 |
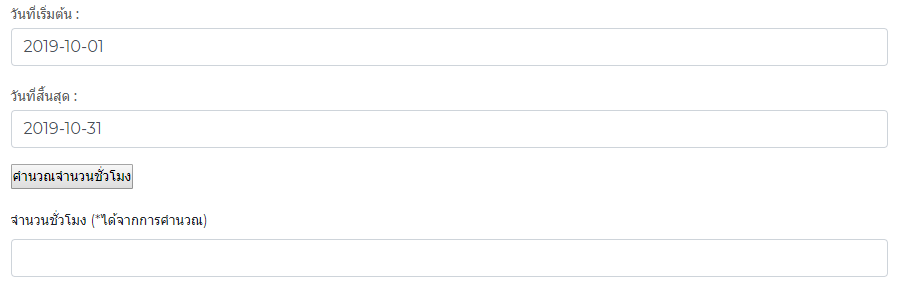
คำนวณระยะห่างของ 2 วัน ที่รับจาก datepicker 1 และ datepicker 2 (*ไม่นับวันหยุด เสาร์,อาทิตย์ *ไม่นับวันหยุดนักขัตฤกษ์) *คำนวณอันติโนมัติ (ไม่ต้องกดsubmit) |
| |
 |
|
|
 |
 |
|

Code
โค้ดครับ
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<p>วันที่เริ่มต้น : <input type="text" class="form-control" name="strStartDate" id="strStartDate" required></p>
<p>วันที่สิ้นสุด : <input type="text" class="form-control" name="strEndDate" id="strEndDate" required></p>
<input name="btnButton1" type="submit" value="คำนวณจำนวนชั่วโมง" name="cal" >
<?php
if($_POST) {
function CheckPublicHoliday($strChkDate)
{
$objConnect = mysqli_connect("localhost","root","","project") or die("Error Connect to Database");
$objDB = mysqli_select_db($objConnect,"test");
$strSQL = "SELECT * FROM public_holiday WHERE publicHoliday = '".$strChkDate."' ";
$objQuery = mysqli_query($objConnect,$strSQL );
$objResult = mysqli_fetch_array($objQuery );
if(!$objResult)
{
return false;
}
else
{
return true;
}
mysqli_close($objConnect);
}
$strStartDate = isset($_POST['strStartDate']) ? $_POST['strStartDate'] : '';
$strEndDate = isset($_POST['strEndDate']) ? $_POST['strEndDate'] : '';
$intWorkDay = 0;
$intHoliday = 0;
$intPublicHoliday = 0;
$intTotalDay = ((strtotime($strEndDate) - strtotime($strStartDate))/ ( 60 * 60 * 24 )) + 1;
while (strtotime($strStartDate) <= strtotime($strEndDate)) {
$DayOfWeek = date("w", strtotime($strStartDate));
if($DayOfWeek == 0 or $DayOfWeek ==6) // 0 = Sunday, 6 = Saturday;
{
$intHoliday++;
//echo "$strStartDate = <font color=red>Holiday</font><br>";
}
elseif(CheckPublicHoliday($strStartDate))
{
$intPublicHoliday++;
//echo "$strStartDate = <font color=orange>Public Holiday</font><br>";
}
else
{
$intWorkDay++;
// echo "$strStartDate = <b>Work Day</b><br>";
}
$DayOfWeek = date("l", strtotime($strStartDate)); // return Sunday, Monday,Tuesday....
$strStartDate = date ("Y-m-d", strtotime("+1 day", strtotime($strStartDate)));
}
}
//$intsumwork = $intWorkDay*7;
/*echo "<hr>";
echo "<br>Total Day = $intTotalDay";
echo "<br>Work Day = $intWorkDay";
echo "<br>Holiday = $intHoliday";
echo "<br>Public Holiday = $intPublicHoliday";
echo "<br>All Holiday = ".($intHoliday+$intPublicHoliday);*/
// echo "<br>จำนวนชั่วโมง = ".($intWorkDay*7);
// echo "<br>จำนวนชั่วโมง = $intsumwork";
//value="<?php echo($intsumwork)
?>
<br/><br>
<div class="form-group">
<label for="exampleInputEmail1">จำนวนชั่วโมง (*ได้จากการคำนวณ)</label>
<input text="email" class="form-control" name="workday" id="workday" aria-describedby="emailHelp" required>
</div>
</from>
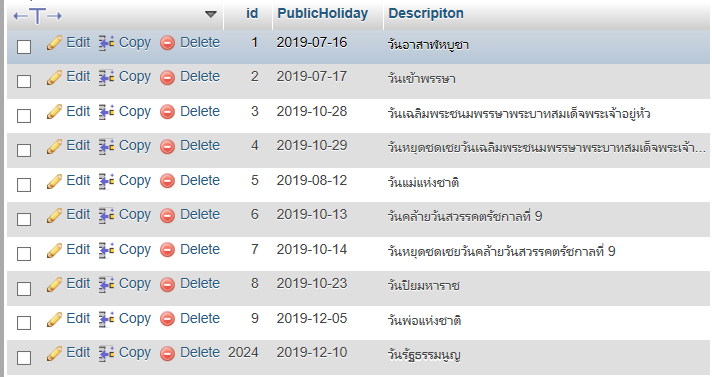
ฐานข้อมูล

ช่วยด้วยครับเพิ่มเริ่มเขียนโค้ด
[code][/code]
Tag : PHP, HTML, JavaScript, Ajax, jQuery, Apache
|
|
|
 |
 |
 |
 |
| Date :
2019-10-27 15:21:24 |
By :
๋Jirayu |
View :
1500 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|