 |
|
จากกระทู้นี้ผมได้ from มาแล้วครับ https://www.thaicreate.com/php/php-mysql-mysqli-multiple-add-insert.html
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL (mysqli)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- Script -->
<script type="text/javascript">
$(document).ready(function(){
var rows = 1;
$("#createRows").click(function(){
var tr = "<tr>";
tr = tr + "<td><input type='text' name='txtCustomerID"+rows+"'id='selectuser_id"+rows+"' size='15'></td>";
tr = tr + "<td><input type='text' name='txtName"+rows+"' id='autocomplete"+rows+"' size='50'></td>";
tr = tr + "<td><input type='text' name='txtEmail"+rows+"' id='txtEmail"+rows+"' size='10'></td>";
tr = tr + "<td><input type='text' name='txtCountryCode"+rows+"' id='txtCountryCode"+rows+"' size='10'></td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
$('#hdnCount').val(rows);
rows = rows + 1;
});
$("#deleteRows").click(function(){
if ($("#myTable tr").length != 1) {
$("#myTable tr:last").remove();
}
});
$("#clearRows").click(function(){
rows = 1;
$('#hdnCount').val(rows);
$('#myTable > tbody:last').empty(); // remove all
});
});
</script>
<meta charset=utf-8 />
</head>
<body>
<center>
<?php
session_start();
?>
<?php
require_once("connect.php");
if(isset($_GET["patientID"]))
{
$strpatientID= $_GET["patientID"];
}
$sql = "SELECT visit_id ,patient.patient_id,visit.HN ,visit.VN, CONCAT(patient.prename,' ',patient.fname,' ',patient.lname) as name from visit
left join patient on visit.patient_id = patient.patient_id
WHERE patient.HN = '".$strpatientID."' ";
$objquery = mysqli_query($con,$sql);
$objResult=mysqli_fetch_array($objquery,MYSQLI_ASSOC);
?>
<body>
<form action="order_save.php" id="frmMain" name="frmMain" method="post">
<h1>สั่งตรวจ/ยา</h1>
<h3>HN:<?php echo $objResult["HN"];?> VN:<?php echo $objResult["VN"];?> ชื่อ-นามสกุล:<?php echo $objResult["name"];?></h3>
<body>
<table width="600" border="1" id="myTable">
<thead>
<tr>
<td width="91"> <div align="center">รหัสยา</div></td>
<td width="98"> <div align="center">ชื่อยา</div></td>
<td width="198"> <div align="center">จำนวน</div></td>
<td width="97"> <div align="center">ราคา </div></td>
<input class="form-control form-text" type="hidden" id="edit-submitted-data-customer-hn-" name="txtitem_code" value="<?php echo $objResult["item_code"];?>" size="60" maxlength="128" readonly/>
<input class="form-control form-text" type="hidden" id="edit-submitted-data-customer-hn-" name="txtvisit" value="<?php echo $objResult["visit_id"];?>" size="60" maxlength="128" readonly/>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody></tbody>
</table>
<br />
<input type="button" id="createRows" value="Add">
<input type="button" id="deleteRows" value="Del">
<input type="button" id="clearRows" value="Clear">
<center>
<br>
<input type="hidden" id="hdnCount" name="hdnCount">
<input type="submit" value="Submit">
</form>
</body>
</html>
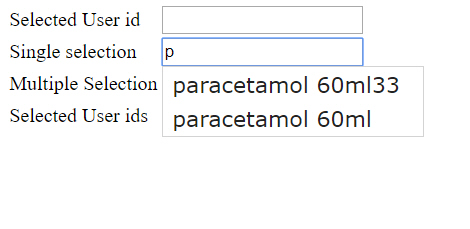
ตอนนี้ autocomplete ได้แล้วครับแต่ เมื่อเอามารวมกันกลับใช้ไม่ได้

Tag : PHP, HTML5, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2019-10-26 21:48:25 |
By :
10203987744729541 |
View :
1071 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |