รายละเอียดของการตอบ ::
คือตอนนี้ผมมีข้อมูล 2 ส่วน คล้าย ๆ 2 หน้า แต่ความจริงแล้วผมเขียนทั้งสองส่วนอยู่ในหน้าเดียวกัน คือ index.html ซึ่งผมโหลดข้อมูลแค่ครั้งเดียว แต่ควบคุมให้มันแสดงแค่ที่ละสถานี ถามที่ผู้ใช้งานเลือกผ่าน select option หรือผ่าน map marker popup ของแต่ละสถานี
ส่วนแรก มันคือแผนที่มี maker 5 จุด แต่ละจุดจะมี popup แสดงข้อมูลคร่าวๆ และปุ่มรายละเอียดสถานี สมมติถ้าคลิกปุ่มรายละเอียดสถานีที่ 1 ก็ไปเปิดเปิดส่วนของสถานีที่ 1 หรือ 2 3 ..77 เป็นต้น
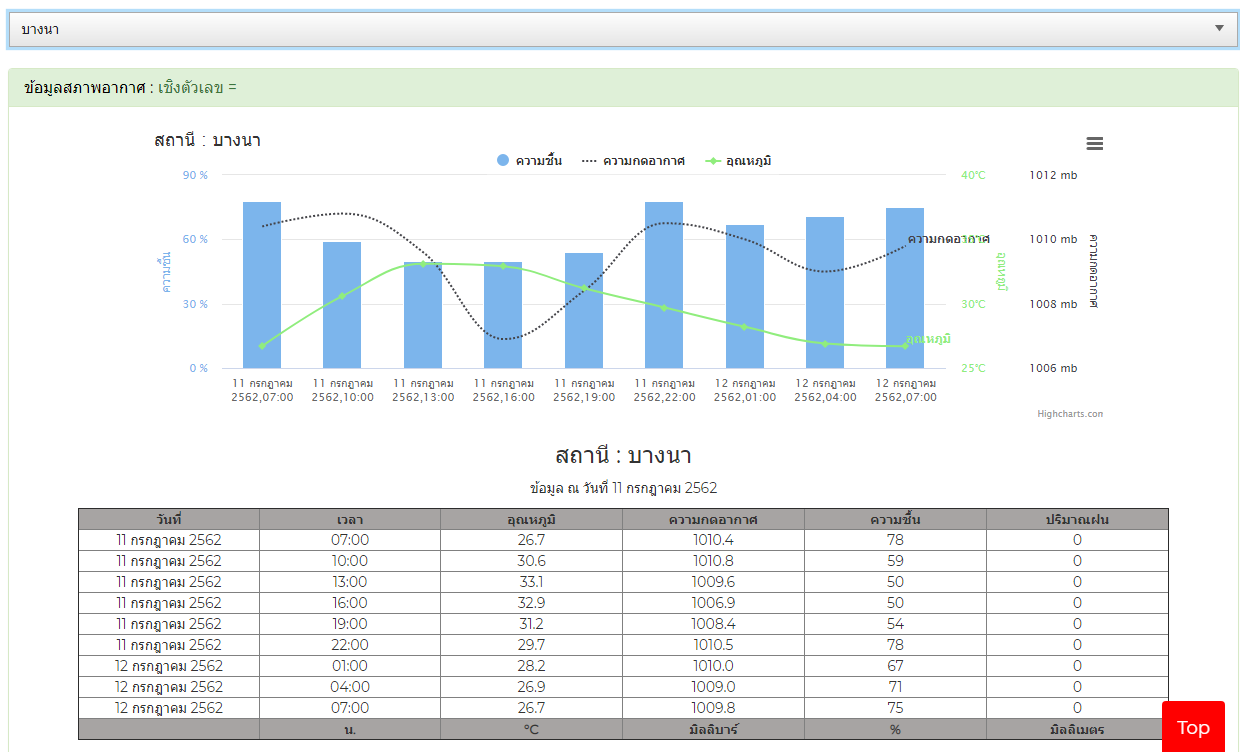
ส่วนที่สอง เป็นรายละเอียดสถานี ด้านบนจะเป็น select option เพื่อให้เลือกแสดงสถานีที่ต้องการดู
ซึ่งก็คือสามารถเรียกดูได้ 2 ทาง 1. คือแผนที่ 2.หน้ารายละเอียดสถานี พอมองภาพออกไหมครับ
ตัวอย่าง code ในหน้าแผนที่ ส่วนของ marker popup
<tr>
<th style="text-align:center" width=""><font size = "2"></font></th>
<th style="text-align:center" width=""><font size = "2">น.</font></th>
<th style="text-align:center" width=""><font size = "2">°C</font></th>
<th style="text-align:center" width=""><font size = "2">มิลลิบาร์</font></th>
<th style="text-align:center" width=""><font size = "2">%</font></th>
<th style="text-align:center" width=""><font size = "2">มิลลิเมตร</font></th>
</tr><br>
</table>
</pre>
<button onclick="">รายละเอียดกราฟ</button> <<<---
<div id="container1"></div>
` + `</div>`,{maxWidth: 500}).addTo(map);
marker_1.bindTooltip(
`<div>`
+ `<font size = "2">บางนา</font>` + `</div>`,
{"sticky": true});
</script>

map.

stations.

main menu.