 |
ช่วยหน่อยครับใครเก่ง HTML PHP Google Map T T ++++ |
| |
 |
|
|
 |
 |
|
ช่วยหน่อยครับ สมุติผมมีhtml1หน้าเป็นtextbox แล้วส่งค่าในform ไปไฟร์phpเพื่อนที่จะไปselectค่าในdata ตอนนี้ทำได้แล้วแต่อยากให้มัน save ค่าที่เราส่งไปนั้นไว้จะได้ไหมครับ เพราะผมจะต้องเอาข้อมูล id latitude longitude ที่selectออกมากลับไปใช้หน้าhtml อีกที
ปล.กระทู้แรกใช้ยังไม่เป็น
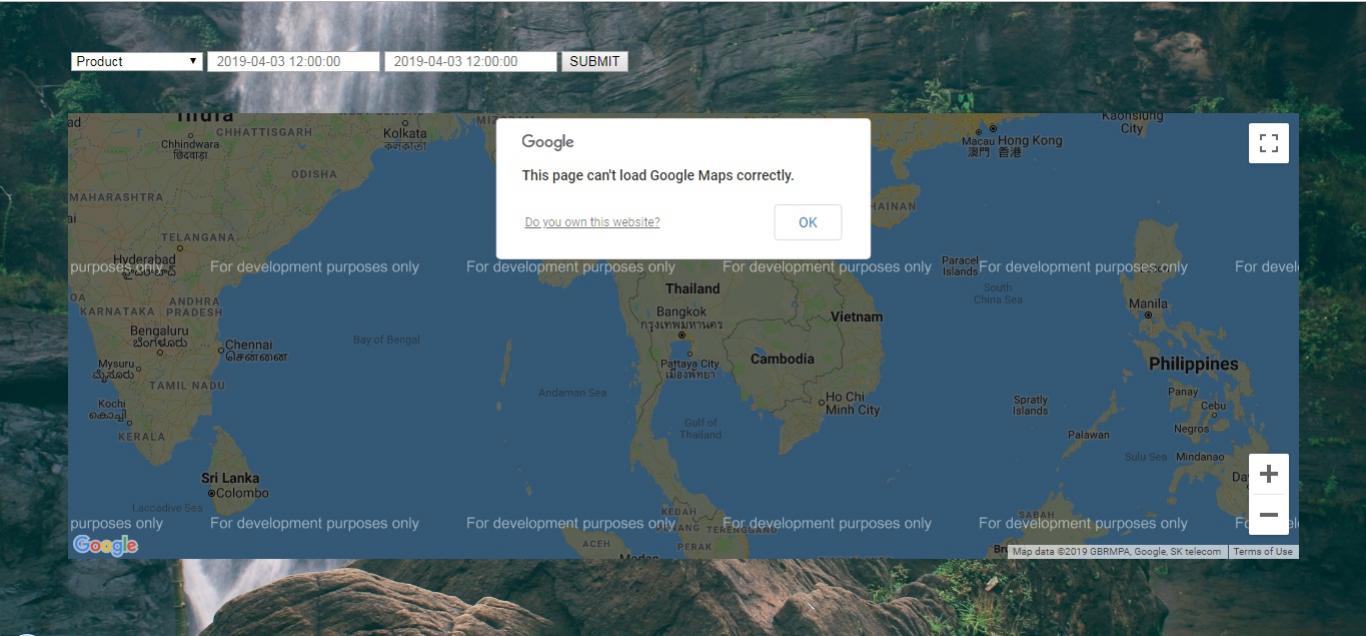
หน้าhtml ที่จะส่งค่าในform ไปselect

หน้าphp ใช้connect database

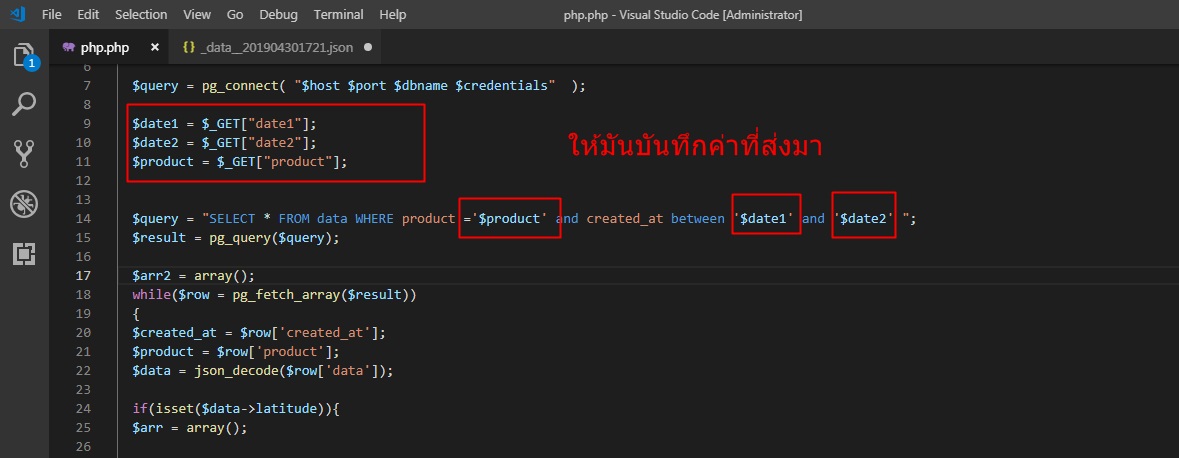
หน้าphpที่selectค่าdataออกมาครับ

หน้า html
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Google Map</title>
<!-- <meta http-equiv="refresh" content="15"> -->
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false&callback=initMap"></script>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script language="JavaScript">
var map;
var infowindow;
function setupMap() {
var myOptions = {
zoom: 5,
center: new google.maps.LatLng(13.725647, 100.605628),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(
document.getElementById("map_canvas"),
myOptions
);
infowindow = new google.maps.InfoWindow();
selectLocation();
}
var makers = [];
function selectLocation() {
$.ajax({
type: "POS",
url: "php.php"
}).done(function(text) {
var json = $.parseJSON(text);
for (var i = 0; i < json.length; i++) {
var latitude = json[i].latitude;
var longitude = json[i].longitude;
var id = json[i].id;
var latitudelongitude = new google.maps.LatLng(latitude, longitude);
if (car == 1) {
var makeroption = {
map: map,
icon: "icon1.png",
html:
"<B>API DATA</B><br>" +
"ID : " +
id,
position: latitudelongitude
};
}else{
var makeroption = {
map: map,
icon: "icon2.png",
html:
"<B>API DATA</B><br>" +
"ID : " + id ,
position: latitudelongitude
};
}
var marker = new google.maps.Marker(makeroption);
google.maps.event.addListener(marker, "click", function(e) {
infowindow.setContent(this.html);
infowindow.open(map, this);
});
}
});
}
</script>
</head>
<style>
body, html {
height: 100%;
margin: 0;
}
.background {
/* The image used */
background-image: url("img/slider1.jpg");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.center {
margin: auto;
width: 90%;
padding: 10px;
}
</style>
<div class="background" >
<br><br>
<div class="center">
<TABLE BORDER = "0" >
<form action="php.php" method="GET" target="iframe_target">
<TR>
<TD>
<select name="product">
<option value=""> เลือก product </option>
<option value="product1">product1</option>
<option value="product2">product2</option>
<option value="product3">product3</option>
</select>
</TD>
<TD>
<input type="text" name="date1" placeholder=" 2019-04-03 12:00:00">
</TD>
<TD>
<input type="text" name="date2" placeholder=" 2019-04-03 12:00:00">
</TD>
<TD>
<input type="submit" value="SUBMIT">
</TD>
</TR>
</form>
</TABLE>
</div>
<br>
<div class="center">
<body onload="setupMap()">
<div id="map_canvas" style="width:100%;height:70%;"></div>
</div>
</body>
</html>
หน้า php
Code (PHP)
<?php
$host = "host = xxx";
$port = "port = xxx";
$dbname = "dbname = xxx";
$credentials = "user = xxx";
$query = pg_connect( "$host $port $dbname $credentials" );
$date1 = $_GET["date1"];
$date2 = $_GET["date2"];
$product = $_GET["product"];
$query = "SELECT * FROM data WHERE product ='$product' and created_at between '$date1' and '$date2' ";
$result = pg_query($query);
$arr2 = array();
while($row = pg_fetch_array($result))
{
$data = json_decode($row['data']);
if(isset($data->latitude)){
$arr = array();
$arr["latitude"] = $data->latitude;
$arr["longitude"] = $data->longitude;
$arr["id"] = $data->id;
array_push($arr2,$arr);
}
}
function Json_Super_Unique($array,$key){
$temp_array = array();
foreach ($array as &$v) {
if (!isset($temp_array[$v[$key]]))
$temp_array[$v[$key]] =& $v;
}
$array = array_values($temp_array);
return $array;
}
$api= Json_Super_Unique($arr2, 'id');
echo json_encode($api);
pg_close();
?>
ถ้าใส่ค่าแบบนี้แล้วโยนขึ้นhostไปเลยผมจะดึงออกมาใช้ได้เลย แต่ติดที่อยาก selectได้ง่ายๆไม่ต้องเขาไปแก้โคตแล้วโยนไปใหม่

Tag : PHP, MySQL, PostgreSQL, HTML, JavaScript, Cloud Database
|
ประวัติการแก้ไข
2019-05-14 14:18:03
2019-05-14 16:38:55
|
 |
 |
 |
 |
| Date :
2019-05-14 13:45:24 |
By :
nuithestd |
View :
1487 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
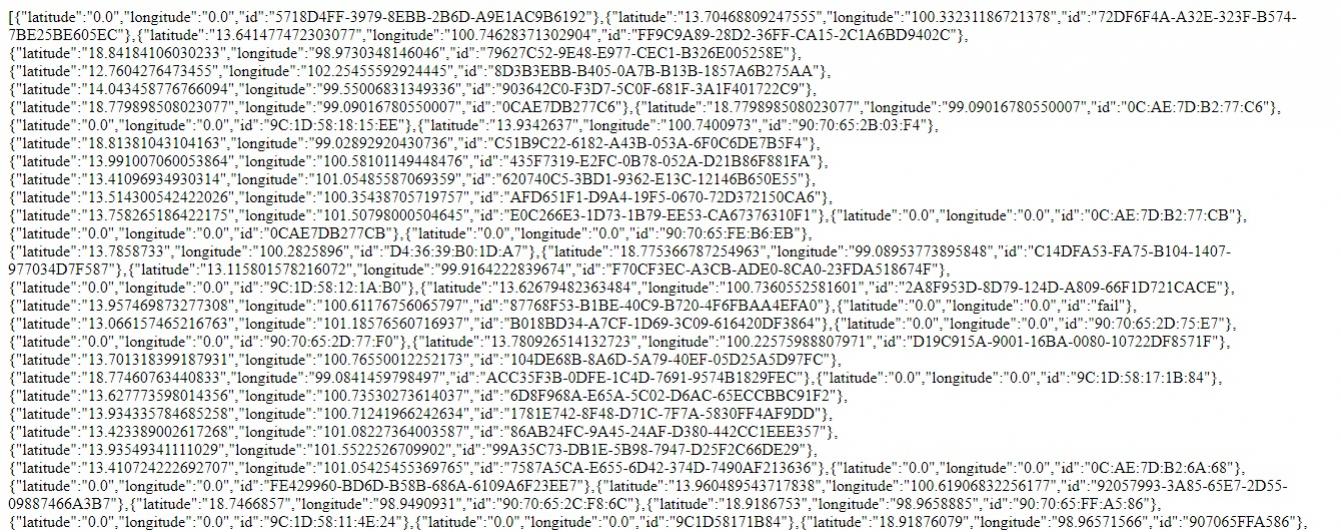
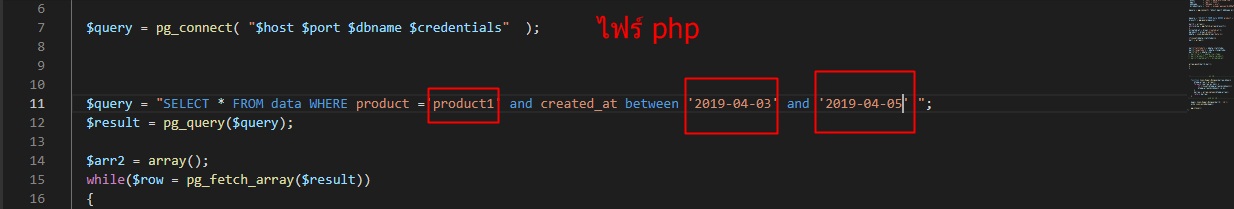
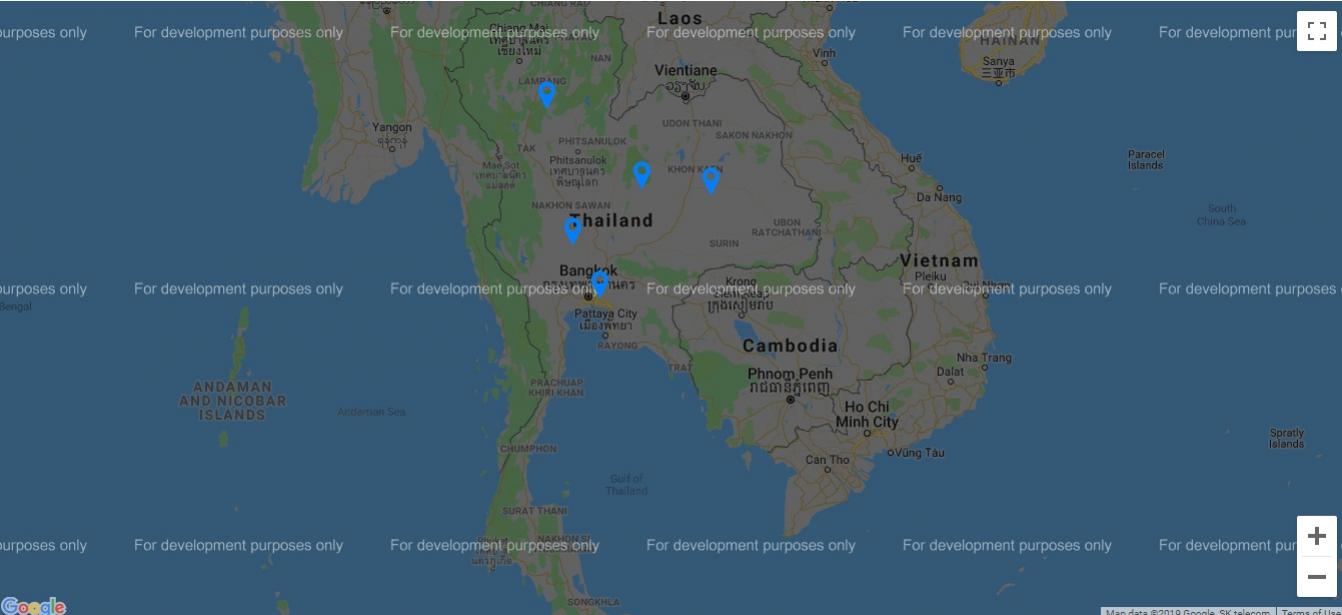
รูปเพิ่มเติมครับ ถ้าเขียนในโคตแล้วโยนขึ้นhostเลย ไม่ต้องไม่ต้อง Select ผ่าน form จะออกมาแบบนี้เลย
Code (PHP)
$query = "SELECT * FROM data WHERE product ='product1' and created_at between '2019-04-03' and '2019-04-05' ";

|
ประวัติการแก้ไข
2019-05-14 14:04:36
 |
 |
 |
 |
| Date :
2019-05-14 13:54:57 |
By :
nuithestd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามปกติ ผมจะเขียน หน้า php เพื่อทำการ gen เป็น kml file
โดยใส่ header ประมานนี้
header('Content-Type: application/vnd.google-earth.kml+xml kml');
header('Content-Disposition: attachment; filename="test.kml"');
แล้ว หน้าหลัก พอกดปุ่ม จะทำการเรียก function ที่จะ display kml file นั้น
function getKML(){
data1 = document.getElementById("data1");
var urlKML = "http://xxx.xxxxx.com/getKMLxxx.php?data1="+data1;
var kmlLayer = new google.maps.KmlLayer(urlKML , {
suppressInfoWindows: false,
preserveViewport: true,
map: map
});
}
ปล. พึ่งหัดเขียน เหมือนกันคับ ผิดพลาดขออภัยด้วย
|
 |
 |
 |
 |
| Date :
2019-05-24 14:02:03 |
By :
gumix |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|