 |
|
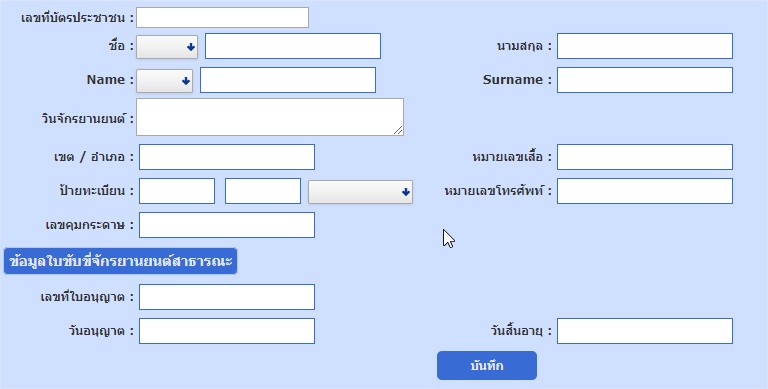
อันนี้คือ CODE ทั้งหน้า
Code (PHP)
<script src="../js/ui/jquery.ui.widget.js"></script>
<script src="../js/ui/jquery.ui.mouse.js"></script>
<script src="../js/ui/jquery.ui.sortable.js"></script>
<script src="../js/ui/jquery.ui.tabs.js"></script>
<script src="../js/ui/jquery.ui.menu.js"></script>
<script src="../js/ui/jquery.ui.autocomplete.js"></script>
<script src="../js/ui/jquery.ui.position.js"></script>
<script src="../js/ui/jquery.ui.datepicker.js"></script>
<script src="../js/ui/i18n/jquery.ui.datepicker-th.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#slidingDiv").hide();
$("#show_hide").show();
$('#show_hide').click(function(){
$("#slidingDiv").slideToggle();
});
var tabs = $( "#tabs" ).tabs();
tabs.find( ".ui-tabs-nav" ).sortable({
axis: "x",
stop: function() {
tabs.tabs( "refresh" );
}
});
$( "#showwin" ).autocomplete({
minLength: 1,
source: "../modules/payaqua/card_result_win.php",
focus: function( event, ui ) {
$( "#showwin" ).val( ui.item.label );
return false;
},
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append('<a><div class="list_item_container" title="'+item.name+'"><span class="label">' + item.name + '</span></div></a>')
.appendTo( ul );
};
$( "#date_start" ).datepicker({
dateFormat:"yy-mm-dd",
changeMonth: true,
numberOfMonths: 2,
onClose: function( selectedDate ) {
$( "#date_exp" ).datepicker ( "option", "minDate", selectedDate);
}
});
$( "#date_exp" ).datepicker({
defaultDate: "+3y",
dateFormat:"yy-mm-dd",
changeMonth: false,
numberOfMonths: 2,
onClose: function( selectedDate ) {
$( "#date_start" ).datepicker( "option", "maxDate", selectedDate );
}
});
});
</script>
<script language="javascript">
function deleteMember(mkey){
if(confirm("เมื่อคุณลบข้อมูลสมาชิกแล้ว บัตรสมาชิกจะถูกลบข้อมูลไปด้วย คุณต้องการจะลบสมาชิกคนนี้ไช่หรือไม่ ?")){
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById(mkey).innerHTML = '';
}
}
xmlhttp.open("GET","../modules/members/delete.php?mkey="+mkey+"&ttype=delete_member",true);
xmlhttp.send();
}
}
// ฟังก์ชั่นสำหรับการเลือกคำนำหน้าสองภาษา
$(document).ready(function() {
$(document).on("change", "#member_prefix", function() {
var prefix_th = $("#member_prefix").val();
switch (prefix_th) {
case "":
$("#member_prefix_en").val("");
break;
case "นาย":
$("#member_prefix_en").val("MR.");
break;
case "นาง":
$("#member_prefix_en").val("MRS.");
break;
default:
$("#member_prefix_en").val("MISS.");
}
});
$(document).on("change", "#member_prefix_en", function() {
var prefix_en = $("#member_prefix_en").val();
switch (prefix_en) {
case "":
$("#member_prefix").val("");
break;
case "MR.":
$("#member_prefix").val("นาย");
break;
case "MRS.":
$("#member_prefix").val("นาง");
break;
default:
$("#member_prefix").val("นางสาว");
}
});
});
</script>
<?php
// ฟังก์ชั่นสำหรับการแบ่งหน้า
function page_navi($before_p,$plus_p,$total,$total_p,$chk_page){
global $urlquery_str;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlquery_str"."pages=".intval($pPrev+1)."' class='naviPN'>ย้อนกลับ</a>";
}
if($total_p>=11){
if($chk_page>=4){
echo "<a $nClass href='$urlquery_str"."pages=1'>1</a><a class='SpaceC'>. . .</a>";
}
if($chk_page<4){
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($i<=4){
echo "<a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
if($i==$total_p-1 ){
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=4 && $chk_page<$lt_page){
$st_page=$chk_page-3;
for($i=1;$i<=5;$i++){
$nClass=($chk_page==($st_page+$i))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($st_page+$i+1)."'>".intval($st_page+$i+1)."</a> ";
}
for($i=0;$i<$total_p;$i++){
if($i==$total_p-1 ){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=$lt_page){
for($i=0;$i<=4;$i++){
$nClass=($chk_page==($lt_page+$i-1))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($lt_page+$i)."'>".intval($lt_page+$i)."</a> ";
}
}
}else{
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a href='$urlquery_str"."pages=".intval($i+1)."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlquery_str"."pages=".intval($pNext+1)."' class='naviPN'>ถัดไป</a>";
}
}
?>
<?php
$photofilename=md5(time("now"));
if(isset($_POST['save'])){
$member_key = md5(addslashes($_POST['member_code']).time("now"));
if (!defined('UPLOADDIR')) define('UPLOADDIR','../resource/members/images/');
if (is_uploaded_file($_FILES["member_photo"]["tmp_name"])) {
$File_name = $_FILES["member_photo"]["name"];
$File_tmpname = $_FILES["member_photo"]["tmp_name"];
$fn=md5(date("Ymd").time("now")).".jpg";
if ($_FILES["member_photo"]["type"] == "image/jpeg"){
if (move_uploaded_file($File_tmpname, (UPLOADDIR . "/" .$fn)));
}else{
echo '<script>alert("ใช้รูปภาพนามสกุล JPG เท่านั้น !")</script>';
}
}
if(addslashes($_POST['member_name']) != NULL && addslashes($_POST['member_lastname']) != NULL){
if($File_name != NULL){
resizeMemberThumb($fn);
$getdata->my_sql_insert("member","member_key='".$member_key."',member_code='".addslashes($_POST['txt_member_code'])."',member_prefix='".addslashes($_REQUEST['member_prefix'])."',member_name='".addslashes($_POST['member_name'])."',member_lastname='".addslashes($_POST['member_lastname'])."',member_prefix_en='".addslashes($_REQUEST['member_prefix_en'])."',member_name_en='".addslashes($_POST['member_name_en'])."',member_lastname_en='".addslashes($_POST['member_lastname_en'])."',member_address='".addslashes($_POST['member_address'])."',member_subdistrict='".addslashes($_POST['member_subdistrict'])."',member_district='".addslashes($_POST['member_district'])."',member_province='".addslashes($_POST['member_province'])."',member_tel='".addslashes($_POST['member_phone'])."',member_licence_a='".addslashes($_POST['member_licence_a'])."',member_licence_b='".addslashes($_POST['member_licence_b'])."',member_licence_c='".addslashes($_POST['member_licence_c'])."',pr_member_name='".addslashes($_POST['pr_name'])."',pr_member_tel='".addslashes($_POST['pr_phone'])."',member_numcard='".addslashes($_POST['member_numcard'])."',member_numcard_start='".addslashes($_POST['member_numcard_start'])."',member_numcard_end='".addslashes($_POST['member_numcard_end'])."',member_photo='".$fn."',member_status='1'");
}else if(addslashes($_POST['h_member_photo']) != NULL){
$photo = addslashes($_POST['h_member_photo']).".jpg";
resizeMemberThumb($photo);
$getdata->my_sql_insert("member","member_key='".$member_key."',member_code='".addslashes($_POST['txt_member_code'])."',member_prefix='".addslashes($_REQUEST['member_prefix'])."',member_name='".addslashes($_POST['member_name'])."',member_lastname='".addslashes($_POST['member_lastname'])."',member_prefix_en='".addslashes($_REQUEST['member_prefix_en'])."',member_name_en='".addslashes($_POST['member_name_en'])."',member_lastname_en='".addslashes($_POST['member_lastname_en'])."',member_address='".addslashes($_POST['member_address'])."',member_subdistrict='".addslashes($_POST['member_subdistrict'])."',member_district='".addslashes($_POST['member_district'])."',member_province='".addslashes($_POST['member_province'])."',member_tel='".addslashes($_POST['member_phone'])."',member_licence_a='".addslashes($_POST['member_licence_a'])."',member_licence_b='".addslashes($_POST['member_licence_b'])."',member_licence_c='".addslashes($_POST['member_licence_c'])."',pr_member_name='".addslashes($_POST['pr_name'])."',pr_member_tel='".addslashes($_POST['pr_phone'])."',member_numcard='".addslashes($_POST['member_numcard'])."',member_numcard_start='".addslashes($_POST['member_numcard_start'])."',member_numcard_end='".addslashes($_POST['member_numcard_end'])."',member_photo='".$photo."',member_status='1'");
}else{
$getdata->my_sql_insert("member","member_key='".$member_key."',txt_member_code='".addslashes($_POST['txt_member_code'])."',member_prefix='".addslashes($_REQUEST['member_prefix'])."',member_name='".addslashes($_POST['member_name'])."',member_lastname='".addslashes($_POST['member_lastname'])."',member_prefix_en='".addslashes($_REQUEST['member_prefix_en'])."',member_name_en='".addslashes($_POST['member_name_en'])."',member_lastname_en='".addslashes($_POST['member_lastname_en'])."',member_address='".addslashes($_POST['member_address'])."',member_subdistrict='".addslashes($_POST['member_subdistrict'])."',member_district='".addslashes($_POST['member_district'])."',member_province='".addslashes($_POST['member_province'])."',member_tel='".addslashes($_POST['member_phone'])."',member_licence_a='".addslashes($_POST['member_licence_a'])."',member_licence_b='".addslashes($_POST['member_licence_b'])."',member_licence_c='".addslashes($_POST['member_licence_c'])."',pr_member_name='".addslashes($_POST['pr_name'])."',member_numcard='".addslashes($_POST['member_numcard'])."',member_numcard_start='".addslashes($_POST['member_numcard_start'])."',member_numcard_end='".addslashes($_POST['member_numcard_end'])."',pr_member_tel='".addslashes($_POST['pr_phone'])."',member_status='1'");
$display_alert = '<div class="alert_box green"><img src="../media/icons/set/color/right1.png" width="32" height="32">เพิ่มสมาชิกวิน ฯ สำเร็จ!</div>';
}
}
}
?>
<style type="text/css">
/* css แบ่งหน้า */
.browse_page{
clear:both;
margin-left:12px;
height:25px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
width: 2%;
font-size:14px;
float:left;
margin:0px 5px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
text-decoration:none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a:hover{
border:1px solid #CCCCCC;
background-color:#1148b9;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#386bd4;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.SpaceC{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
/* width:25px; */
float:left;
border:1px solid #CCCCCC;
background-color:#1148b9;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/* จบ css แบ่งหน้า */
</style>
<script type="text/javascript" src="../plugins/webcam/webcam.js"></script>
<!-- Configure a few settings -->
<script language="JavaScript">
webcam.set_api_url( '../plugins/webcam/uploadphoto.php?file_name=<?php echo $photofilename;?>' );
webcam.set_quality( 100 ); // JPEG quality (1 - 100)
webcam.set_shutter_sound( true ); // play shutter click sound
</script>
<div class="aqua_hbar"><img src="../media/icons/nav/member_2.png" width="32" height="32">ข้อมูลสมาชิกวินจักรยานยนต์สาธารณะ</div>
<?php echo @$display_alert;?>
<fieldset class="field_bar" >
<button class="button green" id="show_hide" type="button"><img src="../media/icons/set/white/plus1.png" width="20" height="20">เพิ่มสมาชิกวินจักรยานยนต์สาธารณะ</button></fieldset>
<div id="slidingDiv">
<fieldset class="field_std3" >
<legend>ข้อมูลสมาชิกวินจักรยานยนต์สาธารณะ</legend>
<form action="" method="post" enctype="multipart/form-data" name="form1">
<table width="100%" border="0">
<tr>
<td width="13%" align="right">เลขที่บัตรประชาชน : </td>
<td width="26%"><label for="txt_member_code"></label>
<input type="text" name="txt_member_code" id="aqua_textfield"maxlength="13">
<td width="12%"> </td>
<td width="24%"> </td>
<td width="25%"> </td>
</tr>
<tr>
<td align="right">ชื่อ : </td>
<td><label for="member_prefix"></label>
<select name="member_prefix" autofocus id="member_prefix">
<option value="" selected></option>
<option value="นาย" >นาย</option>
<option value="นาง">นาง</option>
<option value="นางสาว">นางสาว</option>
</select>
<label for="member_name"></label>
<input type="text" name="member_name" id="aqua_textfield"></td>
<td align="right">นามสกุล : </td>
<td><input type="text" name="member_lastname" id="aqua_textfield"></td>
<td> </td>
</tr>
<tr>
<td align="right">Name : </td>
<td><label for="member_prefix_en"></label>
<select name="member_prefix_en" autofocus id="member_prefix_en">
<option value="" selected></option>
<option value="MR." >MR.</option>
<option value="MRS.">MRS.</option>
<option value="MISS.">MISS.</option>
</select>
<label for="member_name_en"></label>
<input type="text" name="member_name_en" id="aqua_textfield"></td>
<td align="right">Surname : </td>
<td><input type="text" name="member_lastname_en" id="aqua_textfield"></td>
<td> </td>
<tr>
<td align="right">วินจักรยานยนต์ : </td>
<td><label for="member_address">
<textarea name="member_address" cols="35" autofocus id="showwin" type="text" autocomplete="off" value="<?php echo @addslashes($_GET['member_address']);?>"></textarea>
</label></td>
<td align="right"> </td>
<td align="right"> </td>
<td rowspan="6"><script language="JavaScript">
document.write( webcam.get_html(250,188,250,188) );
</script>
<!-- Code to handle the server response (see test.php) -->
<script language="JavaScript">
webcam.set_hook( 'onComplete', 'my_completion_handler' );
function take_snapshot() {
// take snapshot and upload to server
document.getElementById('h_member_photo').value = '<?php echo $photofilename;?>';
webcam.snap();
}
function my_completion_handler(msg) {
// extract URL out of PHP output
if (msg.match(/(http\:\/\/\S+)/)) {
var image_url = RegExp.$1;
// show JPEG image in page
document.getElementById('upload_results').innerHTML =
'<h1>Upload Successful!</h1>' +
'<h3>JPEG URL: ' + image_url + '</h3>' +
'<img src="' + image_url + '" width="220">';
// reset camera for another shot
webcam.reset();
}
//else alert("PHP Error: " + msg);
}
</script><div id="upload_results" style="background-color:#eee;width:220px;"></div></td>
</tr>
<tr>
<td align="right">เขต / อำเภอ : </td>
<td><label for="member_subdistrict" >
<input name="member_subdistrict" type="text" autofocus id="aqua_textfield" >
</label></td>
<td align="right">หมายเลขเสื้อ : </td>
<td><input type="text" name="member_district" id="aqua_textfield"></td>
</tr>
<tr>
<td align="right">ป้ายทะเบียน : </td>
<td><input type="text" name="member_licence_a" id="aqua_textfield4" maxlength="3" size="3">
<input type="text" name="member_licence_b" id="aqua_textfield4" size="4" maxlength="4">
<label for="member_licence_c"></label>
<select name="member_licence_c" autofocus id="member_licence_c">
<option value="" selected></option>
<option value="กรุงเทพมหานคร" >กรุงเทพมหานคร</option>
<option value="กระบี่">กระบี่</option>
<option value="กาญจนบุรี">กาญจนบุรี</option>
</select></td>
<td align="right">หมายเลขโทรศัพท์ : </td>
<td><input type="text" name="member_phone" id="aqua_textfield"></td>
</tr>
<tr>
<td align="right">เลขคุมกระดาษ : </td>
<td>
<input type="text" name="txt_pr_name" id="aqua_textfield"></td>
<tr>
<td height="36" colspan="2" align="left"><span class="aqua_hbar">ข้อมูลใบขับขี่จักรยานยนต์สาธารณะ</span></td>
<td align="right"> </td>
<td align="right"> </td>
</tr>
<tr>
<td align="right">เลขที่ใบอนุญาต : </td>
<td><input type="text" name="member_numcard" id="aqua_textfield"></td>
<td align="right"> </td>
<td align="right"> </td>
</tr>
<tr>
<td align="right">วันอนุญาต : </td>
<td><input type="text" name="member_numcard_start" id="date_start" class="aqua_textfield"></td>
<td align="right">วันสิ้นอายุ : </td>
<td align="left"><input type="text" name="member_numcard_end" id="date_exp" class="aqua_textfield"> รูปถ่าย</td>
<td><label for="member_photo"></label>
<input type="file" name="member_photo" id="member_photo">
<input type="hidden" name="h_member_photo" id="h_member_photo"></td>
</tr>
<tr>
<td> </td>
<td></td>
<td align="center" valign="middle"><input type="submit" name="save" class="button green" value="บันทึก"></td>
<td> </td>
<td align="center"><button type="button" name="take_photo" class="button green" onClick="take_snapshot()"><img src="../media/icons/set/white/camera.png" width="15" height="15">ถ่ายรูป</button></td>
</tr>
</table>
</form>
</fieldset>
</div>
<div class="field_invisible">
<table width="100%" border="0" >
<tr class="aqua_treatment_text_header">
<td width="3%">ลำดับ</td>
<td width="5%">รูปถ่าย</td>
<td width="8%">เลขที่บัตรประชาชน</td>
<td width="15%">ชื่อ-สกุล</td>
<td width="15%">ชื่อ-สกุล(อังกฤษ)</td>
<td width="8%">เขต / อำเภอ</td>
<td width="17%" align="center">วินจักรยานยนต์</td>
<td width="7%" align="center">ทะเบียน</td>
<td width="20%">รายละเอียด</td>
</tr>
<?php
$i=0;
$q="
SELECT * FROM member
";
$qr=mysql_query($q);
$getdata->my_sql_set_utf8();
$total=@mysql_num_rows($qr);
$e_page=20; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
$getmember = $getdata->my_sql_select(NULL,"member",$e_page);
if(!isset($_GET['pages'])){
$_GET['pages']=0;
}else{
$_GET['pages']=$_GET['pages']-1;
if($_GET['pages']<0){
$_GET['pages']=0;
}
$chk_page=$_GET['pages'];
$_GET['pages']=$_GET['pages']*$e_page;
}
$q.=" ORDER BY member_code LIMIT ".$_GET['pages'].",$e_page";
$getmember=@mysql_query($q);
if(@mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+@mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
/// END PAGE NAVI ZONE
while($showmember = mysql_fetch_object($getmember)){
$i++;
if($showmember->member_status != 1){
$bg = 'bgcolor="#CCCCCC"';
}else{
$bg = 'bgcolor="#8DC2FF"';
}
$con = $getdata->my_sql_select(NULL,"member",$e_page);
?>
<tr class="aqua_treatment_text" id="<?php echo $showmember->member_key;?>">
<td align="center" <?php echo @$bg;?>><?php echo @$i;?></td>
<td align="center" <?php echo @$bg;?>><img src="../resource/members/thumbs/<?php echo @$showmember->member_photo;?>" width="50" alt="" id="photo_border"/></td>
<td align="center" <?php echo @$bg;?>><?php echo @$showmember->member_code;?></td>
<td <?php echo @$bg;?>> <?php echo $showmember->member_prefix.$showmember->member_name." ".$showmember->member_lastname;?></td>
<td <?php echo @$bg;?>> <?php echo $showmember->member_prefix_en.$showmember->member_name_en." ".$showmember->member_lastname_en;?></td>
<td align="center" <?php echo @$bg;?>><?php echo $showmember->member_subdistrict;?></td>
<td align="center" <?php echo @$bg;?>> <?php echo $showmember->member_address;?></td>
<td align="center" <?php echo @$bg;?>><?php echo $showmember->member_licence_a.$showmember->member_licence_b." <br>".$showmember->member_licence_c;?></td>
<td align="center" <?php echo @$bg;?>><a href="?p=payaqua&member_code=<?php echo @$showmember->member_code;?>"><div class="button_symbol green"><img src="../media/icons/set/white/right2.png" width="25" height="25" alt="" title="ข้อมูลสมาชิกวินจักรยานยนต์"/></div></a><a href="?p=register_subjects&key=<?php echo @$showmember->member_key;?>"><div class="button_symbol brown"><img src="../media/icons/set/white/treatment.png" width="25" height="25" alt="" title="ลงทะเบียนเรียน"/></div></a><a href="../modules/members/print.php?key=<?php echo $showmember->member_key;?>" target="_blank"><div class="button_symbol yellow"><img src="../media/icons/set/white/print.png" width="25" height="25" alt="" title="พิมพ์บัตรสมาชิก"/></div></a><a href="?p=member_detail&key=<?php echo @$showmember->member_key;?>"><div class="button_symbol green"><img src="../media/icons/set/white/detail.png" width="25" height="25" alt="" title="รายละเอียด"/></div></a>
<div class="button_symbol red" onClick="javascript:deleteMember('<?php echo @$showmember->member_key;?>');"><img src="../media/icons/set/white/delete1.png" width="25" height="25" alt="" title="ลบ"/></div></td>
</tr>
<?php
}
?>
</table>
<?php if($total>$e_page){ ?>
<div class="browse_page">
<?php
if(count($_GET)<=1){
$urlquery_str="?";
}else{
$para_get="";
foreach($_GET as $key=>$value){
if($key!="pages"){
$para_get.=$key."=".$value."&";
}
}
$urlquery_str="?$para_get";
}
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navi($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
</div>

**อยากให้มีการเช็คเลขที่บัตรประชาชนซ้ำครับ
**และเลขคุมกระดาษ
และผมได้ลองใช้วิธีนี้แล้ว js ตีกับที่มีครับ เลยใช้แล้วเกิดเพี้ยน
 Quote: Quote:https://www.thaicreate.com/community/jquery-auto-fill-textbox.html
รบกวนพี่ๆด้วยนะครับ มือใหม่หัดเขียน ขอบพระคุณล่วงหน้าครับ
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2019-04-05 12:00:46 |
By :
ERROR-404 |
View :
830 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |