 |
|
คือพอเข้ามาหน้าเว็บของเรามันขึ้น Notice: Undefined index: fa_date in C:\xampp\htdocs\may\admin\chart.php on line 199 และมันไม่แสดงข้อมูลกราฟเป็นปีปัจจุบันให้ เป็นหน้าขาวๆ โล่งๆ ต้องทำการเลือกปีจาก list menu ก่อน แล้วข้อมูลกราฟถึงจะขึ้นให้ หนูต้องการให้มันแสดงข้อมูลกราฟเป็นปีปัจจุบันก่อนคะ ไม่ให้มันหน้าเว็บมันโล่งๆอะคะ ต้องเขียนอะไรเพิ่มคะ
หน้าที่มันแสดงโล่งๆคะ ตรงที่มันขึ้นNotice: Undefined index: fa_date in C:\xampp\htdocs\may\admin\chart.php on line 199 จริงๆแล้วมันคือบรรทัดที่10 คะ

โค้ดตามด้านล่างคะ
Code (PHP)
<?php
$con= mysqli_connect("localhost","root","1234","db_work") or die("Error: " . mysqli_error($con));
mysqli_query($con, "SET NAMES 'utf8' ");
$ls_fadate=$_POST['fa_date'];
$query = "
SELECT count(fa_faculty1) as totol, DATE_FORMAT(fa_date, '%Y') AS fa_date, fa_faculty2 as faculty
FROM tb_faculty
WHERE fa_date
AND year(fa_date) = '$ls_fadate'
GROUP BY fa_faculty1
";
$result = mysqli_query($con, $query);
$resultchart = mysqli_query($con, $query);
//for chart
$faculty = array();
$totol = array();
while($rs = mysqli_fetch_array($resultchart)){
$faculty[] = "\"".$rs['faculty']."\"";
$totol[] = "\"".$rs['totol']."\"";
}
$faculty = implode(",", $faculty);
$totol = implode(",", $totol);
?>
<form action="chart.php" method="post" name="form1">
<h5 align="center">รายงานสรุปการจัดโครงการอบรมในรูปแบบกราฟ </h5>
<p align="center">เลือกปีที่ต้องการค้นหา : <select class="form-control-sm" name="fa_date" id="fa_date" size="1">
<?php
do {
?>
<option value="<?php echo $row_show_faculty['fa_date']?>"><?php echo $row_show_faculty['fa_date']?></option>
<?php
} while ($row_show_faculty = mysql_fetch_assoc($show_faculty));
$rows = mysql_num_rows($show_faculty);
if($rows > 0) {
mysql_data_seek($show_faculty, 0);
$row_show_faculty = mysql_fetch_assoc($show_faculty);
}
?>
</select>
<button type="submit" class="btn btn-primary btn-sm">ค้นหา</button>
</p>
<table align="center" class="table table-bordered col-md-3">
<thead align="center" class="table-primary">
<tr>
<th>คณะ</th>
<th>จำนวนโครงการ</th>
</tr>
</thead>
<?php while($row = mysqli_fetch_array($result)) { ?>
<tr>
<td><?php echo $row['faculty'];?></td>
<td align="center"><?php echo $row['totol'];?></td>
</tr>
<?php } ?>
</table>
</form>
<?php mysqli_close($con);?>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js"></script>
<hr>
<p align="center">
<canvas id="myChart" height="300" class="col-md-10"></canvas>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [<?php echo $faculty;?>
],
datasets: [{
label: 'จำนวนการจัดโครงการอบรม แยกตามคณะ ปี <?php echo $_POST["fa_date"];?> ',
data: [<?php echo $totol;?>
],
backgroundColor: [
'rgba(255, 99, 132, 0.8)',
'rgba(54, 162, 235, 0.8)',
'rgba(255, 206, 86, 0.8)',
'rgba(75, 192, 192, 0.8)',
'rgba(153, 102, 255, 0.8)',
'rgba(255, 159, 64, 0.8)',
'rgba(201, 203, 207, 0.8)'
],
borderColor: [
'rgba(255,99,132, 2)',
'rgba(54, 162, 235, 2)',
'rgba(255, 206, 86, 2)',
'rgba(75, 192, 192, 2)',
'rgba(153, 102, 255, 2)',
'rgba(255, 180, 64, 2)',
'rgba(201, 203, 207, 2)'
],
borderWidth: 2
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
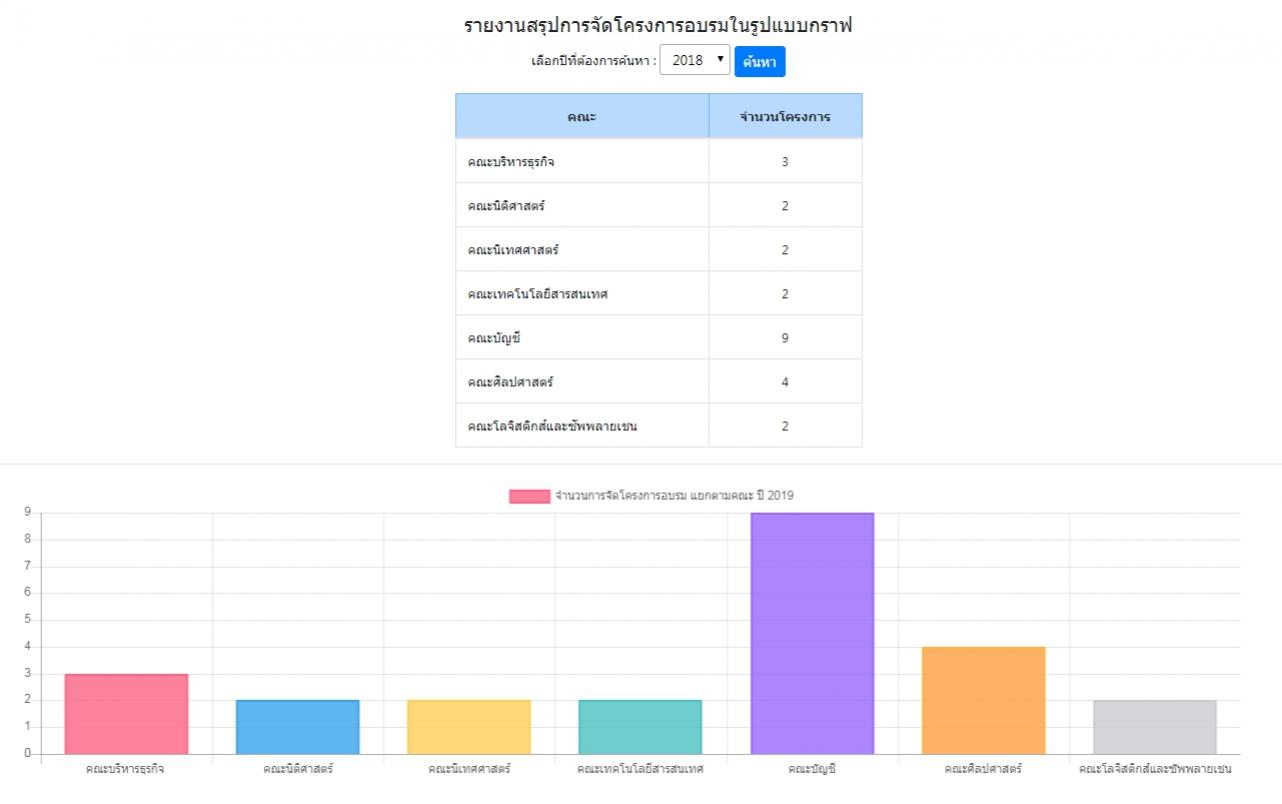
อันนี้ภาพที่เลือกปีแล้วจะแสดงข้อมูลเป็นกราฟออกมาคะ

Tag : PHP, MySQL, XAMPP, Windows
|
ประวัติการแก้ไข
2019-02-07 10:04:47
2019-02-07 10:55:23
|
 |
 |
 |
 |
| Date :
2019-02-07 10:01:36 |
By :
memyzelf00 |
View :
1073 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |