 |
ติดปัญหา เอาข้อมูล PHP มาเปรียบเทียบข้อมูลในตัวแปร database แต่ไม่แสดงผลตามเงื่อนไข |
| |
 |
|
|
 |
 |
|
ข้อมูลส่งค่าพิกัดจาก Index.php แล้วไป Form_content.php ให้ดูจากบรรทัดที่ 105
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport” content=”width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edg">
<title></title>
</head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<center>
<body>
<header class="container" align="center">
<h1><b>ยินดีต้อนรับ</b></h1>
<p>ศูนย์บริการลูกค้าทีโอที<span class="w3-tag"> ขอนแก่นศูนย์ราชการ </span></p>
</header>
<div class="container-fluid">
<form method="post" class="form-horizontal">
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/TOT_3.jpg" alt="Los Angeles" width="1100" height="500">
<div class="carousel-caption">
<h3>ยินดีให้คำปรึกษา</h3>
<p>พร้อมบริการและดูแลลูกค้าอย่างเต็มที่</p>
</div>
</div>
<div class="carousel-item">
<img src="img/TOT_1.jpg" alt="Chicago" width="1100" height="500">
<div class="carousel-caption">
<h3>ที่อยู่ ศูนย์บริการ</h3>
<p>293/3 หมู่ 13 เมืองขอนแก่น ในเมือง ขอนแก่น 40000</p>
</div>
</div>
<div class="carousel-item">
<img src="img/TOT_2.jpg" alt="New York" width="1100" height="500">
<div class="carousel-caption">
<h3>ติดต่อ ศูนย์บริการ</h3>
<p>Telephone : 043241112</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<br>
<button onclick="getLocation()" type="reset" class="btn btn-primary" id="input-temp">ขอความอนุเคราะห์ กรอกใบประเมิน </button>
</form>
</div>
<script>
var x = document.getElementById("input-temp");
var b = document.getElementById("input-temp");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
b.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x = "" +position.coords.latitude.toFixed(2);
b = "" + position.coords.longitude.toFixed(2);
window.location.href = "Form_content.php?value=" + x +"|" + b; //บรรทัดที่ 105 ให้มันส่งค่าพิกัดของ Function Geolocation จาก Javascript ไปเก็บตัวแปร PHP//
return false
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "User denied the request for Geolocation."
b.innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "Location information is unavailable."
b.innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML = "The request to get user location timed out."
b.innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "An unknown error occurred."
b.innerHTML = "An unknown error occurred."
break;
}
}
</script>
</body>
</center>
</html>
Form_content เก็บค่าตัวแปร Javascript ไว้ในตัวแปรของ php และเตรียมส่งไปยัง insert.php
Form_content
<?php
session_start();
error_reporting(~E_NOTICE);
$_SESSION['value'] = $_REQUEST['value']; //บรรทัดที่ 6 ให้มันเก็บค่าพิกัด ในตัวแปรในรูปแบบ $_SESSION //
$date = date("Y-m-d");
date_default_timezone_set("Asia/bangkok");
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<center>
<body>
<script language="javascript">
function fncSubmit()
{
if(document.form_1.no_8.value == "")
{
alert('Please input Input 1');
document.form_1.no_8.focus();
return false;
}
if(document.form_1.no_9.value == "")
{
alert('Please input Input 2');
document.form_1.no_9.focus();
return false;
}
document.form_1.submit();
}
</script>
<div class="container" >
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-2"></div>
<div class="col-xs-12 col-sm-6 col-md-8">
<div class="card text-center">
<div class="card-header">
<h4>Form content</h4>
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
</li>
</ul>
</div>
<br>
<form action="insert.php" method="post" class="form-horizontal" name="form_1">
<div class="container">
<label >1. ความสะดวกในการเดินทางมาศูนย์บริการ</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_1" value="1" id="no1">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_1" value="2" id="no2">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_1" value="3" id="no3">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_1" value="4" id="no4">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_1" value="5" id="no5">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<label >2. ความชัดเจนของจุดให้บริการ เช่น ช่องการชำระเงิน งานติดตั้ง</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_2" value="1" id="no6">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_2" value="2" id="no7">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_2" value="3" id="no8">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_2" value="4" id="no9">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_2" value="5" id="no10">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<label >3. เจ้าหน้าที่เอาใจใส่ กระตือรือร้น และพร้อมที่จะให้บริการทำงาน</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_3" value="1" id="no11">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_3" value="2" id="no12">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_3" value="3" id="no13">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_3" value="4" id="no14">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_3" value="5" id="no15">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<label >4. ความรวดเร็วในการได้รับบริการจนแล้วเสร็จ</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_4" value="1" id="no16">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_4" value="2" id="no17">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_4" value="3" id="no18">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_4" value="4" id="no19">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_4" value="5" id="no20">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<label >5. ความเพียงพอของสิ่งอำนวยความสะดวก เช่น ที่นั่ง น้ำดื่ม</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_5" value="1" id="no21">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_5" value="2" id="no22">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_5" value="3" id="no23">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_5" value="4" id="no24">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_5" value="5" id="no25">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<label >6. ข้อมูลข่าวสารเกี่ยวกับการให้บริการต่างๆ</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_6" value="1" id="no26">
<label class="form-check-label" >1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_6" value="2" id="no27">
<label class="form-check-label" >2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_6" value="3" id="no28">
<label class="form-check-label" >3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_6" value="4" id="no29">
<label class="form-check-label" >4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="no_6" value="5" id="no30">
<label class="form-check-label" >5</label>
</div>
</div>
<br>
<div class="container">
<div class="row"></div>
<div class="col-md-2"></div>
<div class="col-md-12">
<label >7. ท่านสะดวกใช้บริการ ทีโอที ณ สถานที่ใดบ้าง(สามารถเลือกได้มากกว่า 1 ข้อ )</label><br>
<div class="form-check">
<input class="form-check-input" type="checkbox" name="no_7[]" value="ศูนย์บริการลูกค้า (จันทร์-ศุกร์ เวลา 8.00-17.00 น.)">
<label class="form-check-label" >ศูนย์บริการลูกค้า (จันทร์-ศุกร์ เวลา 8.00-17.00 น.)</label>
<br>
<input type="checkbox" name="no_7[]" value="ศูนย์บริการลูกค้า ที่ตั้งอยู่ในห้างสรรพสินค้า (ตามเวลาของห้าง)">
<label class="form-check-label" >ศูนย์บริการลูกค้า ที่ตั้งอยู่ในห้างสรรพสินค้า (ตามเวลาของห้าง)</label>
<br>
<input class="form-check-input" type="checkbox" name="no_7[]" value="แอพพลิเคชั่น TOT Easy Life(24.ชั่วโมง)">
<label class="form-check-label" >แอพพลิเคชั่น TOT Easy Life(24.ชั่วโมง)</label>
<br>
<input class="form-check-input" type="checkbox" name="no_7[]" value="อื่นๆ">
<label class="form-check-label" >อื่นๆ</label>
</div>
<br>
<div class="container">
<div class="form-group">
<div class="row">
<label >8. ท่านต้องการได้รับข้อมูลข่าวสารเกี่ยวกับการใช้บริการผ่านทางช่องทางใดเพิ่มเติม</label>
<input type="text" class="form-control" name="no_8" placeholder="คำตอบของคุณ">
</div>
</div>
</div>
<br>
<div class="container">
<div class="form-group">
<div class="row">
<label >9. ท่านมีความคิดเห็นว่า ศูนย์บริการควรปรับปรุงในเรื่องใดอีกบ้าง เช่น เพิ่มเติมงานบริการอื่นๆ ความยาก-ง่ายในการเข้าถึงจุดบริการ สิ่งอำนวยความสะดวกต่างๆ
</label>
<input type="text" class="form-control" name="no_9" placeholder="คำตอบของคุณ">
</div>
</div>
</div>
<div class="card-body">
<input type="" name="date_db" value="<?=$date;?>">
<input type="" name="" value="<?=$_SESSION['value'];?>" >
<input name="submit" type="submit" value="submit" >
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</center>
</html>
ปัญหาที่บรรทัด 108 พอเปลี่ยนจาก header( "location: https://www.tot.co.th" ); เป็น echo "ok"; มันกลับไม่เข้าเงื่อนไข แต่มันดันไปแสดงผล echo "alert('Failed location');"; แทน แต่ค่าตัวแปรกับฐานข้อมูลที่เอามาเปรียบเทียบมันก็ยังตรงกันเหมือนเดิม แต่กลับไม่เข้าเงื่อนไขตาม if else
แต่พอเปลี่ยนกลับเป็น header( "location: https://www.tot.co.th" ); มันกลับเข้าเงื่อนไข ในขณะที่ค่าตัวแปรกับฐานข้อมูลมันตรงกันเหมือนเดิมเช่นเคย และแสดงผลหน้าเว็บ เงื่อนไขที่ว่านี้คือ ตัวแปร $lati และ $lngi ที่ได้ดึงค่าพิกัดจาก Function การทำงานของ Geolocation ใน Javascript แล้วเอามาเก็บไว้ในตัวแปร php ทีหลัง จากนั้น ให้เอามาเปรียบเทียบค่าพิกัดตัวเลขในฐานข้อมูล ว่าตัวเลขมันตรงกันหรือเปล่า
insert.php
<?php
session_start();
error_reporting(~E_NOTICE);
$_SESSION['value'];
$strlat = explode("|", $_SESSION['value']);
$lati = $strlat[0];
$lngi = $strlat[1];
/* Attempt MySQL server connection. Assuming you are running MySQL
server with default setting (user 'root' with no password) */
$link = mysqli_connect("localhost", "root", "", "locate");
// Check connection
if($link === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
mysqli_set_charset($link, "utf8");
// Escape user inputs for security
//show graph + other page
/*
if (isset($_POST['submit']))
{
$date_db = isset($link, $_POST['date_db']);
$no_1 = isset($link, $_POST['no_1']);
$no_2 = isset($link, $_POST['no_2']);
$no_3 = isset($link, $_POST['no_3']);
$no_4 = isset($link, $_POST['no_4']);
$no_5 = isset($link, $_POST['no_5']);
$no_6 = isset($link, $_POST['no_6']);
$no_7 = $_POST['no_7'];
$no_8 = isset($link, $_POST['no_8']);
$no_9 = isset($link, $_POST['no_9']);
$chk="";
foreach($no_7 as $chk1)
{
$chk.= $chk1.",";
}
$sql = "INSERT INTO form_content (id,date_db,detail_1,detail_2,detail_3,detail_4,detail_5,detail_6,detail_7str,detail_8str,detail_9str) VALUES ('', '".$_POST['date_db']."','".$_POST['no_1']."', '".$_POST['no_2']."', '".$_POST['no_3']."', '".$_POST['no_4']."', '".$_POST['no_5']."', '".$_POST['no_6']."', '$chk','".$_POST['no_8']."','".$_POST['no_9']."')";
// Attempt insert query execution
if(mysqli_query($link, $sql)){
echo "<script>";
echo "alert('New record created successfully');";
echo "window.location.href='Chartjs.php';";
echo "</script>";
} else{
echo "ERROR: Could not able to execute $sql. " . mysqli_error($link);
}
}
*/
$sql = "SELECT * FROM locate_test";
$result = mysqli_query($link, $sql);
if (mysqli_num_rows($result) > 0) {
// output data of each row
while($row = mysqli_fetch_assoc($result)) {
if ($lati==$row["lat"] && $lngi==$row["longti"]) {
header( "location: https://www.tot.co.th" ); // ปัญหา บรรทัดที่ 108 //
exit(0);
}else {
echo "<script>";
echo "alert('Failed location');";
echo "window.location.href='./';";
echo "</script>";
}
}
} else{
echo "ERROR: Could not able to execute $sql. " . mysqli_error($link);
}
// Close connection
mysqli_close($link);
?>
Tag : PHP, MySQL, XAMPP
|
ประวัติการแก้ไข
2019-09-18 00:09:07
2019-09-18 00:11:03
2019-09-18 00:13:52
|
 |
 |
 |
 |
| Date :
2019-09-18 00:07:39 |
By :
eak444 |
View :
921 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาอันนี้ออกมาดูครับ ทำไมมันไม่เข้า มันต้องมีสาเหตุ
Code (PHP)
echo "$lati==$row['lat'] && $lngi==$row['longti']";die();
|
ประวัติการแก้ไข
2019-09-18 10:16:40
 |
 |
 |
 |
| Date :
2019-09-18 10:00:16 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
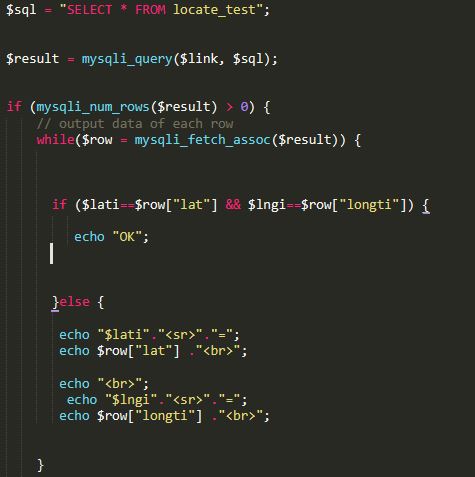
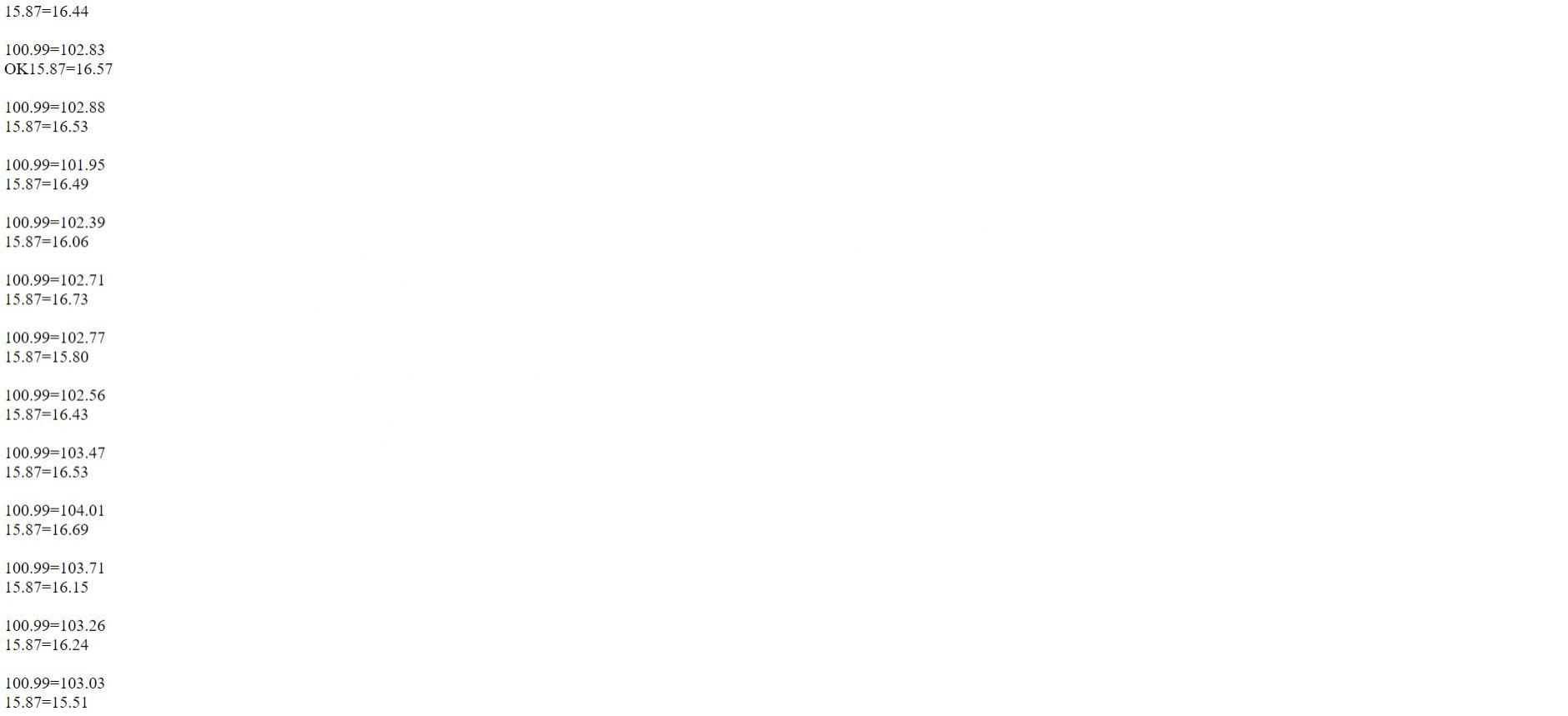
ผมเลยลอง echo แบบนี้ดู แล้วเอาการทำงานแจ้งเตือน "alert('Failed location');" ออก

ผลปรากฎว่า มันดึงข้อมูลแสดงออกมาหมดเลย รวมทั้ง echo "ok"; ด้วย

แต่ถ้าใส่ "alert('Failed location');" ใน else กลับเข้าไป มันก็จะขึ้นแจ้งเตือน "alert('Failed location');" อย่างเดียว แต่ไม่แสดง echo "ok"; ออกมา
|
ประวัติการแก้ไข
2019-09-18 15:30:46
2019-09-18 16:05:02
2019-09-18 16:10:22
 |
 |
 |
 |
| Date :
2019-09-18 15:28:47 |
By :
eak444 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปลี่ยนจาก echo "OK"; ให้มีขึ้นบรรทัดด้วยครับ จะได้เห็นชัดขึ้นอีกนิด
echo "<hr/>OK<hr/>";
|
 |
 |
 |
 |
| Date :
2019-09-18 21:12:25 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$lati คืออะไร
$Lngi คืออะไร
echo ออกมาดูก่อน แล้วค่อยมาเขียน Condition ตรวจสอบอีกที่ ข้อมูลในค่าตัวแปร variable อาจผิด
|
 |
 |
 |
 |
| Date :
2019-09-19 11:37:08 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
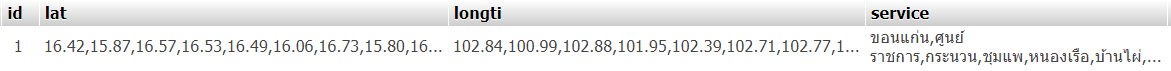
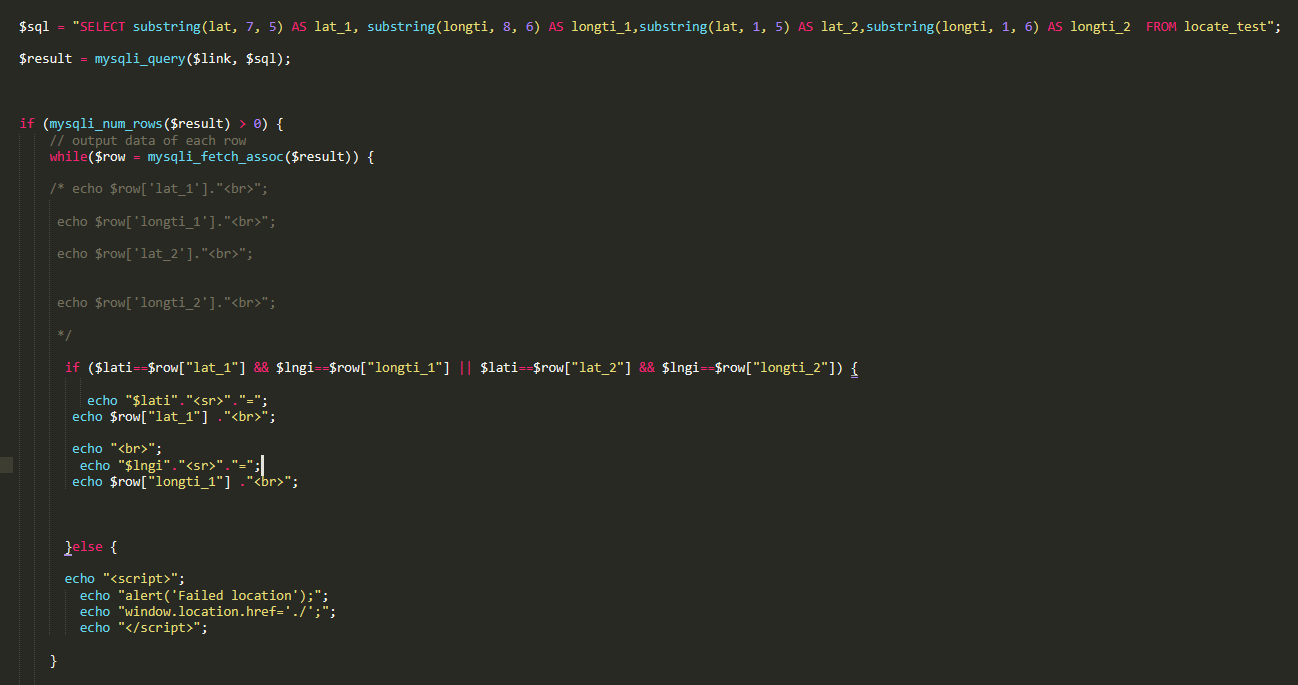
ผมเปลี่ยนไปใช้ Select Substring แทนแล้วครับ เมื่อใช้ Select * ไม่ได้ผล แต่ต้อง Design table database ใหม่ครับ


ผลลัพธ์ที่ได้ครับ

|
ประวัติการแก้ไข
2019-09-19 15:00:48
 |
 |
 |
 |
| Date :
2019-09-19 14:52:14 |
By :
eak444 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|