 |
|

สืบเนืองจากกระทู้เก่าที่เคยตั้งคำถามเกี่ยวกับการเลือกรายชื่อตอนนี้หาทางแก้ไขได้แล้วนะคะและหาแนวคิดการออกแบบฐานข้อมูลได้แล้วค่ะ
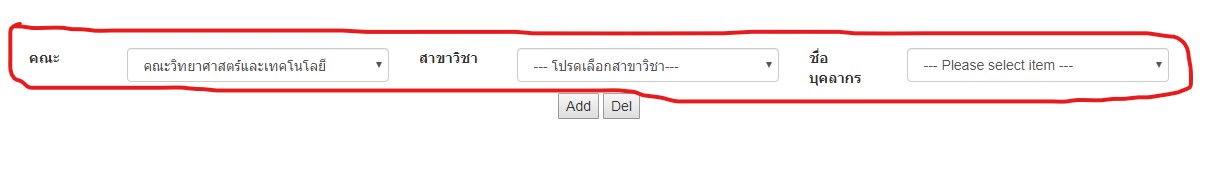
เข้าเรื่องเลยนะคะ จากภาพที่แคปมาเป็นDROPDOWNLIST(SELECT) ที่ฉันได้ออกแบบไว้ค่ะตอนนี้เชื่อมฐานข้อมูลอะไรได้เรียบร้อยตามที่ต้องการแล้วค่ะ แต่อยากจะให้select listทั้งสามอัน//1แถว มีเพิ่มขึ้นมาอีก1แถวเมื่อกดปุ่ม Add และลดลง1แถวเมื่อกดปุ่ม Del
พยายามทำตามบทความนี้ https://www.thaicreate.com/php/php-mysql-mysqli-multiple-add-insert.html และลองปรับโค้ดหลายรูปแบบแล้วค่ะแต่ก็ไม่ได้
อันนี้เป็นโค้ดของการออกแบบDROPDOWNLIST(SELECT)ค่ะ
ขอบพระคุณล่วงหน้าค่ะ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title>Dropdownlist Type Subtype</title>
<meta charset="utf-8">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
<div class="container" style="margin-top: 100px;">
<!-- dropdownlist Type -->
<div class="row">
<div class="col-md-1"><label>คณะ</label></div>
<div class="col-md-3">
<select id="ddltype" class="form-control" onchange="onTypeChange($(ddlsubtype),$(ddlprod));"></select>
</div>
<div class="col-md-1"><label>สาขาวิชา</label></div>
<div class="col-md-3">
<select id="ddlsubtype" class="form-control" onchange="onSubtypeChange($(ddlprod));">
<option value="0"> --- โปรดเลือกสาขาวิชา --- </option>
</select>
</div>
<div class="col-md-1"><label>ชื่อบุคลากร</label></div>
<div class="col-md-3">
<select id="ddlprod" class="form-control">
<option value="0"> --- โปรดเลือกชื่อบุคลากรผู้ร่วมทีมวิจัย --- </option>
</select>
</div></div>
<p align="center" > <input type="button" name="button" id="createRows" value="Add">
<input type="button" name="button2" id="deleteRows" value="Del"> </p>
</div> </div>
<script src="https://code.jquery.com/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
// on page loaded
callAjax("faculty","","",$("#ddltype"));
});
function onTypeChange(ddlsubtypeobj,ddlprodobj) {
callAjax("sakawicha",$("#ddltype").val(),"",ddlsubtypeobj);
clearOptionItem(ddlprodobj)
}
function onSubtypeChange(ddlprodobj) {
callAjax("nameperson",$("#ddltype").val(),$("#ddlsubtype").val(),ddlprodobj);
}
function clearOptionItem(ddlobj) {
$(ddlobj).find("option").remove().end();
$(ddlobj).append("<option value='0'> --- Please select item --- </option>");
}
function callAjax(s_mode,s_facid,s_sakaid,ddlobj) {
$.ajax({
type : "GET" ,
url : "gen_datasource.php" ,
data : { mode : s_mode , fac_id : s_facid , saka_id : s_sakaid } ,
dataType : "json" ,
success : function(data) {
if (data.output != false) {
$(ddlobj).find("option").remove().end();
var option_val = data.output.split("|");
for (j = 0 ; j < option_val.length ; j++) {
$(ddlobj).append(option_val[j]);
}
}
},
error : function(data) {
console.log( data.statusText + '\n' + data.responseText);
}
});
}
</script>
</body>
</html>
Tag : PHP, MySQL, Ms SQL Server 2016, CSS, jQuery, XAMPP
|
|
|
 |
 |
 |
 |
| Date :
2019-09-29 00:39:43 |
By :
TleCena |
View :
1452 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |