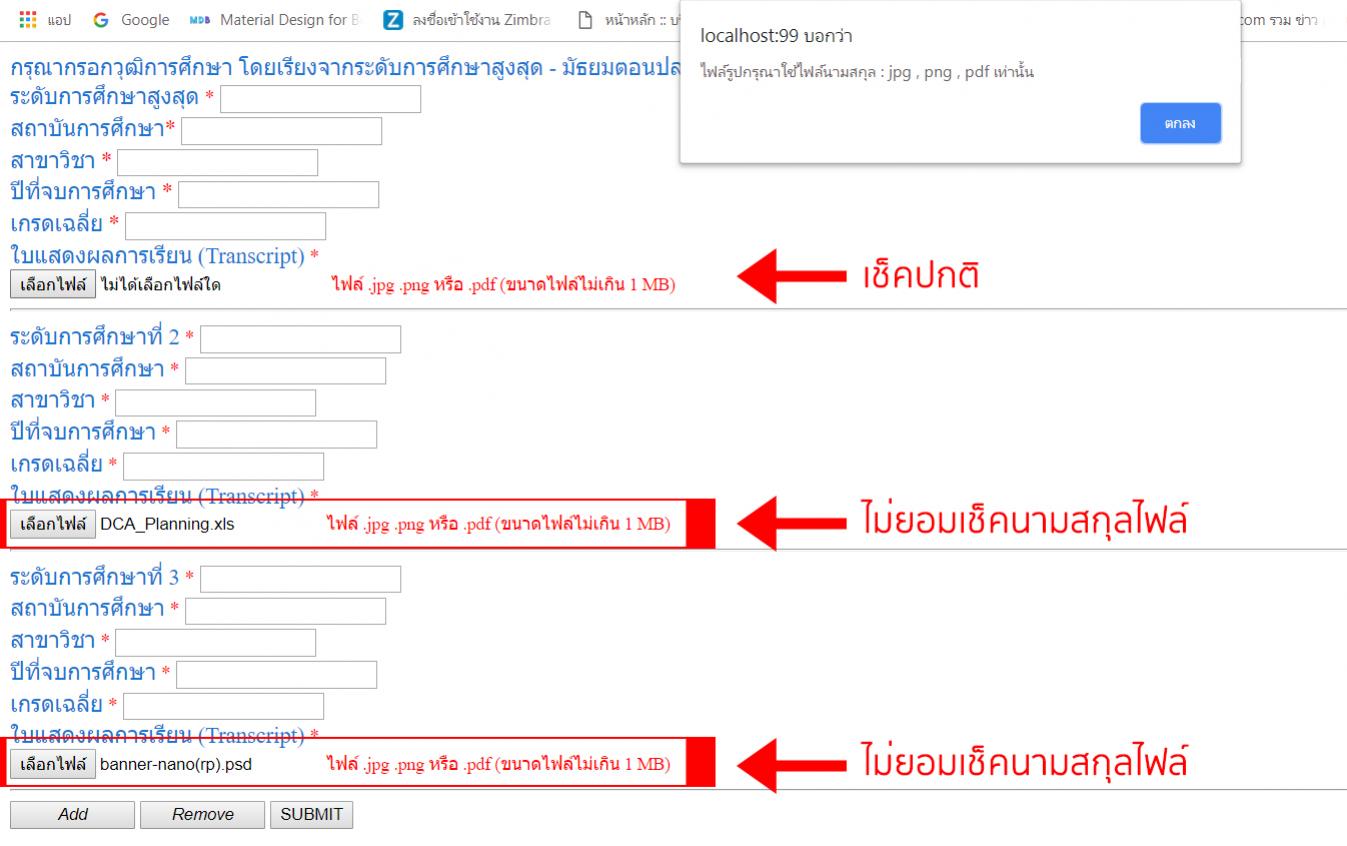
สอบถามเกี่ยวกับการเช็คนามสกุลเวลาที่เรา Upload File ในแต่ละฟอร์ม(สามารถเพิ่มฟอร์มได้)หน่อยครับ |
| |
 |
|
|
 |
 |
|
พอดีผมได้ทำฟอร์มแบบ jQuery Add / Remove สามารถเพิ่มฟอร์มระบดับการศึกษาได้ แต่มันติดที่เวลาผมเพิ่มฟอร์มดังกล่าวแล้ว ส่วนของการเลือกไฟล์ java กลับไม่เช็คค่านามสกุลในส่วนของฟอร์มที่ผมกด Add ขึ้นมา มันพอจะมีวิธีแก้ไขไหมอ่าครับ ช่วยแนะนำผมทีนะครับ ตามรูปและ code นี้เลยครับ

ส่วนของ code ที่ผมใช้จะประมาณนี้ครับ
Code
<html>
<head>
<title>jQuery add / remove example</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.1.9.min.js"></script>
<script type="text/javascript" src="jquery-checkform-validation.js"></script>
<style type="text/css">
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
var counter = 2;
$("#addMore").click(function () {
if(counter>5){
alert("สูงสุด 5 อันดับแรกเท่านั้น!!");
return false;
}
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html('<div class="form-row">\
<div class="form-group col-md-2">\
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาที่ '+ counter +'</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="education_applicant'+ counter +'" id="education_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="academy_applicant'+ counter +'" id="academy_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="major_applicant'+ counter +'" id="major_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="graduate_applicant'+ counter +'" id="graduate_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="GPA_applicant'+ counter +'" id="GPA_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
</div>\
<div class="form-row">\
<div class="form-group col-md-5">\
<label for="Transcript_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>\ <div class="custom-file"><input type="file" class="custom-file-input Transcript_applicant2" name="Transcript_applicant'+ counter +'" id="Transcript_applicant'+ counter +'" style="cursor: pointer;"><label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span></label>\ \ <span class="myErrors"></span>\
</div>\
</div>\<hr/>\ ');
newTextBoxDiv.appendTo("#TextBoxesGroup");
counter++;
});
$("#removeButton").click(function () {
if(counter==2){
alert("ไม่สามารถลบได้");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
});
});
</script>
</head>
<body>
<form name="myForm" id ="myForm" method="post" action="" role="form" enctype="multipart/form-data" onSubmit="return OnUploadCheck();">
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<div class="form-group col-md-12">
<label for="" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">กรุณากรอกวุฒิการศึกษา โดยเรียงจากระดับการศึกษาสูงสุด - มัธยมตอนปลาย หรือ ปวช. <span style="color: red;">*</span></label>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-2">
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาสูงสุด </label> <span style="color: red;">*</span>
<input class="form-control" type="text" name="education_applicant" id="education_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา<span style="color: red;">*</span></label>
<input class="form-control" type="text" name="academy_applicant" id="academy_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="major_applicant" id="major_applicant">
<span class="myErrors"></span>
</div>
</div>
<div class="form-group col-md-2">
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="graduate_applicant" id="graduate_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="GPA_applicant" id="GPA_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
<div class="form-row">
<div class="form-group col-md-5">
<label for="Transcript_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>
<div class="custom-file">
<input type="file" class="custom-file-input Transcript_applicant" name="Transcript_applicant" id="Transcript_applicant" style="cursor: pointer;">
<label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span> </label>
<span class="myErrors"></span>
</div>
</div>
</div>
<hr/>
<div id='TextBoxesGroup'>
<div id="TextBoxDiv1">
</div>
</div>
</div>
<script type="text/javascript">
$('.Transcript_applicant').change( function () {
var fileExtension = ['jpg','png','pdf'];
if ($.inArray($(this).val().split('.').pop().toLowerCase(), fileExtension) == -1) {
alert("กรุณาใช้ไฟล์นามสกุล : jpg , png , pdf เท่านั้น");
this.value = '';
return false;
}
});
$('.Transcript_applicant').change( function () {
if(this.files[0].size > 1 *1024*1024) {
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = '';
return false;
}
});
$('.Transcript_applicant').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
$('.Transcript_applicant2').change( function () {
var fileExtension = ['jpg','png','pdf'];
if ($.inArray($(this).val().split('.').pop().toLowerCase(), fileExtension) == -1) {
alert("กรุณาใช้ไฟล์นามสกุล : jpg , png , pdf เท่านั้น");
this.value = '';
return false;
}
});
$('.Transcript_applicant2').change( function () {
if(this.files[0].size > 1 *1024*1024) {
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = '';
return false;
}
});
$('.Transcript_applicant2').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
$('.Transcript_applicant3').change( function () {
var fileExtension = ['jpg','png','pdf'];
if ($.inArray($(this).val().split('.').pop().toLowerCase(), fileExtension) == -1) {
alert("กรุณาใช้ไฟล์นามสกุล : jpg , png , pdf เท่านั้น");
this.value = '';
return false;
}
});
$('.Transcript_applicant3').change( function () {
if(this.files[0].size > 1 *1024*1024) {
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = '';
return false;
}
});
$('.Transcript_applicant3').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
</script>
<button type='button' class="btn btn-md btn-primary" style="width: 100px;" id="addMore"><i class="fa fa-plus" aria-hidden="true">Add</i></button>
<button type='button' class="btn btn-md btn-danger" style="width: 100px;" id="removeButton"><i class="fa fa-plus" aria-hidden="true">Remove</i></button>
<input type="submit" name="testsave" class="btn btn-primary" value="SUBMIT"/>
</form>
</body>
</html>
รบกวนพี่ๆเพื่อนๆ ช่วยผมทีนะครับ
Tag : PHP, JavaScript, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2018-12-03 09:38:44 |
By :
tomsmile05 |
View :
1225 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ Chaidhanan มากๆเลยครับ ^^
|
 |
 |
 |
 |
| Date :
2018-12-03 10:28:47 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ว่าใน IE ทำไมมันไม่ทำงานอะครับ มันเช็คได้เฉพาะ Bowser Chome หรอครับ
|
 |
 |
 |
 |
| Date :
2018-12-03 10:32:35 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
html ใช้กับ edge หรือ ie 10 + ครับ
ต่ำกว่านั้น ไม่ได้
แต่ยังไงก็ต้องใช้ php จัดการครับเพราะ hacker จะไม่สามารถส่งไฟล์เข้ามาได้
html เพื่อความสดวกของผู้ใช้ เช็คแต่ต้นทาง
แต่ยังไงก็ต้องเช็คปลายทางด้วยครับ
|
 |
 |
 |
 |
| Date :
2018-12-03 10:51:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ Chaidhanan อีกทีนะครับ ^_^
|
 |
 |
 |
 |
| Date :
2018-12-03 11:18:21 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|