 |
|
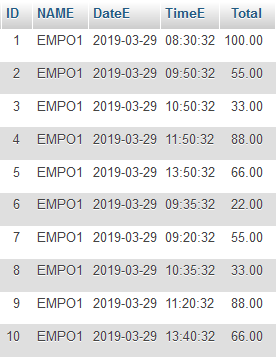
ตอนนี้ดึงแบบรายวันได้แล้วคับคืออยากจะกำหนดให้แสดงแบบ 1 ชั่วโมงทำงานหรือ เป็นช่วงเช้า กับบ่ายคับ

Code (PHP)
<?php
$conn= mysqli_connect("localhost","root","","test") or die("Error: " . mysqli_error($con));
mysqli_query($conn, "SET NAMES 'utf8' ");
$lineX = array();
$lineY = array();
$sql = "SELECT NAME,TimeE,Total,DateE FROM line WHERE DateE = '2019-03-29' AND NAME='EMPO1' ORDER BY TimeE ASC";
$result = mysqli_query($conn, $sql);
while ($row= mysqli_fetch_array($result,MYSQLI_ASSOC)) {
array_push($lineY,$row[Total]);
array_push($lineX,$row[TimeE]);
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>กราฟแสดงข้อมูลการทำงาน</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line'
},
title: {
text: 'แสดงกราฟชั่วโมงทำงาน '
},
subtitle: {
text: ''
},
xAxis: {
categories: ['<?php echo implode("','", $lineX); ?>']
},
yAxis: {
title: {
text: 'จำนวนยอดผลิต'
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y ;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: 'จำนวน',
data: [<?php echo implode(',', $lineY) ?>]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
</body>
</html>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2019-03-30 15:27:37
|
 |
 |
 |
 |
| Date :
2019-03-30 15:25:40 |
By :
Lun2560 |
View :
1009 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |