 |
|
Code (PHP)
<tr>
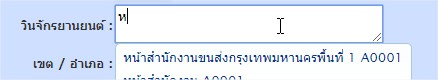
<td align="right">วินจักรยานยนต์ : </td>
<td><label for="member_address">
<textarea name="member_address" cols="35" autofocus id="showwin" type="text" autocomplete="off" value="<?php echo @addslashes($_GET['member_address']);?>"></textarea>
</label></td>
<tr>
<td align="right">เขต / อำเภอ : </td>
<td><label for="member_subdistrict" >
<input name="member_subdistrict" type="text" autofocus id="aqua_textfield" >
</label></td>
<td align="right">หมายเลขเสื้อ : </td>
<td><input type="text" name="member_district" id="aqua_textfield"></td>
</tr>
อันนี้ที่ทำ


// ฐานข้อมูล

JavaScript ที่ใช้แสดง
Code (JavaScript)
$( "#showwin" ).autocomplete({
minLength: 1,
source: "../modules/payaqua/card_result_win.php",
focus: function( event, ui ) {
$( "#showwin" ).val( ui.item.label );
return false;
},
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append('<a><div class="list_item_container" title="'+item.name+'"><span class="label">' + item.name + '</span></div></a>')
.appendTo( ul );
};
คำสั่งไฟล์ที่ JavaScript อ้างถึง card_result_win.php
Code (JavaScript)
<?php
session_start();
require("../../core/config.core.php");
require("../../core/connect.core.php");
$getdata = new clear_db();
$connect = $getdata->my_sql_connect(DB_HOST,DB_USERNAME,DB_PASSWORD,DB_NAME);
$getdata->my_sql_set_utf8();
$term = $_REQUEST['term'];
//$query = "SELECT * FROM patient_informations WHERE (pat_cn LIKE '%$term%' OR pat_name LIKE '%$term%' OR pat_lastname LIKE '%$term%') LIMIT 7";
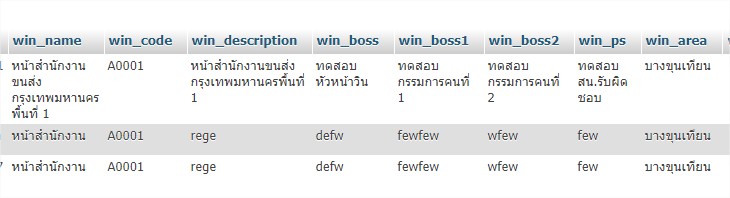
$result = $getdata->my_sql_select(NULL,"win","(win_code LIKE '%$term%' OR win_name LIKE '%$term%' OR win_area LIKE '%$term%') LIMIT 7");
//$result = mysql_query($query);
$array = array();
while ($data = mysql_fetch_array($result))
{
$row_array['value'] = $data['win_name'];
$row_array['name'] = $data['win_name']." ".$data['win_code'];
$row_array['code'] = $data['win_code'];
array_push($array, $row_array);
}
echo json_encode($array);
?>
ผมเอาไฟล์ที่แจกฟรีมาทดลองหัดเล่นครับ โปรเจคstudent ที่ทดลองที่พี่ๆในนี้แจก
**อยากทำให้เวลาเลือกแล้วข้อมูลมาช่องข้างล่างด้วยดึงจากฐานข้อมูลนะครับ
Tag : PHP, MySQL, JavaScript, Appserv
|
ประวัติการแก้ไข
2019-04-02 10:49:59
2019-04-02 11:02:11
2019-04-02 11:49:39
2019-04-02 11:55:28
2019-04-02 11:59:12
|
 |
 |
 |
 |
| Date :
2019-04-02 10:38:54 |
By :
Error404 |
View :
1475 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |