 |
|
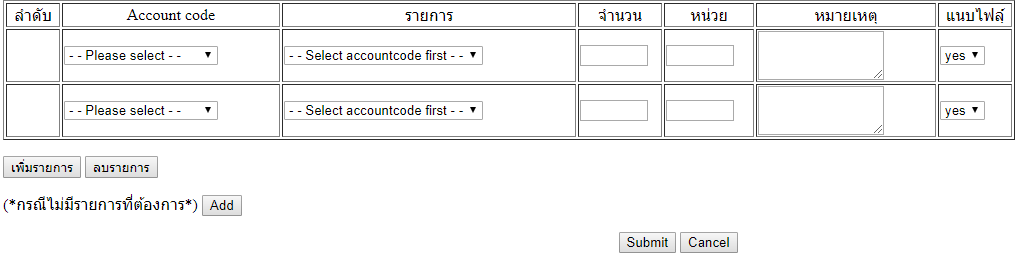
พอดีผมทำแบบฟอร์มการยืมสินค้านะครับ ดังรูปข้างล่าง

โดยใช้ Clone ในการกดเพิ่มช่อง row ครับที่นี้อยากรู้ว่าเราจะมีวิธี set ให้ค่าที่ clone มาล่าสุดเป็นค่าเปล่าๆได้ไหมครับต้องเพิ่มคำสั่งอันไหนไป
Code (PHP) by clone
<title>Request</title>
<style type="text/css "></style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#accountcode').on('change',function(){
var ACCID =$(this).val();
if(ACCID){
$.ajax({
type:'POST',
url:'ajaxData.php',
data:'acc_id='+ACCID,
success:function(html){
$('#item').html(html);
}
});
}else{
$('#item').html('<option value="">Select accountcode first</option>');
}
});
$('#item').on('change',function(){
var ITMID = $(this).vaL();
if(ITMID){
$.ajax({
type:'POST',
url:'ajaxData.php',
data:'item_id='+ITMID
});
}
});
});
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody'); // fixed IE :>
tb.insertBefore(tbody, null);
var clone=document.getElementById('cln').cloneNode(true);
tbody.insertBefore(clone,null);
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>1){
tb.deleteRow(del-1);
}
}
function MM_popupMsg(msg) { //v1.0
alert(msg);
}
function cancel(abc){
alert(abc);
}
</script>
<form id="frm">
<table id="tbl" table width="75%" border=1>
<tr>
<td width="2%"><div align="center">ลำดับ</div></td>
<td width="10%"><div align="center">Account code</div></td>
<td width="15%"><div align="center">รายการ</div></td>
<td width="2%"><div align="center">จำนวน</div></td>
<td width="3%"><div align="center">หน่วย</div></td>
<td width="8%"><div align="center">หมายเหตุ</div></td>
<td width="4%"><div align="center">แนบไฟลฺ์</div></td>
</tr>
<tr id="cln" >
<td>
</td>
<?php
include 'dbConfig.php';
$query = $db->query("SELECT * FROM accountcode ORDER BY acc_id ASC ");
$rowCount = $query->num_rows;
?>
<td>
<select id="accountcode">
<option value=""> - - Please select - - </option>
<?php
if($rowCount > 0){
while($row=$query->fetch_assoc()){
echo '<option value="'.$row['acc_id'].'">'.$row['acc_name'].'</option>';
}
}else{
echo '<option value="">Accountcode not available</option>';
}
?>
</select>
</td>
<td>
<select id="item">
<option value=""> - - Select accountcode first - -</option>
</select>
</td>
<td>
<input type="text" name="txtAMOUNT" size="5">
</td>
<td>
<input type="text" name="txtUNIT" size="5">
</td>
<td>
<textarea rows=3 cols=15 name="note" size="7" > </textarea>
</td>
<td>
<select name="status">
<option value="val1">yes</option>
<option value="val2">no</option>
</select>
</td>
</table>
<p>
<input type="button" value="เพิ่มรายการ" onClick="fncAdd()">
<input type="button" value="ลบรายการ" onClick="fncDelete()">
</p>
<p> (*กรณีไม่มีรายการที่ต้องการ*)
<input type="button" onclick="window.location = 'addnewitem.php';" value="Add" />
</p>
<form method="POST">
<p align="center">
<input type="submit" id="btLogin" name="MM_insert" onClick="MM_popupMsg('Success'),Mail()" value="Submit">
<input type=button onClick='window.history.back()' value='Cancel'>
</p>
</form>
-
ลองใช้แบบ element ดูแล้วปัญหาก็เกิดขึ้นอีกครับ คือไม่สามารถใส่เงื่อนไข dropdown ลงไปในฟังก์ชัน fncAdd ได้
Code (PHP) by element
<title>Request</title>
<style type="text/css "></style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#accountcode').on('change',function(){
var ACCID =$(this).val();
if(ACCID){
$.ajax({
type:'POST',
url:'ajaxData.php',
data:'acc_id='+ACCID,
success:function(html){
$('#item').html(html);
}
});
}else{
$('#item').html('<option value=""> - - Select accountcode first - - </option>');
}
});
$('#item').on('change',function(){
var ITMID = $(this).vaL();
if(ITMID){
$.ajax({
type:'POST',
url:'ajaxData.php',
data:'item_id='+ITMID
});
}
});
});
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody');
tb.insertBefore(tbody, null);
tr = document.createElement("tr");
tbody.insertBefore(tr, null);
td = document.createElement("td");
var id = document.createTextNode("");
td.insertBefore(id, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var se = document.createElement("select");
se.setAttribute('id','accountcode');
se.options[0] = new Option(" - - Please select - - ","");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
td = document.createElement("td");
se = document.createElement("select");
se.setAttribute('id','item');
se.options[0] = new Option(" - - Select accountcode first - - ","");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txt = document.createElement("input");
txt.setAttribute('type',"text");
txt.setAttribute('name',"txtAMOUNT");
txt.setAttribute('size',7);
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txt = document.createElement("input");
txt.setAttribute('type',"text");
txt.setAttribute('name',"txtUNIT");
txt.setAttribute('size',7);
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txtarea = document.createElement("textarea");
txtarea.setAttribute('rows',3);
txtarea.setAttribute('cols',15);
td.insertBefore(txtarea, null);
tr.insertBefore(td, null);
td = document.createElement("td");
se = document.createElement("select");
se.setAttribute('name','status');
se.options[0] = new Option("yes","value 1");
se.options[1] = new Option("no","value 2");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
tb.appendChild(tbody);
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>2){
tb.deleteRow(del-1);
}
}
</script>
<form id="frm">
<table id="tbl" table width="70%" border=1>
<tr>
<td width="1%"><div align="center">ลำดับ</div></td>
<td width="2%"><div align="center">Account code</div></td>
<td width="4%"><div align="center">รายการ</div></td>
<td width="1%"><div align="center">จำนวน</div></td>
<td width="1%"><div align="center">หน่วย</div></td>
<td width="1%"><div align="center">หมายเหตุ</div></td>
<td width="1%"><div align="center">แนบไฟล์</div></td>
</tr>
<td>
</td>
<?php
include 'dbConfig.php';
$query = $db->query("SELECT * FROM accountcode ORDER BY acc_id ASC ");
$rowCount = $query->num_rows;
?>
<td>
<select id="accountcode">
<option value="">- - Please select - -</option>
<?php
if($rowCount > 0){
while($row=$query->fetch_assoc()){
echo '<option value="'.$row['acc_id'].'">'.$row['acc_name'].'</option>';
}
}else{
echo '<option value=""> Accountcode not available </option>';
}
?>
</select>
</td>
<td>
<select id="item">
<option value=""> - - Select accountcode first - -</option>
</select>
</td>
<td>
<input type="text" name="txtAMOUNT" size="7">
</td>
<td>
<input type="text" name="txtUNIT" size="7">
</td>
<td>
<textarea rows=3 cols=15 name="note"></textarea>
</td>
<td>
<select name="status">
<option value="val1">yes</option>
<option value="val2">no</option>
</select>
</td>
</tr>
</table>
<input type="button" value="ADD" onclick="fncAdd()">
<input type="button" value="DEL" onclick="fncDelete()">
</form>
ขอความกรุณาด้วยครับ
ท้ังนี้ทั้งนั้น dropdown ทั้งสองอันเชื่อมกันดึงข้อมูลมาจากฐาน Database นะครับ
Tag : PHP, MySQL, HTML, JavaScript, Ajax
|
ประวัติการแก้ไข
2019-06-19 17:25:52
2019-06-19 17:26:48
2019-06-19 17:27:47
2019-06-19 17:29:10
|
 |
 |
 |
 |
| Date :
2019-06-19 17:24:14 |
By :
2246598742088718 |
View :
1139 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |