 |
ขอสอบถามเกี่ยวกับการค้นหาสถานที่บน Google map API หน่อยครับ |
| |
 |
|
|
 |
 |
|
ลองดูในกระทู้นี้ดูก่อนครับ https://www.thaicreate.com/community/googlemap-v3-from-mysql.html จากนั้นก็ลองส่งเงื่อนไข where เข้าไปดู (ถ้าหากขึ้น marker icon ดับเบ็ลก็ลองหากวิธีเคลียร์ก่อน add marker ใหม่ครับ) แต่ก็ยังไม่เคยทำเหมือนกัน
|
 |
 |
 |
 |
| Date :
2019-01-16 23:16:18 |
By :
ccjpn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้เขียนไว้แบบใหนบ้างแล้วครับ แล้วติดปัญหาตรงใหนบ้าง
อยากให้ช่วยต้องระบุปัญหาครับ ไม่ใช่เอา UI คนอื่นที่แคปมาเป็นปัญหาของตัวเอง
ยินดีช่วยเหลือครับ
|
 |
 |
 |
 |
| Date :
2019-01-17 09:44:15 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
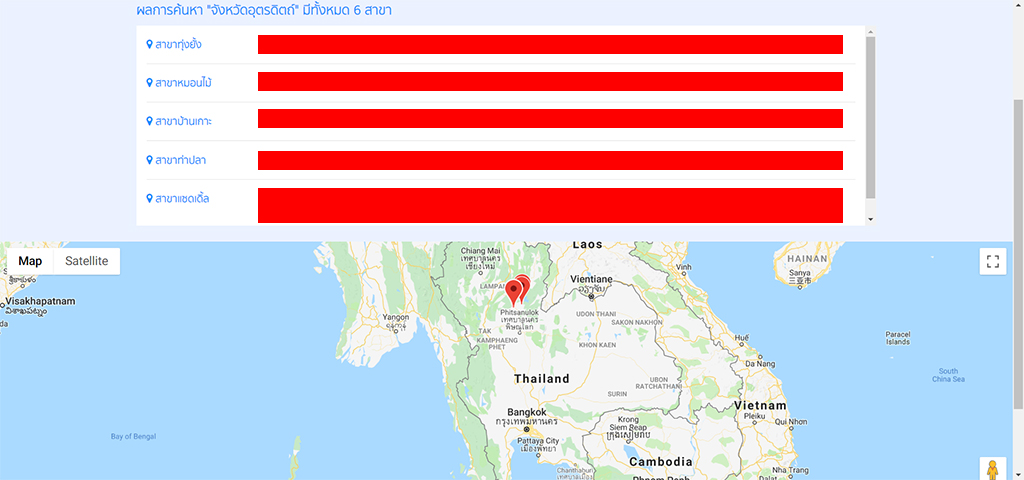
ขอบคุณครับพี่ deawx และคุณ James_037 ตอนนี้ผมทำถึงในส่วนของเลือกจังหวัดแล้วให้แสดงหมุดขึ้นมาแล้วครับ
ตามภาพประกอบนี้ครับ

### แต่ปัญหาของผมตอนนี้คือ ###
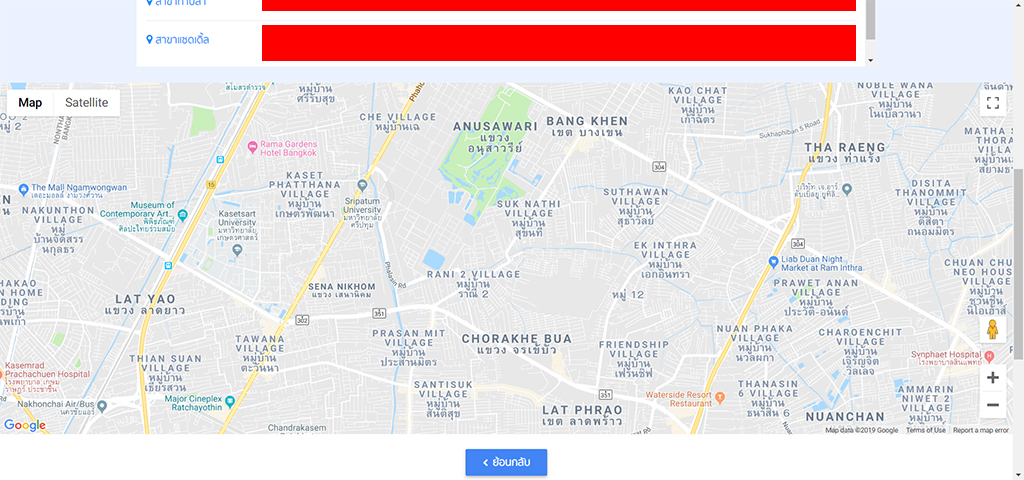
1. บนแผนที่มันไม่โฟกัสไปที่กลุ่มหมุดที่เลือกจากจังหวัดครับ มันดันมาโฟกัสที่ กทม.

ตามภาพนี้ครับหลังจากค้นหา แต่หมุดขึ้นมาปกติครับ
2. คลิกที่หมุดแล้วมันไม่ซูมและไม่มีกล่องข้อความรายละเอียดข้อมูลขึ้นมาแสดงครับ
code ที่ผมใช้นะครับ
ส่วนของหน้า index.php
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>ทดสอบ GoogleMapApi</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/style-font.css" rel="stylesheet">
<link href="css/texthover-effect.css" rel="stylesheet">
<link href="css/herder-ssl.css" rel="stylesheet">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 90%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 90%;
margin: 0;
padding: 0;
}
.anyClass {
height:300px;
overflow-y: scroll;
}
</style>
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script src="jquery-latest.js"></script>
</head>
<?php
include ('config/mysql_connection_class.php');
include ('config/connect.php');
?>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<img src="img/tab-head3.png" class="d-none d-lg-block mx-auto img-fluid">
<img src="img/we-branchlocations.png" class="d-lg-none mx-auto d-block img-fluid">
</div>
</div>
</div>
<div class="container-fluid" style="background-color:#EBF2FF;">
<form class="form-horizontal" name="f" method="get" action="branchlocations2.php">
<div class="container">
<div class="row">
<div class="col-lg-4 mb-2 mt-3">
<span class="SukhumvitSet" style="font-size: 20px; font-weight: bold; color:dodgerblue;">
กรุณาเลือกจังหวัด :
</span>
</div>
</div>
<div class="row">
<div class="col-lg-4 mb-4">
<select class="form-control" id="PROVINCE_CODE" name="PROVINCE_CODE" style="border-color:deepskyblue;" onChange="pulldata($('#PROVINCE_CODE').val());">
<option value="0">จังหวัด</option>
<?php
$mysqlProvince = new MySQL_Connection("$host", "$user", "$pw", "$dbname");
$mysqlProvince->charset = 'utf8';
$sqlProvince = "SELECT * FROM tbdata_province WHERE tbdata_province.PROVINCE_CODE='46' or
tbdata_province.PROVINCE_CODE='62' or
tbdata_province.PROVINCE_CODE='40' or
tbdata_province.PROVINCE_CODE='18' or
tbdata_province.PROVINCE_CODE='36' or
tbdata_province.PROVINCE_CODE='57' or
tbdata_province.PROVINCE_CODE='50' or
tbdata_province.PROVINCE_CODE='63' or
tbdata_province.PROVINCE_CODE='60' or
tbdata_province.PROVINCE_CODE='55' or
tbdata_province.PROVINCE_CODE='56' or
tbdata_province.PROVINCE_CODE='66' or
tbdata_province.PROVINCE_CODE='65' or
tbdata_province.PROVINCE_CODE='67' or
tbdata_province.PROVINCE_CODE='54' or
tbdata_province.PROVINCE_CODE='44' or
tbdata_province.PROVINCE_CODE='16' or
tbdata_province.PROVINCE_CODE='52' or
tbdata_province.PROVINCE_CODE='51' or
tbdata_province.PROVINCE_CODE='42' or
tbdata_province.PROVINCE_CODE='47' or
tbdata_province.PROVINCE_CODE='17' or
tbdata_province.PROVINCE_CODE='64' or
tbdata_province.PROVINCE_CODE='72' or
tbdata_province.PROVINCE_CODE='39' or
tbdata_province.PROVINCE_CODE='15' or
tbdata_province.PROVINCE_CODE='41' or
tbdata_province.PROVINCE_CODE='53' or
tbdata_province.PROVINCE_CODE='61'
ORDER BY PROVINCE_NAME ASC";
$mysqlProvince->query($sqlProvince);
while($rsProvince = $mysqlProvince->fetch()){?>
<option value="<?=$rsProvince['PROVINCE_CODE']?>"><?=$rsProvince['PROVINCE_NAME']?></option>
<?php }
$conn->close();
?>
</select>
</div>
</div>
<div id="pulldata"></div>
</div>
</form>
</div>
<div id="map" style="width: 100%; height: 500px; overflow: hidden; position: relative;"> </div>
<!-- Grid row -->
<!--Main Layout -->
<!--Footer-->
<!--/Footer-->
<!-- APi Key -->
<script>
function pulldata(PROVINCE_CODE){
$.ajax({url:"pulldata.php",
async:false,
cache:false,
global:false,
type:'POST',
data:'PROVINCE_CODE='+PROVINCE_CODE,
dataType:"html",
success: function(result){
$('#pulldata').html(result);
}
});
}
function initMap() {
var mapOptions = {
center: {lat: 17.62635386361127, lng: 100.09231567382812},
zoom: 14,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
var marker, info;
$.getJSON( "json.php", function( jsonObj ) {
//*** loop
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.lat, item.lng),
map: maps,
title: item.branch_name
});
//alert(item.lat+"-"+item.lng)
info = new google.maps.InfoWindow({
//content: contentString,
maxWidth: 300
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
var contentString =
'<table><thead>'+
' <tr>'+
' <th colspan="2"><b>'+item.branch_name+'</b></th>'+
' </tr>'+
'</thead>'+
'<tbody>'+
' <tr>'+
' <td width="125" valign="top"><b>ที่อยู่:</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
' <tr>'+
' <td valign="top"><b>สถานที่ใกล้เคียง</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
' <tr>'+
' <td><b>โทรศัพท์:</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
'</tbody>'+
'</table>';
return function() {
info.setContent(contentString);
info.open(maps, marker);
}
})(marker, i));
}); // loop
});
}
$(document).ready(function () {
$('#PROVINCE_CODE').change(function () {
//alert($('#PROVINCE_CODE').val());
if($('#PROVINCE_CODE').val()!="0" && $('#PROVINCE_CODE').val()!=""){
alert('เข้ามาส่วนนี้แล้ว');
// var array = $('#PROVINCE_CODE').val().split('|');
// //alert(array[0]);
// //alert(array[1]);
// if(array[0]!="" && array[1]!=""){
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 14,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
var marker, info;
$.getJSON( "json.php?PROVINCE_CODE="+$('#PROVINCE_CODE').val(), function( jsonObj ) {
//*** loop
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.lat, item.lng),
map: maps,
title: item.branch_name
});
//alert(item.branch_name)
google.maps.event.addListener(marker, 'click', (function(marker, i) {
var contentString =
'<table><thead>'+
' <tr>'+
' <th colspan="2"><b>'+item.branch_name+'</b></th>'+
' </tr>'+
'</thead>'+
'<tbody>'+
' <tr>'+
' <td width="125" valign="top"><b>ที่อยู่:</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
' <tr>'+
' <td valign="top"><b>สถานที่ใกล้เคียง</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
' <tr>'+
' <td><b>โทรศัพท์:</b></td>'+
' <td>xxxx</td>'+
' </tr>'+
'</tbody>'+
'</table>';
return function() {
info.setContent(contentString);
info.open(maps, marker);
}
})(marker, i));
});
});
}else{
alert("กรุณาเลือกจังหวัด!!");
return false
}
});
});
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=FORYOU=initMap"
type="text/javascript"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
</body>
</html>
ส่วนของ Ajax ดึงรายการข้อมูลมาแสดง
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Record</title>
</head>
<body>
<?php
$x = $_POST["PROVINCE_CODE"];
include ('config/mysql_connection_class.php');
include ('config/connect.php');
$mysqlbranch = new MySQL_Connection("$host","$user","$pw","$dbname");
$mysqlbranch->charset = 'utf8';
$sqlbranch = "SELECT * FROM ssl_branch INNER JOIN tbdata_province ON tbdata_province.PROVINCE_CODE = ssl_branch.PROVINCE_CODE Where ssl_branch.branch_id > '000001' and ssl_branch.PROVINCE_CODE like '%$x%' ";
$mysqlbranch->query($sqlbranch);
$n =$mysqlbranch->numRows;
$rsbranch = $mysqlbranch->fetch();
if($n>'0'){
?>
<div class="row">
<div class="col-lg-6 mt-1">
<span class="SukhumvitSet" style="font-size: 20px; font-weight: bold; color:dodgerblue;">
ผลการค้นหา "จังหวัด<?php echo $rsbranch['PROVINCE_NAME'];?>" มีทั้งหมด <?php echo $n;?> สาขา
</span>
</div>
</div>
<div class="row">
<div class="col-md-12 mt-2 mb-4">
<div class="col-md-12 anyClass bg-white">
<?php
while($rsbranch = $mysqlbranch->fetch()){
?>
<div class="row mt-3 mb-3">
<div class="col-md-2">
<a href="#"><span class="SukhumvitSet" style="font-size:16px;font-weight: bold; color:dodgerblue;"><i class="fa fa-map-marker" aria-hidden="true"></i> สาขา<?php echo $rsbranch['branch_name'];?></span></a>
</div>
<div class="col-md-3">
<span class="SukhumvitSet" style="font-size:16px;font-weight: bold;"><?php echo $rsbranch['branch_detail'];?></span>
</div>
<div class="col-md-4">
<span class="SukhumvitSet" style="font-size:16px;font-weight: bold;"><?php echo $rsbranch['branch_address'];?> <?php $branch_street=$rsbranch['branch_street']; if($branch_street!='-'){?>ถนน<?php echo $rsbranch['branch_street']; }?> ต.<?php echo $rsbranch['DISTRICT_NAME'];?> อ.<?php echo $rsbranch['AMPHUR_NAME'];?> จ.<?php echo $rsbranch['PROVINCE_NAME'];?> <?php echo $rsbranch['zipcode'];?></span>
</div>
<div class="col-md-3">
<span class="SukhumvitSet" style="font-size:16px;font-weight: bold;"><a href="<?php echo $rsbranch['branch_tel'];?>"><i class="fa fa-phone" aria-hidden="true"></i> <?php
// จัดให้อยู่ในรูปแบบนี้ ### - #### - ###
$mobile = $rsbranch['branch_tel'];
// กำหนดเครื่องหมาย
$minus_sign = "-" ;
// เริ่มจากซ้ายตัวที่ 1 ( 0 ) ตัดทิ้งขวาทิ้ง 7 ตัวอักษร ได้ 085
$part1 = substr ( $mobile , 0 , -6 ) ;
// เริ่มจากซ้าย ตัวที่ 4 (9) ตัดทิ้งขวาทิ้ง 3 ตัวอักษร ได้ 9490
$part2 = substr( $mobile , 3 , -2 ) ;
// เริ่มจากซ้าย ตัวที่ 8 (8) ไม่ตัดขวาทิ้ง ได้ 862
$part3 = substr( $mobile , 7 ) ;
echo $part1. $minus_sign . $part2 . $part3 ;?></a><?php $branch_tel2=$rsbranch['branch_tel2'];
if($branch_tel2!=''){
?>
, <a href="<?php echo $rsbranch['branch_tel2'];?>"><i class="fa fa-mobile-phone" aria-hidden="true"></i> <?php
// จัดให้อยู่ในรูปแบบนี้ ### - #### - ###
$mobile = $rsbranch['branch_tel2'];
// กำหนดเครื่องหมาย
$minus_sign = "-" ;
// เริ่มจากซ้ายตัวที่ 1 ( 0 ) ตัดทิ้งขวาทิ้ง 7 ตัวอักษร ได้ 085
$part1 = substr ( $mobile , 0 , -7 ) ;
// เริ่มจากซ้าย ตัวที่ 4 (9) ตัดทิ้งขวาทิ้ง 3 ตัวอักษร ได้ 9490
$part2 = substr( $mobile , 3 , -3 ) ;
// เริ่มจากซ้าย ตัวที่ 8 (8) ไม่ตัดขวาทิ้ง ได้ 862
$part3 = substr( $mobile , 7 ) ;
echo $part1. $minus_sign . $part2 . $part3 ;
?></a></span>
<?php }?>
</div>
</div>
<hr class="hr-stylish-color">
<?php }?>
</div>
</div>
</div>
<?php }?>
</body>
</html>
ส่วนของ json where ดึงข้อมูลมาแสดงบนแผนที่ครับ
Code (PHP)
<?php
include ('config/mysql_connection_class.php');
include ('config/connect.php');
header('Content-Type: application/json');
$mysqllocation = new MySQL_Connection("$host", "$user", "$pw", "$dbname");
$mysqllocation->charset = 'utf8';
$x = $_GET["PROVINCE_CODE"];
$sqllocation = "SELECT * FROM ssl_branch" ;
if($x!=null && $x!=""){
$sqllocation .= " where PROVINCE_CODE='".$x."'";
}
//echo $sqllocation;
$mysqllocation->query($sqllocation);
$resultArray = array();
while($rslocation = $mysqllocation->fetch()){
array_push($resultArray,$rslocation);
}
$conn->close();
echo json_encode($resultArray);
?>
code หลักๆที่ผมใช่อยู่ตอนนี้นะครับ ปัญหาก็ตามที่ผมบอกเลยครับ ดันมากตอนนี้ ข้อมูลบางส่วนผมอาจจะเปิดเผยได้ไม่มากนะครับ
|
 |
 |
 |
 |
| Date :
2019-01-17 12:02:42 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ maps.setCenter(latLng);
แต่ดูแล้ว เก็บ latLng ไว้หลายที่ งั้นต้องเลือกว่าจะ maps.setCenter(latLng); ที่ไหน หรือไม่ก็กำหนดจุด maps.setCenter(latLng); มาอีกจุดตามแต่ละจังหวัด
ใส่ maps.setCenter(latLng); หลัง $.getJSON({ ...... }); maps.setCenter(latLng);
|
 |
 |
 |
 |
| Date :
2019-01-18 14:11:58 |
By :
55555 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|