|
 |
| |
ต้องการให้เว็บแสดงผลในมือถือเหมือนแสดงในคอม เหมือนเว็บนี้ |
| |
 |
|
|
 |
 |
|
ให้มันขยายออกแต่ว่าแสดงเหมือนในคอม ขอบคุณสำหรับคำตอบครับ
|
 |
 |
 |
 |
| Date :
2019-06-03 01:54:04 |
By :
2368165206760506 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็น HTML ธรรมดาครับ เทคโนโลยี่ตกรุ่นครับ
|
 |
 |
 |
 |
| Date :
2019-06-04 14:40:17 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ Boostrap ครับผม
|
 |
 |
 |
 |
| Date :
2020-01-30 16:42:53 |
By :
Bo0m |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
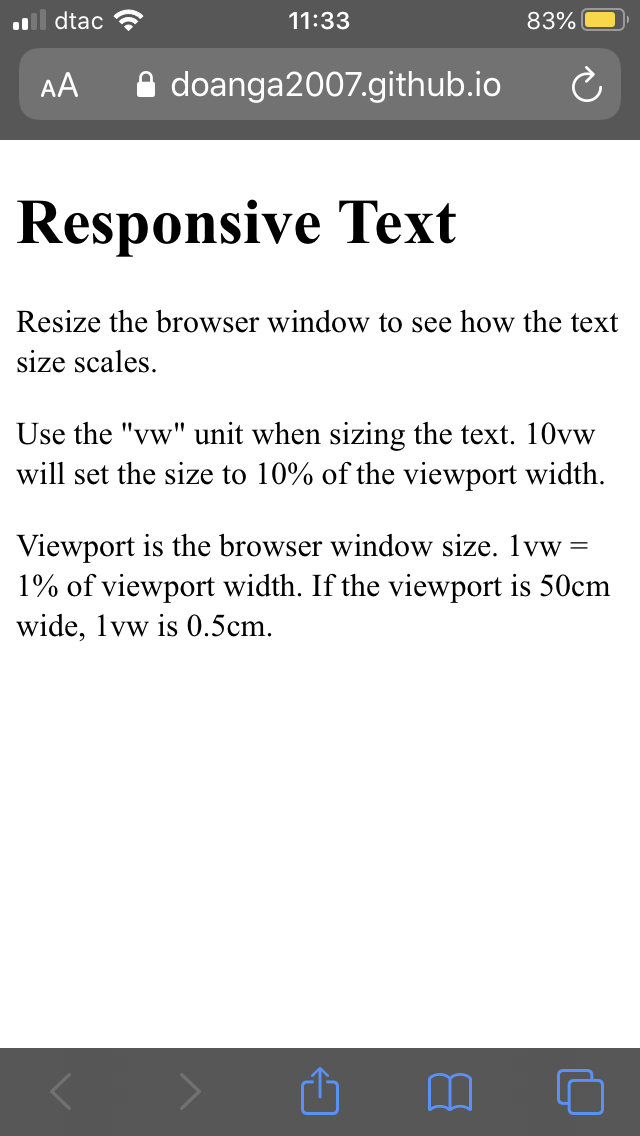
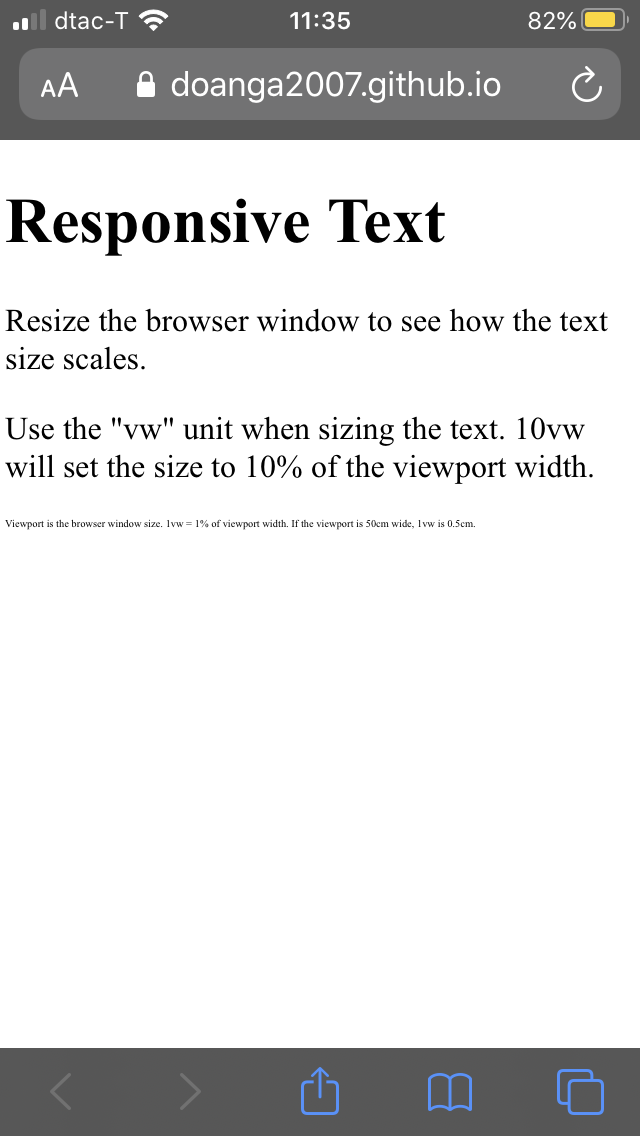
เคล็ดลับหน้าเว็บที่ขยายออกให้เห็นทุกส่วนเหมือนในคอม หรือย่อส่วนลงในมือถือได้ด้วย อยู่ที่ Tag ด้านล่างนี้ครับ
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ถ้ามี Tag นี้ ที่มือถือ ก็จะแสดงหน้าเว็บแบบย่อส่วนลงในมือถือได้ (ซึ่งรวมถึงการจัดการขนาดตัวอักษร แบบ vw (ย่อมาจาก viewport width)) ตามรูปครับ

ถ้าไม่มี Tag นี้ ที่มือถือ ก็จะแสดงหน้าเว็บแบบขยายออกให้เห็นทุกส่วนเหมือนในคอม (ซึ่งรวมถึงการจัดการขนาดตัวอักษร แบบ vw (ย่อมาจาก viewport width)) ตามรูปครับ

|
 |
 |
 |
 |
| Date :
2020-02-27 13:20:31 |
By :
doanga2007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

