 |
ต้องการสร้างปฏิทินการลงเวลาของพนักงาน ให้มี UI ประมาณรูปนี้ค่ะ |
| |
 |
|
|
 |
 |
|
ลอง jquery datepicker ดูหรือยังครับ
|
 |
 |
 |
 |
| Date :
2019-01-11 13:58:57 |
By :
Jatmentz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
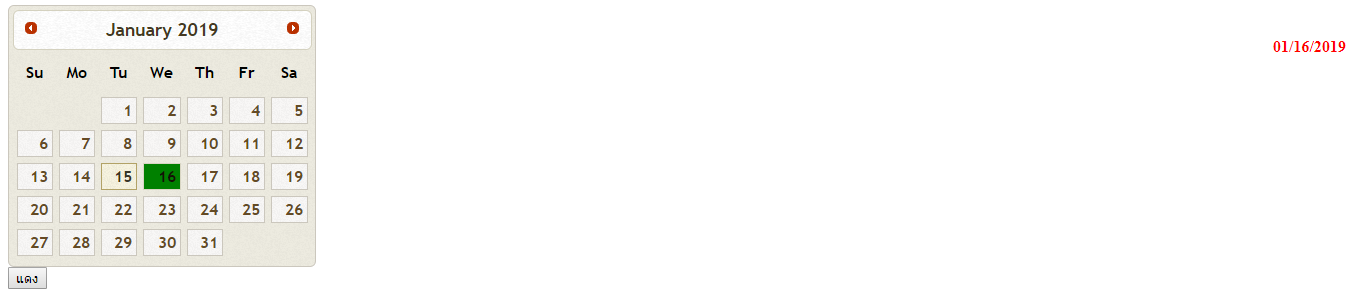
ขอบคุณมากค่ะ ตอนนี้เปลี่ยน UI ใหม่แล้ว ประมาณนี้ค่ะ คือ
จะออกแบบเป็น 2 ปุ่ม
1.สีแดง (วันที่หยุดงาน)
2.สีฟ้า (วันทำงาน)

คลิกที่วันจะมีการ highlight สีและแสดงวันที่เลือก
** ที่อย่างได้คือ พอกดปุ่มสีแดง แล้วไปคลิกวันในปฎิทิน จะ highlight เป็นสีแดง และแสดง Value วันที่หยุดงาน
ถ้ากดปุ่มสีฟ้า แล้วไปคลิกวันในปฎิทิน จะ highlight เป็นสีฟ้า และแสดง Value วันที่ทำงาน
พอจะแยกยังไงด้บ้างคะ รบกวนดูโค้ดหน่อยค่ะ
Code (PHP)
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.12.1/themes/pepper-grinder/jquery-ui.css">
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/dubrox/Multiple-Dates-Picker-for-jQuery-UI/master/jquery-ui.multidatespicker.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.rawgit.com/dubrox/Multiple-Dates-Picker-for-jQuery-UI/master/jquery-ui.multidatespicker.js"></script>
<style type="text/css">
#print-array {
position: fixed;
top: 0;
right: 0;
padding: 20px;
color: red;
}
.ui-datepicker .ui-datepicker-calendar .ui-state-highlight-tt a{
background: green !important;
}
</style>
</head>
<body>
<div class="container">
<div id="datepicker"></div>
<div id="print-array"></div>
<button id="red">แดง</button>
</div>
<script type="text/javascript">
$(document).ready(function() {
var dates = new Array();
function addDate(date) {
if (jQuery.inArray(date, dates) < 0) dates.push(date);
}
function removeDate(index) {
dates.splice(index, 1);
}
function printArray() {
var printArr = new String;
dates.forEach(function(val) {
printArr += '<h4>' + val + '</h4>';
});
$('#print-array').html(printArr);
}
// Adds a date if we don't have it yet, else remove it
function addOrRemoveDate(date) {
var index = jQuery.inArray(date, dates);
if (index >= 0)
removeDate(index);
else
addDate(date);
printArray();
}
// Takes a 1-digit number and inserts a zero before it
function padNumber(number) {
var ret = new String(number);
if (ret.length == 1) ret = "0" + ret;
return ret;
}
$("#datepicker").datepicker({
onSelect: function(dateText, inst) {
addOrRemoveDate(dateText);
},
beforeShowDay: function(date) {
var year = date.getFullYear();
// months and days are inserted into the array in the form, e.g "01/01/2009", but here the format is "1/1/2009"
var month = padNumber(date.getMonth() + 1);
var day = padNumber(date.getDate());
// This depends on the datepicker's date format
var dateString = month + "/" + day + "/" + year;
var gotDate = jQuery.inArray(dateString, dates);
if (gotDate >= 0) {
// Enable date so it can be deselected. Set style to be highlighted
return [true, "ui-state-highlight-tt"];
}
// Dates not in the array are left enabled, but with no extra style
return [true, ""];
}
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2019-01-15 22:09:46 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|