 |
สอบถามพี่ๆ เกี่ยวกับการลบข้อมูลผ่านตัว sweet alert ajax หน่อยคับ |
| |
 |
|
|
 |
 |
|
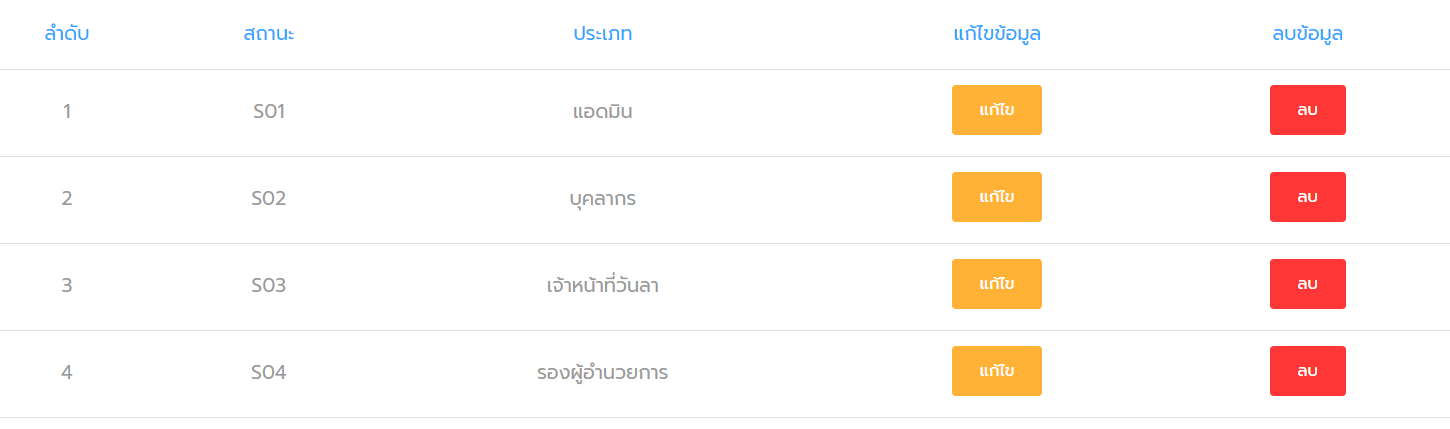
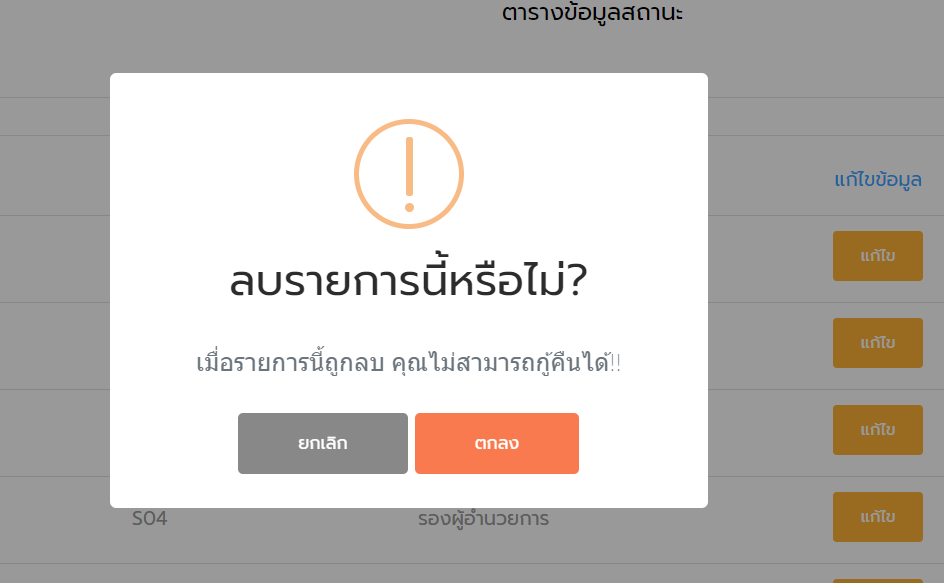
คือว่าผมจะทำการลบข้อมูล ผ่านตัว Ajax เมื่อ กดคลิก ปุ่ม button ลบ มันจะเด้ง sweet alert มาว่า ต้องการลบข้อมูลนี้หรือใหม่ หากกด ตกลง ให้มันทำการลบ เรคคอร์ดที่เรากด เลือกลบ
(button ลบ)

(sweet alert confirm การลบ)

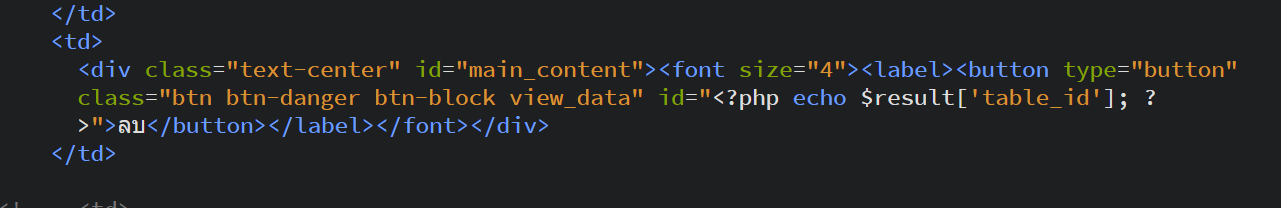
(ส่งค่า id ผ่านตัว button)

<td>
<div class="text-center" id="main_content"><font size="4"><label><button type="button" class="btn btn-danger btn-block view_data" id="<?php echo $result['table_id']; ?>">ลบ</button></label></font></div>
</td>
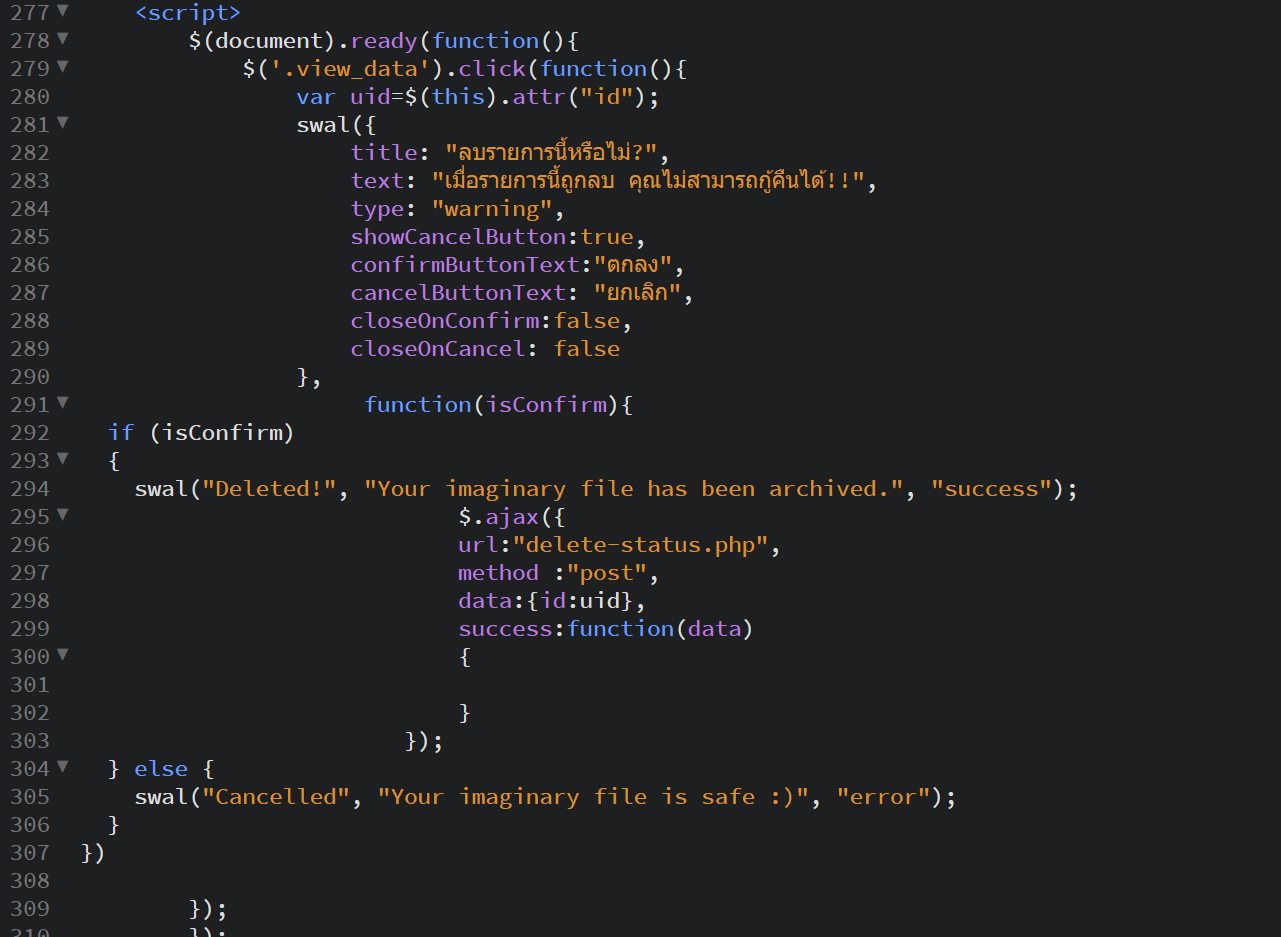
(code คำสั่ง Ajax)

<script>
$(document).ready(function(){
$('.view_data').click(function(){
var uid=$(this).attr("id");
swal({
title: "ลบรายการนี้หรือไม่?",
text: "เมื่อรายการนี้ถูกลบ คุณไม่สามารถกู้คืนได้!!",
type: "warning",
showCancelButton:true,
confirmButtonText:"ตกลง",
cancelButtonText: "ยกเลิก",
closeOnConfirm:false,
closeOnCancel: false
},
function(isConfirm){
if (isConfirm)
{
swal("Deleted!", "Your imaginary file has been archived.", "success");
$.ajax({
url:"delete-status.php",
method :"post",
data:{id:uid},
success:function(data)
{
}
});
} else {
swal("Cancelled", "Your imaginary file is safe :)", "error");
}
})
});
});
</script>
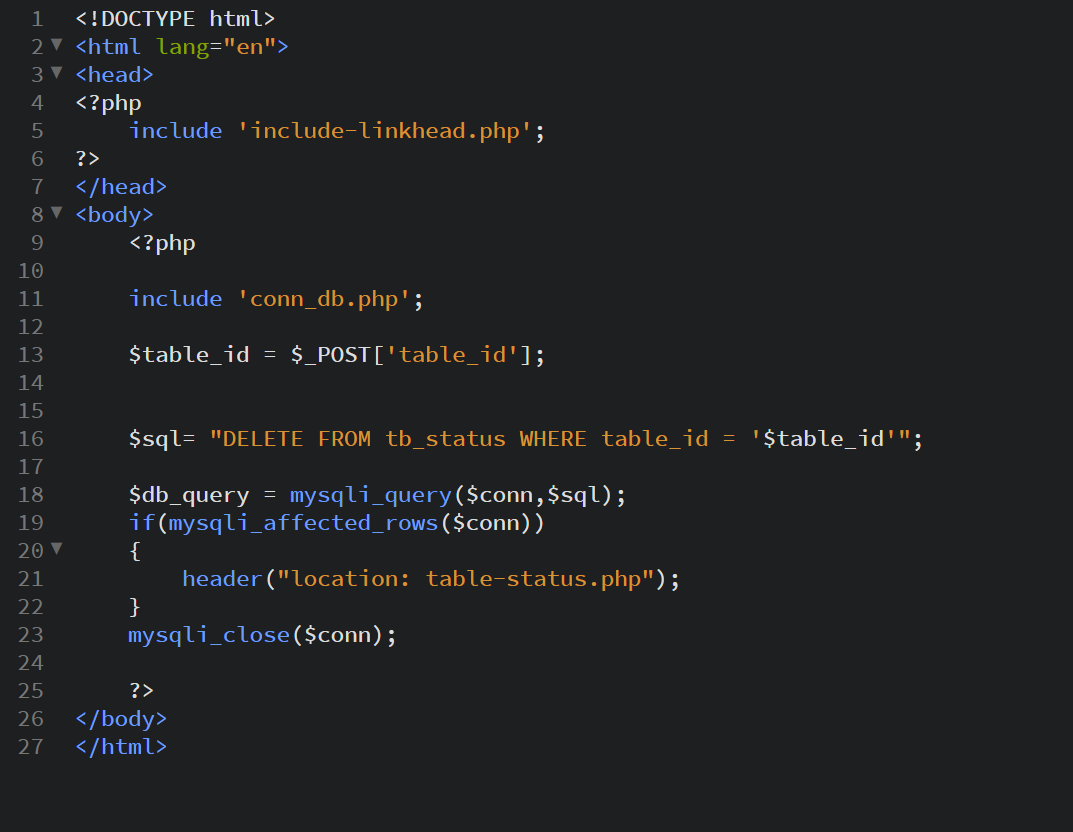
(ไฟล์ delete)

$table_id = $_POST['table_id'];
$sql= "DELETE FROM tb_status WHERE table_id = '$table_id'";
#ขอบคุณสำหรับคำแนะนำครับ
แก้ไขได้แล้วคับ ขอบคุณครับ
Tag : PHP, HTML5, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2019-09-29 00:53:44
2019-09-29 01:33:29
|
 |
 |
 |
 |
| Date :
2019-09-28 18:31:50 |
By :
594407088 |
View :
4895 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2019-09-29 13:32:28 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<a href="#" class="btn btn-danger btn-mini view_data" data-toggle="tooltip"
id="<?php echo $rec['SWM_ID']; ?>&<?php echo $row['TYPE_ID']; ?>">
<i class="icofont icofont-trash"></i> </a>
<script>
$(document).ready(function () {
$('.view_data').click(function () {
var uid = $(this).attr("id");
swal({
title: "ลบรายการนี้หรือไม่?",
text: "เมื่อรายการนี้ถูกลบ คุณไม่สามารถกู้คืนได้!!",
type: "warning",
showCancelButton: true,
confirmButtonText: "ตกลง",
cancelButtonText: "ยกเลิก",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
swal("Deleted!", "Your imaginary file has been archived.", "success");
$.ajax({
url: "../save/del_form_swim_add_2.php",
method: "GET",
data: {id: uid},
success: function (data) {
}
});
} else {
swal("Cancelled", "Your imaginary file is safe :)", "error");
}
})
});
});
</script>
พอดีผมทำตามแล้วติดปัญหา ข้อมุลไม่ลบครับ รบกวนสอบถามพอรุ้ครับ
|
 |
 |
 |
 |
| Date :
2021-07-11 23:40:45 |
By :
บาส |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var id='????', tr=$(`tr[id="${id}"]`);
swal({
title: 'Remove Data',
html: 'Delete ID '+id,
type:'warning',
showCancelButton: true,
onOpen: function(el) {
var container = $(el);
var originalConfirmButton = container.find('.swal2-confirm');
var clonedConfirmButton = originalConfirmButton.clone();
originalConfirmButton.hide();
clonedConfirmButton.insertAfter(originalConfirmButton);
clonedConfirmButton.on('click', function() {
$.ajax({url: `/urlpath?Erase=${id}`, dataType:'json',
error:(jq,err)=>{
swal.showValidationError(`<font style="color: red;">${err}</font>`);
},
success: r=>{
if(r.complete){ tr.remove(); swal.close(); }
else swal.showValidationError(`<font style="color: red;">${r.error}</font>`);
}});
});
}
});
|
ประวัติการแก้ไข
2021-07-12 13:32:58
 |
 |
 |
 |
| Date :
2021-07-12 13:26:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บาง user ที่ชอบโพสต์ลิ้งค์เว็บการพนันหรือโฆษณาที่ไม่เกี่ยวกับเว็บ ผมว่าถ้าแอดมินหายไม่มาดูมาแล เราก็ควรจะแบนกันเองดีมั้ยครับ? คือไม่ต้องไปตอบอะไร ปล่อยให้ขุดกระทู้ไป
|
 |
 |
 |
 |
| Date :
2021-07-12 22:27:18 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|