 |
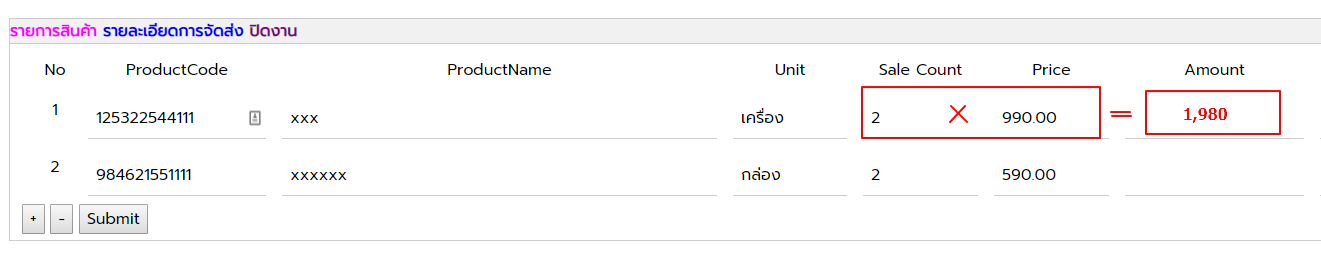
ต้องการคูณราคากับจำนวนเป็นราคารวมในโค้ดเพิ่มแถวครับ |
| |
 |
|
|
 |
 |
|
ได้ JavaScript ในการบวกเลขมาทดสอบครับ โดยใช้วิธีคูณ ซึ่งให้ผลลัพท์ได้ปกติ
Code (JavaScript)
function fncSum()
{
if(isNaN(document.frmMain.txtNumberA.value) || document.frmMain.txtNumberA.value == "")
{
document.frmMain.txtNumberA.focus();
return;
}
if(isNaN(document.frmMain.txtNumberB.value) || document.frmMain.txtNumberB.value == "")
{
document.frmMain.txtNumberB.focus();
return;
}
document.frmMain.txtNumberC.value = parseFloat(document.frmMain.txtNumberA.value) * parseFloat(document.frmMain.txtNumberB.value);
}
แต่พอจะนำมาใช้กับโค้ดเพิ่มแถวจากบทความนี้ (https://www.thaicreate.com/community/javascript-passing-send-data-popup-to-main-page.html) สคริปต์ไม่ทำงานครับ
รบกวนท่านผู้รู้ ช่วยแนะนำการใส่คริปต์ในการคุณเลขอัตโนมัติให้หน่อยนะครับ

Code (PHP)
<html>
<head>
<title>ThaiCreate.Com</title>
<meta name="viewport" http-equiv="Content-Type" content="width=device-width, initial-scale=1, text/html; charset=utf-8">
</head>
<?php
extract($_POST);
//do addition and store the result in $res
if(isset($add))
{
$res=$fnum*$snum;
}
?>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function fncSum(intLine)
{
if(isNaN(document.frmMain.sale_count.value) || document.frmMain.sale_count.value == "")
{
document.frmMain.sale_count.focus(+intLine);
return;
}
if(isNaN(document.frmMain.product_price.value) || document.frmMain.product_price.value == "")
{
document.frmMain.product_price.focus(+intLine);
return;
}
document.frmMain.amount.value = parseFloat(document.frmMain.sale_count.value) * parseFloat(document.frmMain.product_price.value);
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column Name ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"HIDDEN\" NAME=\"product_ID"+intLine+"\" ID=\"product_ID"+intLine+"\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"10%\" NAME=\"product_code"+intLine+"\" ID=\"product_code"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column Email ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"30%\" NAME=\"product_name"+intLine+"\" ID=\"product_name"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column Country Code ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5%\" NAME=\"unit_name"+intLine+"\" ID=\"unit_name"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column Budget ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.setAttribute("OnFocus", "fncSum('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5%\" NAME=\"sale_count"+intLine+"\" ID=\"sale_count"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\" OnFocus=\"fncSum("+intLine+")\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.setAttribute("OnFocus", "fncSum('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5%\" NAME=\"product_price"+intLine+"\" ID=\"product_price"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\" OnFocus=\"fncSum("+intLine+")\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"10%\" NAME=\"amount"+intLine+"\" ID=\"amount"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"15%\" NAME=\"remark"+intLine+"\" ID=\"remark"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(8);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"15%\" NAME=\"packing_id"+intLine+"\" ID=\"packing_id"+intLine+"\" VALUE=\"\" CLASS=\"w3-input\"></center>";
//*** Column 10 ***//
newCell = newRow.insertCell(9);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body OnLoad="CreateNewRow();">
<form name="frmMain" method="post" action="readData.php">
<script>
</script>
<table width="60%" border="0" id="tbExp" class="w3-table">
<tr>
<td><div align="center">No </div></td>
<td><div align="center">ProductCode </div></td>
<td><div align="center">ProductName </div></td>
<td><div align="center">Unit </div></td>
<td><div align="center">Sale Count </div></td>
<td><div align="center">Price </div></td>
<td><div align="center">Amount </div></td>
<td><div align="center">Remark </div></td>
<td><div align="center">Stock </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<input type="submit" name="btnSubmit" value="Submit">
</form>
</body>
</html>
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2019-06-05 13:57:19
|
 |
 |
 |
 |
| Date :
2019-06-05 13:54:55 |
By :
pexmini |
View :
1855 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
id ของ input แต่ละ row ต้องไม่เหมือนกันครับ
เช่น ใน row แรก อาจเป็น price1 กับ qty1
แต่ถ้าเพิ่มแถว ควรเปลี่ยนค่า id ไปด้วย เช่น row สองใส่ price2 กับ qty2
พอเอาไปคำนวณ ก็ให้ส่ง id ใน row ไปเพื่อให้คำนวณได้ถูก
ปล. แนะนำใช้ jQuery ครับ ชีวิตจะสบายขึ้นเยอะ
https://jsfiddle.net/user2314737/tft5ndj1/
|
 |
 |
 |
 |
| Date :
2019-06-05 17:42:19 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่เคยใช้ $('input[name="product_ID"]') ชื่อ tag attribute จะใช้ ตัวเล็ก
ไม่ใช้เคยใช้ ตัวใหญ่
|
 |
 |
 |
 |
| Date :
2019-06-10 15:26:02 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวอย่าง นะครับ ยังไม่ได้เทสต์นะครับ
Code (JavaScript)
// myjs.js
Number.prototype.comma=function(digit=0){
var p = this.toString().split("."), pat = new RegExp("/\B(?=(\d{3})+(?!\d))/g");
var d = p[0].replace( pat , ",");
if(p.length>1){if(digit>0){ d+='.'+(p[1]+'0'.repeat(digit)).substr(0,digit);}}
else if(digit>0){ var a='.'+('0'.repeat(digit));d+=a;}
return d;
};
$(document).delegate('.calc','change',function(){
var pat = /[^\d\.]/, inp = $(this).parents('tr').find('input'), old = $(this).data('old')*1;
if( pat.test(inp[1]) || pat.test(inp[2]) ){alert('กรุณากรอกเฉพาะจำนวนตัวเลข และจุดทศนิยม'); this.value = old; return;}
if(inp[1].value.length<1 || inp[2].value.length<1 ){ alert('กรุณากรอกข้อมูล'); this.value = old; return;}
var q = inp[1].value * 1, a = inp[2].value * 1, value = q * a;
var ttl = $('#sum_ttl').data('val') * 1 + value;
if($(this).data('t')=='q'){
ttl -= (a * old); $(this).data('old', q);
}else{ ttl -= (q * old); $(this).data('old', a);}
inp[3].value = value.comma(2);
$('#sum_ttl').data('val',ttl).html(ttl.comma(2));
}).delegate('.calc','focusin',function(){
$(this).data('old', $(this).val());
}).delegate('.del','click',function(){
if(confirm('ต้องการลบรายการ')){
var tr = $(this).parents('tr');
var value = $(tr).find('input:last').val()*1;
$(tr).remove();
var ttl = $('#sum_ttl').data('val') * 1 - value;
$('#sum_ttl').data('val',ttl).html(ttl.comma(2));
}
}).ready(()=>{
$('#add').click(()=>{
$('tbody').append('<tr class="row">'+$('#template').html().replace(/pf_/g,'')+'</tr>');
}).click();
});
Code (PHP)
<?php
include 'connect.php';
if(isset($_POST['add'])){
$sql = 'insert into tablename (product, amount, quantity) values (?,?,?)';
foreach($_POST['Product'] as $key=>$Product){
$stmp = $con->prepare($sql);
$stmp->bindparam('sdi', $Product, $_POST['Amount'][$key], $_POST['Quantity'][$key]);
$stmp->execute();
}
}
?><!doctype html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
</head>
<body>
<form method="post" >
<table width="60%" border="0" id="tbExp" class="w3-table">
<thead>
<tr>
<th align="center">Product</th>
<th align="center">Quantity</th>
<th align="center">Amount</th>
<th align="center">Total</th>
<th align="center">Action</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th align="right" colspan="3" >All </th>
<th align="right" id="sum_ttl" data-val="0" >0.00</th>
<th align="center" id="add" title="Add New Row" class="cursor: pointer" > + </th>
</tr>
<tr id="template" style="display:none;">
<td><pf_input type="text" name="Product[]" value="" placeholder="Product name" /></td>
<td><pf_input type="text" pf_class="calc" data-t="q" name="Quantity[]" data-old="0" value="0" /></td>
<td><pf_input type="text" pf_class="calc" data-t="a" name="Amount[]" data-old="0" value="0" /></td>
<td><pf_input type="text" name="Total[]" value="" /></td>
<td pf_class="del" align="center" title="Delete" class="cursor: pointer" >-</td>
</tr>
</tfoot>
</table>
<input type="submit" name="save" value="Submit">
</form>
</body>
<script language="javascript" src="myjs.js"></script>
</html>
|
 |
 |
 |
 |
| Date :
2019-06-10 22:21:51 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีได้โค้ดที่คล้าย ๆ กันจาก มาครับ เลยลองเขียนใหม่ แต่ยังไม่สามารถคุณเลขได้ครับ อยากใช้ตัว rows ในการกำกับแต่ละแถวครับ เพื่อใช้งานการเรียกหน้าต่าง Popup ด้านท้ายเพื่อเพิ่มสินค้า เพราะถ้าใช้ Array[] แบบนี้ไม่รู้ว่าจะเรียกหน้าต่าง Popup เลือกสินค้าขึ้นมาได้อย่างไรครับ รบกวนช่วยดูโค้ดให้หน่อยนะครับว่าทำไมถึงยังคูณไม่ได้
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title>SOL : ITEAMDEV</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="js/jquery-3.4.1.js"></script>
<!-- -->
<script language="javascript">
function fncCal(rows)
{
var tot = 0;
var sum = 0;
tot = parseInt(eval("document.frmMain.sale_count"+rows+".value")) * parseInt(eval("document.frmMain.product_price"+rows+".value"))
eval("document.frmMain.amount"+rows+".value="+tot);
sum = tot + tot;
document.frmMain.txtSum.value=sum;
}
</script>
<!-- -->
<script type="text/javascript">
function OpenPopup(rows)
{
window.open('getData.php?Line='+rows,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
$(document).ready(function table(){
var rows = 1;
$("#createRows").click(function(){
var tr = "<tr class='txtMult' id='txtMult'>";
tr = tr + "<td><span><center>"+rows+"</center></span></td>";
tr = tr + "<td><input type='hidden' name='product_ID"+rows+"' id='product_ID"+rows+"'><input type='text' name='product_code"+rows+"' id='product_code"+rows+"' size='15' style='width:100%'></td>";
tr = tr + "<td><input type='text' name='product_name"+rows+"' id='product_name"+rows+"' size='25' style='width:100%'></td>";
tr = tr + "<td><input type='text' name='unit_name"+rows+"' id='unit_name"+rows+"' size='5' style='width:100%'></td>";
tr = tr + "<td><input type='text' name='sale_count"+rows+"' id='sale_count"+rows+"' size='5' style='width:100%' OnChange='fncCal("+rows+")'></td>";
tr = tr + "<td><input type='text' name='product_price"+rows+"' id='product_price"+rows+"' size='10' style='width:100%' OnChange='fncCal("+rows+")'></td>";
tr = tr + "<td><input type='text' name='amount"+rows+"' id='amount"+rows+"' size='10' style='width:100%'></td>";
tr = tr + "<td><input type='text' name='remark"+rows+"' id='remark"+rows+"' size='20' style='width:100%'></td>";
tr = tr + "<td><input type='text' name='packing_id"+rows+"' id='packing_id"+rows+"' size='20' style='width:100%'></td>";
tr = tr + "<td><center><input type='button' name='btnPopup' id='btnPopup' value='...' OnClick='OpenPopup("+rows+")'></center></td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
$('#hdnCount').val(rows);
rows = rows + 1;
});
$("#deleteRows").click(function(){
if ($("#myTable tr").length != 1) {
$("#myTable tr:last").remove();
}
});
$("#clearRows").click(function(){
rows = 1;
$('#hdnCount').val(rows);
$('#myTable > tbody:last').empty(); // remove all
});
});
</script>
<meta charset=utf-8 />
</head>
<body>
<center>
<form action="save.php" id="frmMain" name="frmMain" method="post">
<table width="100%" border="0" id="myTable" class="w3-table">
<!-- head table -->
<thead>
<tr>
<td> <div align="center" style="font-weight: bold">No. </div></td>
<td> <div align="center" style="font-weight: bold">Product Code </div></td>
<td> <div align="center" style="font-weight: bold">Product Name </div></td>
<td> <div align="center" style="font-weight: bold">Unit Name </div></td>
<td> <div align="center" style="font-weight: bold">Sale Count </div></td>
<td> <div align="center" style="font-weight: bold">Product Price </div></td>
<td> <div align="center" style="font-weight: bold">Amount </div></td>
<td> <div align="center" style="font-weight: bold">Sale Remark </div></td>
<td> <div align="center" style="font-weight: bold">Stock Remark </div></td>
<td> <div align="center" style="font-weight: bold">... </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody></tbody>
</table>
<br />
<input type="button" id="createRows" value="Add">
<input type="button" id="deleteRows" value="Del">
<input type="button" id="clearRows" value="Clear">
<center>
<br>
<input type="hidden" id="hdnCount" name="hdnCount">
<input type="submit" value="Submit">
</form>
</body>
<script src="myjs.js"></script>
</html>
|
 |
 |
 |
 |
| Date :
2019-06-13 11:35:18 |
By :
pexmini |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var pat = /[^\d\.]/, inp = $(this).parents('tr').find('input'), old = $(this).data('old')*1;
if( pat.test(inp[1]) || pat.test(inp[2]) ){alert('กรุณากรอกเฉพาะจำนวนตัวเลข และจุดทศนิยม');
ได้ประยุกต์โค๊ดหรือเปล่าครับ ตัวอย่างผม มี input แค่ 4 อัน ใน 1 บันทัด คือ inp[0, 1, 2, 3]
ของคุณมีเท่าไหร่ ปรับแต่ง index ให้ถูกต้องตามตำแหน่งหรือเปล่า
|
 |
 |
 |
 |
| Date :
2019-06-13 12:42:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|