 |
DATATABLE กับ Ajax ครับให้ Ajax โหลดข้อมูลมาใหม่แต่ datatable หายไปครับ |
| |
 |
|
|
 |
 |
|
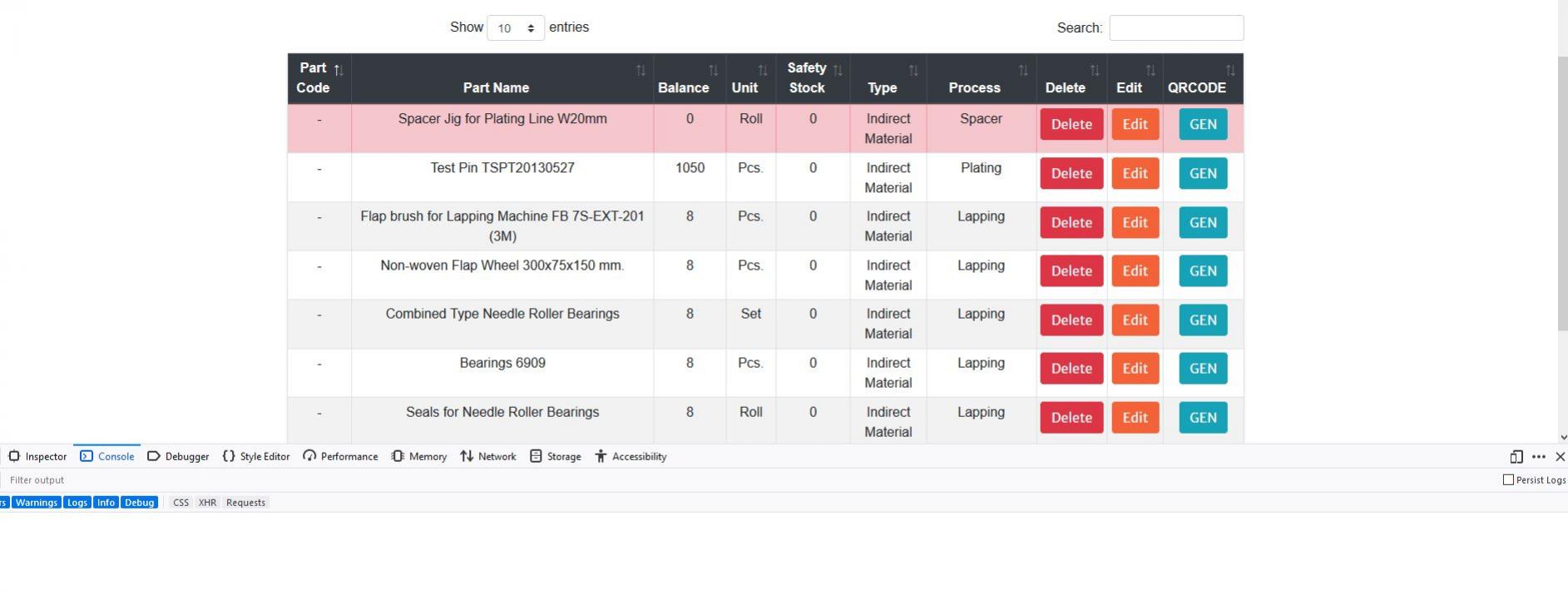
ก่อนกด Edit

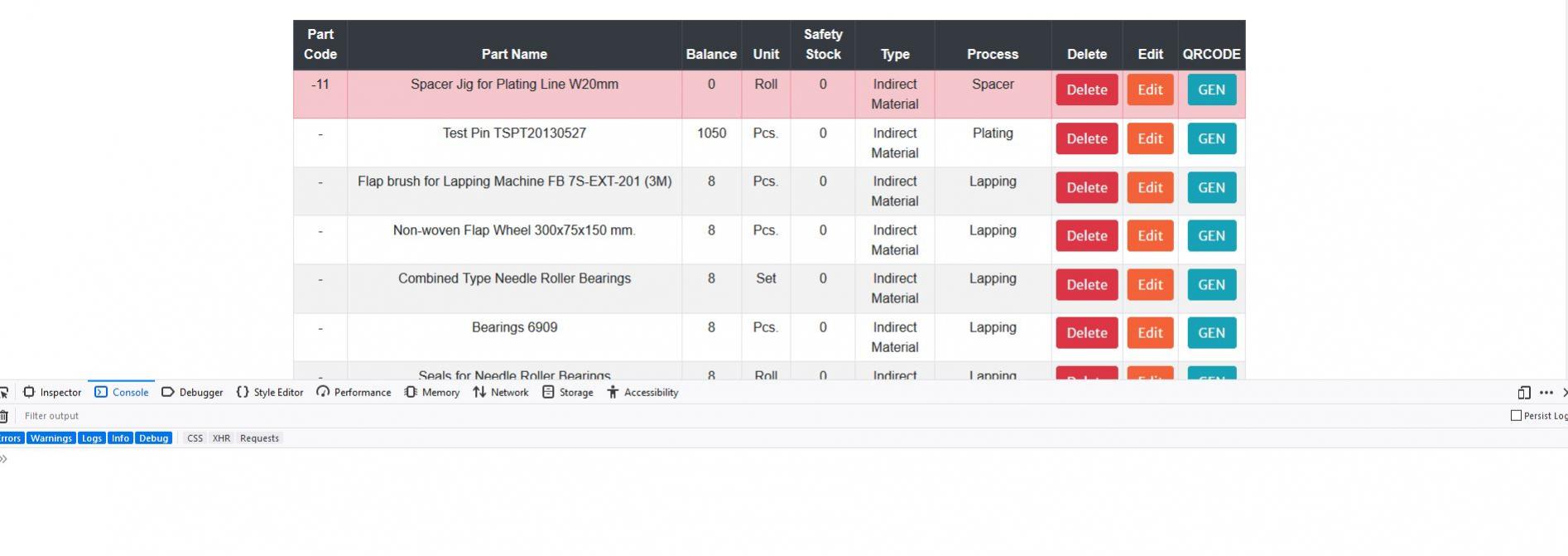
หลังจาก Edit

หน้าหลัก
Code (PHP)
<?php
require_once("connect.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Tokyo Seisakusho(Asia)</title>
<!-- Font Awesome Icons -->
<link href="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Merriweather+Sans:400,700" rel="stylesheet">
<link href='https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic' rel='stylesheet' type='text/css'>
<!-- Plugin CSS -->
<link href="vendor/magnific-popup/magnific-popup.css" rel="stylesheet">
<!-- Theme CSS - Includes Bootstrap -->
<link href="css/creative.min.css" rel="stylesheet">
<script type="text/javascript" src="css/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="css/sweetalert2.min.css">
<script>
$(document).ready(function() {
$(document).on('click','.delmat',function(e){
var tr = $(this).closest('tr');
var val = $(this).val();
e.preventDefault();
const swalWithBootstrapButtons = Swal.mixin({
customClass: {
confirmButton: 'btn btn-success',
cancelButton: 'btn btn-danger'
},
buttonsStyling: false,
})s
swalWithBootstrapButtons.fire({
title: 'Are you sure?',
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, cancel!',
reverseButtons: false,
animation : true
}).then((result) => {
if (result.value) {
$.ajax({
url: "del_unit.php",
type: "POST",
async: false,
cache: false,
dataType: "text",
data: {
"id_unit": val,"type1":"del"
},
success: function () {
},
error: function (xhr, ajaxOptions, thrownError) {
}
}).done(function(data){
if(data == true){
swalWithBootstrapButtons.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
tr.fadeOut(1000, function(){
$(this).remove();
});
}else if(data == false){
swalWithBootstrapButtons.fire(
'Not Delete',
'Can not delete please contact admin',
'error'
)
}
});
return false;
} else if (
// Read more about handling dismissals
result.dismiss === Swal.DismissReason.cancel
) {
swalWithBootstrapButtons.fire(
'Cancelled',
'Your Record is safe :)',
'error'
)
}
})
});
$(document).on('click','.editunit',function(e){
e.preventDefault();
var id_unit = $(this).attr("id");
$.ajax({
url:"fetch.php",
method:"POST",
data:{"type":"unit","id_unit":id_unit},
dataType:"json",
success:function(data){
$('#unit_name1').val(data.unit_name);
$('#id_unit1').val(data.id_unit);
$('#insert').val("Update");
$('#add_data_Modal').modal('show');
}
});
});
$(document).on('click','#insert',function(e){
e.preventDefault();
if($('#unit_name1').val() == "")
{
alert("Unit name is required");
}
else
{
$.ajax({
url:"del_unit.php",
method:"POST",
data:$('#insert_form').serialize(),
beforeSend:function(){
$('#insert').val("Updating..");
},
success:function(data){
$('#insert_form')[0].reset();
$('#add_data_Modal').modal('hide');
$('#employee_table').html(data);
Swal.fire({
position: 'top-end',
type: 'success',
title: 'Data has been update.',
showConfirmButton: false,
timer: 1500
})
}
});
}
});
});
</script>
</head>
<body id="page-top">
<!-- Navigation -->
<?php
include_once("navbar.php")
?>
<header class="masthead">
<div class="container h-50">
<form name="form2" action="addunit.php" method="post" id="about" class="shadow-sm center_div container jumbotron">
<div class="form-row center_div container">
<div class="form-group col-md-12">
<label for="unit_name">Unit Name</label>
<input type="unit_name" class="form-control" id="unit_name" name="unit_name" placeholder="ชื่อหน่วย">
</div>
<div class="form-group col-md-12">
<button type="submit" class="btn btn-primary">Regist Unit</button>
</div>
</div>
</form><br>
<div class="container h-50">
<div id="add_data_Modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="margin-left: 0px;">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Edit Material Unit Detail</h4>
</div>
<div class="modal-body">
<form method="post" id="insert_form">
<label>Enter Material Unit</label>
<input type="text" name="unit_name1" id="unit_name1" class="form-control" />
<br />
<input type="hidden" name="id_unit1" id="id_unit1" value=""/>
<input type="hidden" name="type1" id="type1" value="update"/>
<input type="submit" name="insert" id="insert" value="Insert" class="btn btn-success" />
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="form-group col-md-12 ">
<div id="employee_table">
<?php
$strSQL = "SELECT id_unit,unit_name FROM unit_data WHERE unit_del_flg = 0";
$objQuery = mysqli_query($con,$strSQL);
echo "<table class='table table-bordered table-striped table-hover shadow-sm'><tr class='thead-dark'><th scope='col'>Unit Name</th><th scope='col'>Delete</th><th scope='col'>Edit</th></tr>";
while($objResult = mysqli_fetch_array($objQuery))
{
echo "<tr>
<td class='col-md-8'>".$objResult["unit_name"]."</td>"
?>
<td class='col-md-2'><button class="btn btn-danger delmat" id="<?php echo $objResult["id_unit"]; ?>;" value="<?php echo $objResult["id_unit"]; ?>;">Delete</button></td>
<td class='col-md-2'><button class="btn btn-primary editunit" id="<?php echo $objResult["id_unit"]; ?>;">Edit</button></td>
<?php
"</tr>";
}
echo "</table>";
?>
</div>
</div>
</div>
</div>
</header>
<!-- Bootstrap core JavaScript -->
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Plugin JavaScript -->
<script src="vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<!-- Custom scripts for this template -->
<script src="js/creative.min.js"></script>
<script src="css/sweetalert2.min.js"></script>
</body>
</html>
หน้าดึงข้อมูลมา
Code (PHP)
<?php
require_once("connect.php");
$strSQL = "UPDATE mat_data SET ";
$strSQL .="mat_code = '".$_POST["mat_code1"]."' ,";
$strSQL .="mat_name = '".$_POST["mat_name1"]."' ";
$strSQL .=",id_pro = ".$_POST["process1"]." ";
$strSQL .=",id_unit = ".$_POST["unit1"]." ";
$strSQL .=",id_type = ".$_POST["mat_type1"]." ";
$strSQL .=",mat_safety = ".$_POST["mat_safety1"]." ";
$strSQL .="WHERE id_mat = ".$_POST["id_mat1"]." ";
$objQuery = mysqli_query($con,$strSQL) or die($strSQL);
$strSQL = "SELECT id_mat,mat_name,mat_code, mat_balance,(SELECT unit_name FROM unit_data WHERE unit_data.id_unit = mat_data.id_unit)as unit,mat_safety,(SELECT type_name FROM mat_type WHERE mat_data.id_type = mat_type.id_type)as type,(SELECT process_name FROM mat_process WHERE mat_process.id_pro = mat_data.id_pro)as process FROM mat_data WHERE mat_del_flg = 0";
$objQuery = mysqli_query($con,$strSQL);
$output = "<br><table class='table table-bordered table-striped table-hover display table-sm' id='example'>
<thead><tr class='thead-dark'>
<th class='th-sm'>Part Code</th>
<th class='th-sm'>Part Name</th>
<th class='th-sm'>Balance</th>
<th class='th-sm'>Unit</th>
<th class='th-sm'>Safety Stock</th>
<th class='th-sm'>Type</th>
<th class='th-sm'>Process</th>
<th class='th-sm'>Delete</th>
<th class='th-sm'>Edit</th>
<th class='th-sm'>QRCODE</th>
</tr></thead><tbody>";
while($objResult = mysqli_fetch_array($objQuery))
{
if ($objResult["mat_safety"] >= $objResult["mat_balance"]){
$output .= "<tr class='table-danger' id='".$objResult["id_mat"]."'>
<td>".$objResult["mat_code"]."</td>
<td>".$objResult["mat_name"]."</td>
<td>".$objResult["mat_balance"]."</td>
<td>".$objResult["unit"]."</td>
<td>".$objResult["mat_safety"]."</td>
<td>".$objResult["type"]."</td>
<td>".$objResult["process"]."</td>
<td><button class='btn btn-danger delmat' value='".$objResult['id_mat']."'>Delete</button></td>
<td><button class='btn btn-primary edit_data' value='edit' id='".$objResult['id_mat']."'>Edit</button></td>
<td><button class='btn btn-info gen' data-value='".$objResult['mat_name']."' value='".$objResult['id_mat']."'>GEN</button></td>
</tr>";
}else{
$output .= "<tr id='".$objResult["id_mat"]."'>
<td>".$objResult["mat_code"]."</td>
<td>".$objResult["mat_name"]."</td>
<td>".$objResult["mat_balance"]."</td>
<td>".$objResult["unit"]."</td>
<td>".$objResult["mat_safety"]."</td>
<td>".$objResult["type"]."</td>
<td>".$objResult["process"]."</td>
<td><button class='btn btn-danger delmat' value='".$objResult['id_mat']."'>Delete</button></td>
<td><button class='btn btn-primary edit_data' value='edit' id='".$objResult['id_mat']."'>Edit</button></td>
<td><button class='btn btn-info gen' data-value='".$objResult['mat_name']."' value='".$objResult['id_mat']."'>GEN</button></td>
</tr>";
}
}
$output .= "</tbody></table>";
echo $output;
?>
Tag : PHP, MySQL, CSS, HTML5, Ajax, XAMPP
|
|
|
 |
 |
 |
 |
| Date :
2019-07-11 15:14:00 |
By :
realizejoke |
View :
2215 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ได้แล้วครับ เส้นผมบังภูเขา
Code (PHP)
$.ajax({
url:"edit_save.php",
method:"POST",
data:$('#insert_form').serialize(),
beforeSend:function(){
$('#insert').val("Updating..");
},
success:function(data){
$('#insert_form')[0].reset();
$('#add_data_Modal').modal('hide');
$('#employee_table').html(data);
$('#example').DataTable(); > ใส่ฟังชั่นหลังเรียกข้อมูลก็ใช้ได้แล้ว
Swal.fire({
position: 'top-end',
type: 'success',
title: 'Data has been update.',
showConfirmButton: false,
timer: 1500
})
}
});
|
 |
 |
 |
 |
| Date :
2019-07-11 15:17:51 |
By :
realizejoke |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาเก็บด้วยคนครับ เจอเหมือนกัน
|
 |
 |
 |
 |
| Date :
2019-07-22 15:14:04 |
By :
modlenine |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|