 |
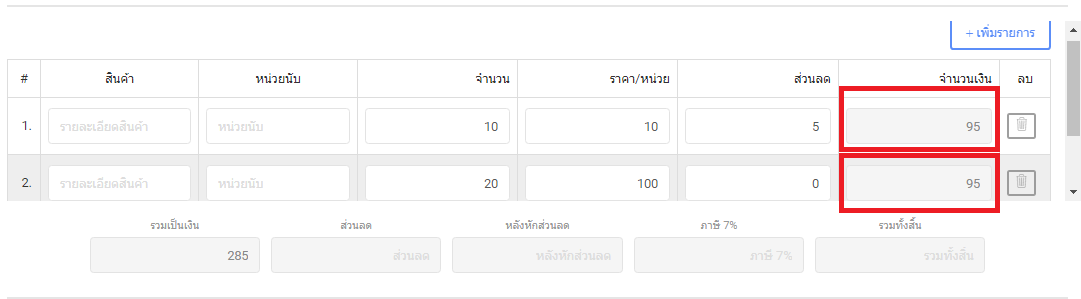
JQuery ขออนุญาติสอบถามการคำนวณตาม Rows แบบ Array โดยใช้ JQuery |
| |
 |
|
|
 |
 |
|

Code (PHP)
<!-- Table -->
<div class="table-responsive">
<a class="btn btn-primary pull-right add-record" data-added="0" style="margin-bottom:10px;"><i class="glyphicon glyphicon-plus"></i> เพิ่มรายการ</a>
<table class="table table-bordered" id="tbl_posts">
<thead>
<tr>
<td align="center">#</td>
<td align="center">สินค้า</td>
<td align="center">หน่วยนับ</td>
<td align="right">จำนวน</td>
<td align="right">ราคา/หน่วย</td>
<td align="right">ส่วนลด</td>
<td align="right">จำนวนเงิน</td>
<td align="center">ลบ</td>
</tr>
</thead>
<tbody id="tbl_posts_body">
<tr id="rec-1">
<td><span class="sn">1</span>.</td>
<td>
<input type="text" class="form-control" id="product_name[]" name="product_name[]" value="" placeholder="รายละเอียดสินค้า">
</td>
<td>
<input type="text" class="form-control" id="unit_of_measure[]" name="unit_of_measure[]" value="" placeholder="หน่วยนับ">
</td>
<td align="right">
<input type="text" class="form-control amout" id="amout[]" name="amout[]" value="" placeholder="จำนวน" style="text-align: right;">
</td>
<td align="right">
<input type="text" class="form-control price" id="price[]" name="price[]" value="" placeholder="ราคาต่อหน่วย" style="text-align: right;">
</td>
<td align="right">
<input type="text" class="form-control discount" id="discount[]" name="discount[]" value="" placeholder="ส่วนลด" style="text-align: right;">
</td>
<td align="right">
<input type="text" class="form-control total_amount" id="total_amount[]" name="total_amount[]" value="" placeholder="จำนวนเงิน" style="text-align: right;" readonly>
</td>
<td align="center">
<a class="btn btn-xs delete-record" data-id="1" style="text-align: center;"><i class="pe-7s-trash" style="font-size: large;"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Create Dynamic Elements Table Add and Del Row -->
<div style="display:none;">
<table id="sample_table">
<tr id="">
<td><span class="sn"></span>.</td>
<td><input type="text" class="form-control" id="product_name[]" name="product_name[]" value="" placeholder="รายละเอียดสินค้า"></td>
<td><input type="text" class="form-control" id="unit_of_measure[]" name="unit_of_measure[]" value="" placeholder="หน่วยนับ"></td>
<td><input type="text" class="form-control amout" id="amout[]" name="amout[]" value="" placeholder="จำนวน" style="text-align: right;"></td>
<td><input type="text" class="form-control price" id="price[]" name="price[]" value="" placeholder="ราคาต่อหน่วย" style="text-align: right;"></td>
<td><input type="text" class="form-control discount" id="discount[]" name="discount[]" value="" placeholder="ส่วนลด" style="text-align: right;"></td>
<td><input type="text" class="form-control total_amount" id="total_amount[]" name="total_amount[]" value="" placeholder="จำนวนเงิน" style="text-align: right;" readonly></td>
<td><a class="btn btn-xs delete-record" data-id="0" style="text-align: center;"><i class="pe-7s-trash" style="font-size: large;"></i></a></td>
</tr>
</table>
</div>
<!-- ยอดรวมคาราสินค้า -->
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-2" style="margin-top:10px;">
<label for="total">รวมเป็นเงิน</label>
<input type="text" class="form-control" id="total" name="total" value="" placeholder="รวมเป็นเงิน" style="text-align: right;" required readonly>
</div>
<div class="col-md-2" style="margin-top:10px;">
<label for="discount">ส่วนลด</label>
<input type="text" class="form-control" id="discount" name="discount" value="" placeholder="ส่วนลด" style="text-align: right;" required readonly>
</div>
<div class="col-md-2" style="margin-top:10px;">
<label for="after_discount">หลังหักส่วนลด</label>
<input type="text" class="form-control" id="after_discount" name="after_discount" value="" placeholder="หลังหักส่วนลด" style="text-align: right;" required readonly>
</div>
<div class="col-md-2" style="margin-top:10px;">
<label for="tax">ภาษี 7%</label>
<input type="text" class="form-control" id="tax" name="tax" value="" placeholder="ภาษี 7%" style="text-align: right;" required readonly>
</div>
<div class="col-md-2" style="margin-top:10px;">
<label for="total_amount">รวมทั้งสิ้น</label>
<input type="text" class="form-control" id="total_amount" name="total_amount" value="" placeholder="รวมทั้งสิ้น" style="text-align: right;" required readonly>
</div>
<div class="col-md-1"></div>
</div>
<div class="modal-footer" style="margin-top:20px;border-top: 2px solid #e5e5e5;">
<button type="button" class="btn btn-danger" data-dismiss="modal">ยกเลิก</button>
<button type="button" class="btn btn-primary">บันทึก</button>
</div>
</body>
<!-- บวกลบราคาสินค้า -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#rec-1').keyup(function(){
var textValue1 =$(this).parent().find('.amout').val();
var textValue2 = $(this).parent().find('.price').val();
var textValue3 = $(this).parent().find('.discount').val();
$(this).parent().find('.total_amount').val(textValue1 * textValue2 - textValue3);
var sum = 0;
$(".total_amount").each(function() {
sum += +$(this).val();
});
$("#total").val(sum);
});
});
</script>
<!-- Create Dynamic Elements Table Add and Del Row -->
<script>
jQuery(document).delegate('a.add-record', 'click', function(e) {
e.preventDefault();
var content = jQuery('#sample_table tr'),
size = jQuery('#tbl_posts >tbody >tr').length + 1,
element = null,
element = content.clone();
element.attr('id', 'rec-'+size);
element.find('.delete-record').attr('data-id', size);
element.appendTo('#tbl_posts_body');
element.find('.sn').html(size);
});
jQuery(document).delegate('a.delete-record', 'click', function(e) {
e.preventDefault();
var id = jQuery(this).attr('data-id');
var targetDiv = jQuery(this).attr('targetDiv');
jQuery('#rec-' + id).remove();
$('#tbl_posts_body tr').each(function(index) {
$(this).find('span.sn').html(index+1);
});
return true;
});
</script>
</html>
** ตอนกดเพิ่ม Rows แล้ว ค่าไม่บวก ลบ ตามแถว ที่เพิ่ม รบกวนพี่ๆ ช่วยหน่อยนะครับ
Tag : PHP, MySQL, jQuery, Laravel Framework
|
ประวัติการแก้ไข
2019-10-29 13:40:01
2019-10-29 13:42:15
2019-10-29 13:43:18
2019-10-29 13:44:03
2019-10-29 13:48:35
2019-10-29 14:40:13
|
 |
 |
 |
 |
| Date :
2019-10-29 13:35:55 |
By :
Topsci2016 |
View :
884 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาแค่เฉพาะ ตรงที่มีปัญหา ขี้เกียจนั่งไล่
|
 |
 |
 |
 |
| Date :
2019-10-29 13:39:53 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
example.blade
Code (PHP)
<table>
<tr>
<td>Price</td>
<td>Amount</td>
<td>Net</td>
</tr>
<tr>
<td><input type="number" rel="1" id="price1" value="0"></td>
<td><input type="number" rel="1" id="amount1" value="0"></td>
<td><input type="text" id="net1"></td>
</tr>
<tr>
<td><input type="number" rel="2" id="price2" value="0"></td>
<td><input type="number" rel="2" id="amount2" value="0"></td>
<td><input type="text" id="net2"></td>
</tr>
</table>
js=>event
Code (PHP)
$('table').on('keyup','input[type=number]',function(e){
e.preventDefault();
var rel=$(this).attr('rel');
var price=parseInt($('#price'+rel).val());
var amount=parseInt($('#amount'+rel).val());
$('#net'+rel).val(price*amount);
});
Commit : ตอน add-record clone ให้ดึงค่า rel count ล่าสุด +1
|
ประวัติการแก้ไข
2019-10-29 14:09:59
2019-10-29 14:11:13
 |
 |
 |
 |
| Date :
2019-10-29 14:09:00 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะครับพี่
|
 |
 |
 |
 |
| Date :
2019-10-29 14:40:55 |
By :
Topsci2016 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|