 |
สอบถามครับคือผมต้องการจะให้กราฟแสดงข้อมูลเวลาตามที่กำหนดไว้ทั้งหมด ตอนนี้แสดงแค่บางเวลาคับ |
| |
 |
|
|
 |
 |
|
ตอนแรกก็ใช้งานปกติดีคับ แต่พอเริ่มนับจาก 13.00-17-00 น. ช่วงเวลามันไม่ตรงคับ คือถ้าตามจริงแล้วจะนับจากงานที่ผลิตได้แต่ช่วงไหนที่ไม่ได้ผลิตก็ยังต้องมีเวลาแสดงด้วยตามรูปที่แนบคับ
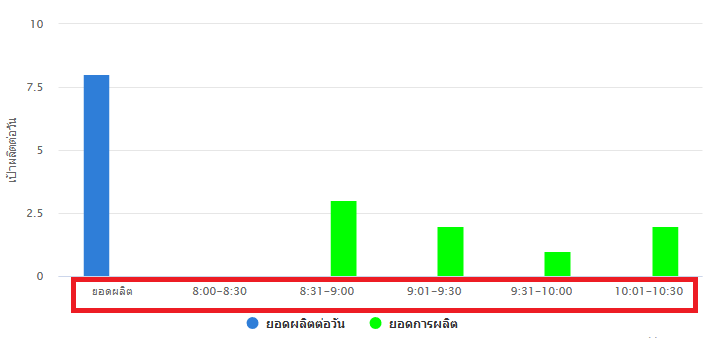
ปัญหาตอนนี้คับเริ่มทำงาน 10.00 แสดงไม่ตรง

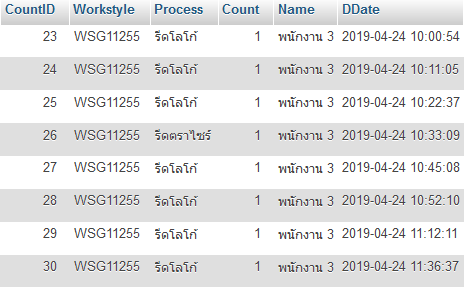
ข้อมูล

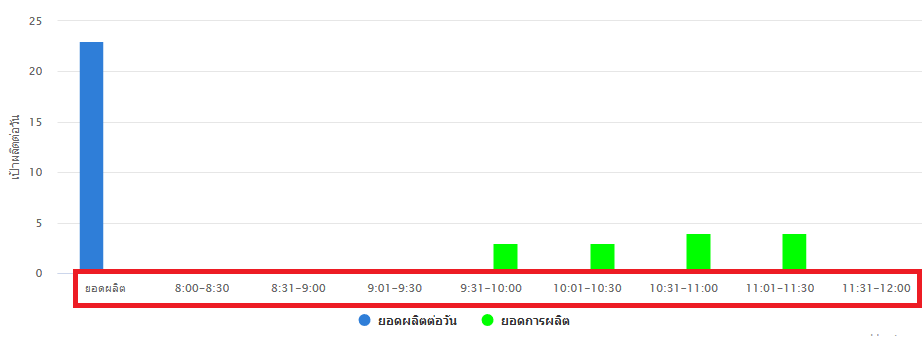
ปกติต้องเป็นแบบนี้

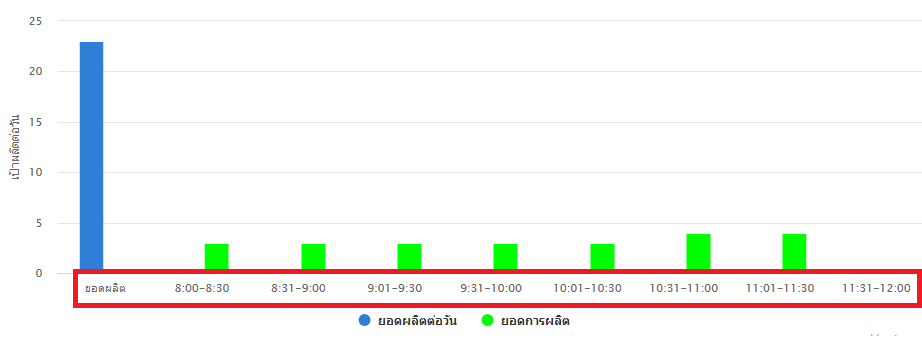
ถ้าทำต่อเนื่องจะประมาณนี้

Code (PHP)
<?php
include("../../cond.ua.php");
include("../thaidate1.php");
$Name = $_REQUEST['Name'];
$check1 = "SELECT * FROM count WHERE Name='$Name' AND DATE(DDate)=CURDATE() ";
$q1 = mysqli_query($conn, $check1);
$result = mysqli_fetch_array($q1,MYSQLI_ASSOC);
$PP = $result["Process"];
$NN = $result["Name"];
$check2 = "SELECT * FROM work_detail WHERE Name='$NN'";
$cq2 = mysqli_query($conn, $check2);
$result2 = mysqli_fetch_array($cq2,MYSQLI_ASSOC);
$T1 = $result2["Target2"];
$T2 = $result2["Total"];
?>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script type="text/javascript">
window.onload = function () {
Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: 'กราฟแสดงผลการผลิต วันที่ <?php echo thai_date_fullmonth(time()); ?><br/>เป้าผลิตต่อวัน <a style="color:#FF4500;><?php echo $T1;?></a> ชิ้น'
},
subtitle: {
text: ''
},
xAxis: {
categories: [
/*--- ตรงนี้คือต้องจะให้แสดงข้อมูลทั้งหมดครับไม่ว่านะช่วงเวลาที่ query จะมีข้อมูลหรือไม่มีก็ตามคับ -- */
'ยอดผลิต',
'8:00-8:30',
'8:31-9:00',
'9:01-9:30',
'9:31-10:00',
'10:01-10:30',
'10:31-11:00',
'11:01-11:30',
'11:31-12:00',
'12:01-12:30',
'12:31-13:00',
/* ---- */
],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'เป้าผลิตต่อวัน'
}
},
tooltip: {
headerFormat: '<span><?php echo $NN." ".$PP;?></span><table style="font-size:14px;width:100px;height:100;">',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y} pcs</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.1,
borderWidth: 0
}
},
colors: ['#2f7ed8', '#00FF00', '#FF4500'],
series: [{ name: 'ยอดผลิตต่อวัน',
data: [<?php echo $T2;?>]},
{
name: 'ยอดการผลิต',
data: ['',<?php
include("../../cond.ua.php");
date_default_timezone_set('Asia/Bangkok');
$d1 = date("Y-m-d");
$t1 = "$d1 8:00:00"; $t2 = "$d1 8:30:00";
$t3 = "$d1 8:31:00"; $t4 = "$d1 9:00:00";
$t5 = "$d1 9:00:01"; $t6 = "$d1 9:30:00";
$t7 = "$d1 9:31:00"; $t8 = "$d1 10:00:00";
$t9 = "$d1 10:00:01"; $t10 = "$d1 10:30:00";
$t11 = "$d1 10:31:00"; $t12 = "$d1 11:00:00";
$t13 = "$d1 11:00:01"; $t14 = "$d1 11:30:00";
$t15 = "$d1 11:31:00"; $t16 = "$d1 12:00:00";
$t17 = "$d1 12:00:01"; $t18 = "$d1 12:30:00";
$t19 = "$d1 12:30:00"; $t20 = "$d1 13:00:00";
$total = "SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t1' AND '$t2'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t3' AND '$t4'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t5' AND '$t6'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t7' AND '$t8'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t9' AND '$t10'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t11' AND '$t12'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t13' AND '$t14'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t15' AND '$t16'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t17' AND '$t18'
UNION SELECT Name,DDate,count(Count) AS TT FROM count WHERE Name='$NN' AND DDate BETWEEN '$t19' AND '$t20' ";
$query3 = mysqli_query($conn, $total);
while($result3 = mysqli_fetch_array($query3,MYSQLI_ASSOC)){
echo $result3["TT"].",";
}
?>]}]
})
};
</script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2019-04-24 15:28:26 |
By :
Lun2560 |
View :
1530 |
Reply :
14 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากโค๊ดของคุณ ถ้าช่วงเวลาไหน ไม่มีข้อมูล มันก็จะไม่แสดงข้อมูลเป็น 0 คือไม่มีมาให้เห็น
พอเข้าลูป อันที่มีข้อมูลก็จะขยับมาอยู่ต้นๆ
ลองเปลี่ยนดูครับ
Code (SQL)
select c.Name, count(c.Name), t.label
from (
select '$d1 08:00' st, '$d1 08:29:59' en, '08:00-08:30' lebel
union select '$d1 08:30', '$d1 08:59:59', '08:30-09:00'
union select '$d1 09:00', '$d1 09:29:59', '09:00-09:30'
... ใส่ต่อให้ครบ
union select '$d1 16:30', '$d1 17:00', '16:30-17:00'
) as t #ตารางกำหนดเวลา
left join `count` c on c.DDate between t.st and t.en
where c.Name='$NN'
group by t.label
|
ประวัติการแก้ไข
2019-04-25 08:35:20
2019-04-25 08:36:00
 |
 |
 |
 |
| Date :
2019-04-25 08:30:59 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ต้องครับ ลองวิเคราะห์ sql statement ที่ผมทำเป็นตัวอย่างดูก่อน
มันเป็น สร้าง temporary ตารางเวลา ขึ้นมา เพื่อนำมาแมพ กับ ตาราง count ครับ
แต่ ถ้าเข้าใจการคิวรี่ อาจจะตัดตาราง count ออกไปเลยก็ได้ ใช้ ตาราง detail อย่างเดียว
เพียงแต่ กำหนด index ให้ครอบคลุมการทำงานไว้ ก็จะไมมีปัญหาเรื่อง ความเร็ว
|
 |
 |
 |
 |
| Date :
2019-04-26 10:40:23 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา sql statement ที่เขียนใหม่ และ เออเร่อร์ มาแสดงด้วยสิครับ
ถ้าไม่เอามาแสดงก็ต้องตรวจเออเร่อร์ เอาเองแหล่ะครับ
|
 |
 |
 |
 |
| Date :
2019-04-26 14:17:29 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 5 เขียนโดย : Chaidhanan เมื่อวันที่ 2019-04-26 14:17:29 ตอบความคิดเห็นที่ : 5 เขียนโดย : Chaidhanan เมื่อวันที่ 2019-04-26 14:17:29
รายละเอียดของการตอบ ::
ตอนนี้ไม่ error แล้วคับแต่กราฟไม่ขึ้น
Code (PHP)
<?php
include("../../cond.ua.php");
include("../thaidate1.php");
$Name = $_REQUEST['Name'];
$check1 = "SELECT * FROM count WHERE Name='$Name' AND DATE(DDate)=CURDATE() ";
$q1 = mysqli_query($conn, $check1);
$result = mysqli_fetch_array($q1,MYSQLI_ASSOC);
$PP = $result["Process"];
$NN = $result["Name"];
$check2 = "SELECT * FROM work_detail WHERE Name='$NN'";
$cq2 = mysqli_query($conn, $check2);
$result2 = mysqli_fetch_array($cq2,MYSQLI_ASSOC);
$T1 = $result2["Target2"];
$T2 = $result2["Total"];
?>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script type="text/javascript">
window.onload = function () {
Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: 'กราฟแสดงผลการผลิต วันที่ <?php echo thai_date_fullmonth(time()); ?><br/>เป้าผลิตต่อวัน <a style="color:#FF4500;><?php echo $T1;?></a> ชิ้น'
},
subtitle: {
text: ''
},
xAxis: {
categories: [
/*--- ตรงนี้คือต้องจะให้แสดงข้อมูลทั้งหมดครับไม่ว่านะช่วงเวลาที่ query จะมีข้อมูลหรือไม่มีก็ตามคับ -- */
'ยอดผลิต',
'8:00-8:30',
'8:31-9:00',
'9:01-9:30',
'9:31-10:00',
'10:01-10:30',
'10:31-11:00',
'11:01-11:30',
'11:31-12:00',
'12:01-12:30',
'12:31-13:00',
/* ---- */
],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'เป้าผลิตต่อวัน'
}
},
tooltip: {
headerFormat: '<span><?php echo $NN." ".$PP;?></span><table style="font-size:14px;width:100px;height:100;">',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y} pcs</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.1,
borderWidth: 0
}
},
colors: ['#2f7ed8', '#00FF00', '#FF4500'],
series: [{ name: 'ยอดผลิตต่อวัน',
data: [<?php echo $T2;?>]},
{
name: 'ยอดการผลิต',
data: ['',<?php
include("../../cond.ua.php");
date_default_timezone_set('Asia/Bangkok');
//$d1 = date("Y-m-d");
$d1 = "2019-04-24";
$t1 = "$d1 8:00:00"; $t2 = "$d1 8:30:00";
$t3 = "$d1 8:31:00"; $t4 = "$d1 9:00:00";
$t5 = "$d1 9:00:01"; $t6 = "$d1 9:30:00";
$t7 = "$d1 9:31:00"; $t8 = "$d1 10:00:00";
$t9 = "$d1 10:00:01"; $t10 = "$d1 10:30:00";
$t11 = "$d1 10:31:00"; $t12 = "$d1 11:00:00";
$t13 = "$d1 11:00:01"; $t14 = "$d1 11:30:00";
$t15 = "$d1 11:31:00"; $t16 = "$d1 12:00:00";
$t17 = "$d1 12:00:01"; $t18 = "$d1 12:30:00";
$t19 = "$d1 12:30:00"; $t20 = "$d1 13:00:00";
$t21 = "$d1 13:00:01"; $t22 = "$d1 13:30:00";
$t23 = "$d1 13:31:00"; $t24 = "$d1 14:00:00";
$t25 = "$d1 14:00:01"; $t26 = "$d1 14:30:00";
$t27 = "$d1 14:31:00"; $t28 = "$d1 15:00:00";
$t29 = "$d1 15:00:01"; $t30 = "$d1 15:30:00";
$t31 = "$d1 15:31:00"; $t32 = "$d1 16:00:00";
$t33 = "$d1 16:00:01"; $t34 = "$d1 16:30:00";
$t35 = "$d1 16:31:00"; $t36 = "$d1 17:00:00";
$total = "select c.Name, count(c.Name), t.label
from (
select '$d1 08:00' st, '$d1 08:29:59' en, '08:00-08:30' lebel
union select '$d1 08:30', '$d1 08:59:59', '08:30-09:00'
union select '$d1 09:00', '$d1 09:29:59', '09:00-09:30'
union select '$d1 09:30', '$d1 09:59:59', '19:30-09:00'
union select '$d1 10:00', '$d1 10:29:59', '10:00-09:30'
union select '$d1 10:30', '$d1 10:59:59', '10:30-09:00'
union select '$d1 11:00', '$d1 11:29:59', '11:00-09:30'
union select '$d1 11:30', '$d1 11:59:59', '11:30-09:00'
union select '$d1 12:00', '$d1 12:29:59', '12:00-09:30'
union select '$d1 12:30', '$d1 12:59:59', '12:30-09:00'
union select '$d1 13:00', '$d1 13:29:59', '13:00-09:30'
union select '$d1 13:30', '$d1 13:59:59', '13:30-09:00'
union select '$d1 14:00', '$d1 14:29:59', '14:00-09:30'
union select '$d1 14:30', '$d1 14:59:59', '14:30-09:00'
union select '$d1 15:00', '$d1 15:29:59', '15:00-09:30'
union select '$d1 15:30', '$d1 15:59:59', '15:30-09:00'
union select '$d1 16:00', '$d1 16:29:59', '16:00-09:30'
union select '$d1 16:30', '$d1 17:00', '16:30-17:00'
) as t
left join count c on c.DDate between t.st and t.en from count
where c.Name='$NN' group by t.label ";
$query3 = mysqli_query($conn, $total);
while($result3 = mysqli_fetch_array($query3,MYSQLI_ASSOC)){
echo $result3["TT"].",";
}
?>]}]
})
};
</script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
|
 |
 |
 |
 |
| Date :
2019-04-26 14:59:38 |
By :
Lun2560 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$result3["TT"] TT มันเป็น ฟีลด์ไหนใน sql result ครับ
select c.Name, count(c.Name) TT, t.label
ปล. ให้ใช้แบบนี้
Code (PHP)
$query3 = $conn->query($total);
while($result3 = $query3->fetch_object() ){
echo $result3->TT . ',';
|
ประวัติการแก้ไข
2019-04-26 15:10:40
2019-04-26 15:13:09
 |
 |
 |
 |
| Date :
2019-04-26 15:09:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ในโค๊ดคุณไม่ได้ใส่ไง ผมเล่ยเน้นให้ดู
ตอนนี้ได้หรือยังครับ
|
 |
 |
 |
 |
| Date :
2019-04-26 15:23:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหมือนเดิมคับอารย์
|
 |
 |
 |
 |
| Date :
2019-04-26 15:31:32 |
By :
Lun2560 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิวซอร์ส ออกมาดูครับว่า มันได้ตามต้องการไหม
|
 |
 |
 |
 |
| Date :
2019-04-26 15:41:00 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิซอร์สจาก browser ครับ จะได้ดูว่า โค๊ดมันขาดอะไรไป
|
 |
 |
 |
 |
| Date :
2019-04-26 16:22:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|