 |
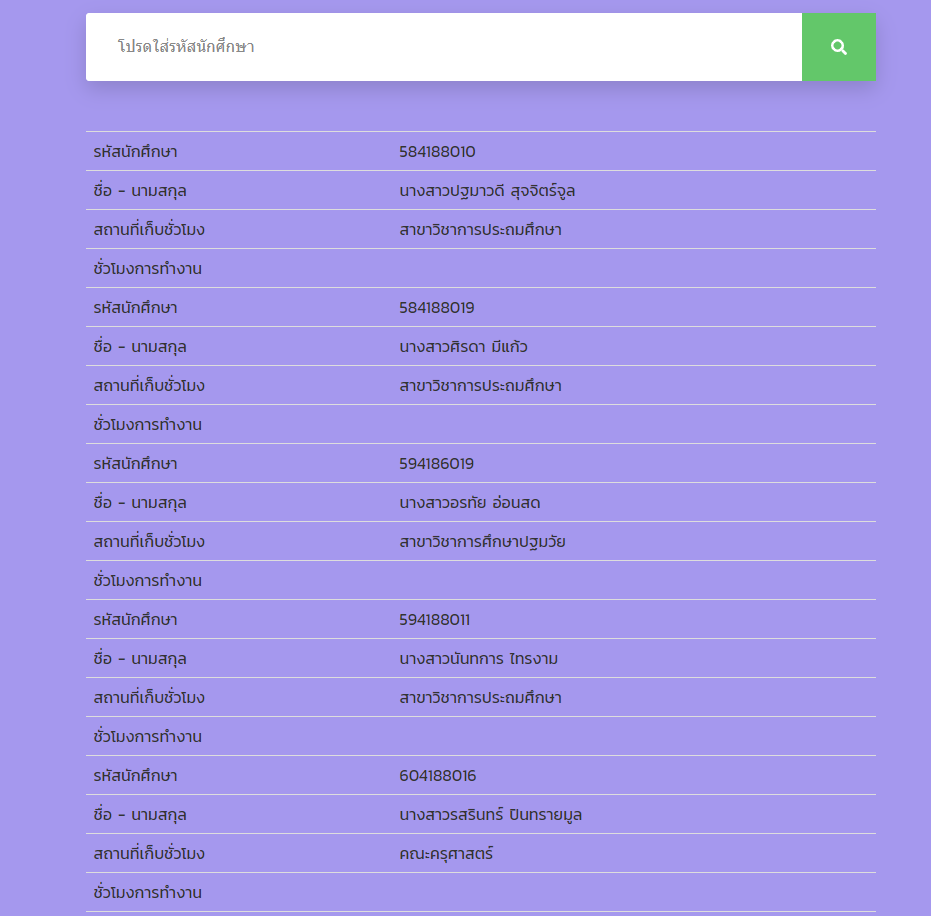
อยากสอบถามเกี่ยวการแสดงข้อมูลแค่ Record เดียว แต่มีปัญหาคือมันดึงมาแสดงทั้งหมดเลยครับ |
| |
 |
|
|
 |
 |
|
อยากทราบว่าพอจะมีวิธีที่จะให้มันแสดงข้อมูลแค่เฉพาะคนที่เราค้นหาไหมครับ ในรูปคือมันแสดงทั้งหมดเลยอะ ผมไม่ได้ต้องการแบบนี้ ช่วยชี้แนะทีครับ รูป+code อยู่ด้านล่างครับ ขอบคุณครับ

Code (PHP)
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="https://fonts.googleapis.com/css?family=Kanit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="css/main.css" rel="stylesheet" />
<style>
table {
font-family: 'Kanit', sans-serif;
margin-top : 50px;
}
</style>
</head>
<body>
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$strKeyword = null;
if(isset($_POST["txtKeyword"]))
{
$strKeyword = $_POST["txtKeyword"];
}
?>
<div class="s003">
<form name="frmSearch" method="post" action="<?php echo $_SERVER['SCRIPT_NAME'];?>">
<div class="inner-form">
<div class="input-field second-wrap">
<input placeholder="โปรดใส่รหัสนักศึกษา" name="txtKeyword" type="text" id="txtKeyword" value="<?php echo $strKeyword;?>"/>
</div>
<div class="input-field third-wrap">
<button class="btn-search" type="submit" value="Search">
<svg class="svg-inline--fa fa-search fa-w-16" aria-hidden="true" data-prefix="fas" data-icon="search" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
</button>
</div>
</div>
<?php
include('conn.php');
$sql = "SELECT * FROM tbl_education WHERE EID LIKE '%".$strKeyword."%' ";
$query = mysqli_query($con,$sql);
?>
<table class="table table-borderless">
<tbody>
<?php
while($result=mysqli_fetch_array($query,MYSQLI_ASSOC))
{
?>
<tr>
<td>รหัสนักศึกษา</td>
<td><?php echo $result["EID"];?></td>
</tr>
<tr>
<td>ชื่อ - นามสกุล</td>
<td><?php echo $result["FirstName"];?> <?php echo $result["LastName"];?></td>
</tr>
<tr>
<td>สถานที่เก็บชั่วโมง</td>
<td><?php echo $result["Workloc"];?></td>
</tr>
<tr>
<td>ชั่วโมงการทำงาน</td>
<td><?php echo $result["hour"];?></td>
</tr>
<?php
}
?>
</tbody>
</table>
</form>
</div>
<?php
mysqli_close($con);
?>
<script src="js/extention/choices.js"></script>
<script>
const choices = new Choices('[data-trigger]',
{
searchEnabled: false,
itemSelectText: '',
});
</script>
</body>
</html>
Tag : PHP, MySQL, MySQL, CSS, HTML5, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2019-12-14 11:18:07 |
By :
rooney11115 |
View :
1551 |
Reply :
14 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
WHERE EID LIKE '%".$strKeyword."%' ";
ถ้าอ่าน document รายละเอียดคำสั่ง like ก็จะรู้เองว่าทำไมมันมาทั้งหมด
เคยอ่าน document บ้างหรือเปล่า
คำค้น MySql like
|
 |
 |
 |
 |
| Date :
2019-12-14 16:08:45 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ๆ
|
ประวัติการแก้ไข
2019-12-16 16:56:39
 |
 |
 |
 |
| Date :
2019-12-16 11:23:41 |
By :
rooney11115 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต่างตารางก็ใช้ JOIN
LEFT JOIN, INNER JOIN, RIGHT JOIN, OUTER JOIN, ...
การเรียกชื่อฟิลด์ที่เหมือนกันแต่เมื่อมีการ join กันก็ต้องเรียงโดยอิงตาราง table.column, table.EID
|
 |
 |
 |
 |
| Date :
2019-12-16 16:32:55 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : mr.v เมื่อวันที่ 2019-12-16 16:32:55 ตอบความคิดเห็นที่ : 6 เขียนโดย : mr.v เมื่อวันที่ 2019-12-16 16:32:55
รายละเอียดของการตอบ ::
ถ้าเขียนแบบนี้จะได้ไหมครับ เพราะผมว่าจะใช้ select tag เข้าไปด้วย แต่ตอนนี้ search ข้อมูลแล้วยังไม่มาเลยครับ
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="https://fonts.googleapis.com/css?family=Kanit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="css/main.css" rel="stylesheet" />
<style>
table {
font-family: 'Kanit', sans-serif;
margin-top : 50px;
}
.center {
display: block;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
width: 50%;
}
}
</style>
</head>
<body>
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$strKeyword = null;
if(isset($_POST["txtKeyword"]))
{
$strKeyword = $_POST["txtKeyword"];
}
include('conn.php');
ini_set('memory_limit', '-1');
?>
<div class="s003">
<form name="frmSearch" method="post" action="<?php echo $_SERVER['SCRIPT_NAME'];?>">
<img src="/images/logo.png" class="center">
<div class="inner-form">
<div class="input-field first-wrap">
<div class="input-select">
<select data-trigger="" name="choices">
<option placeholder="">เลือกคณะ</option>
<option value="<?php $sql = "SELECT * FROM tbl_education WHERE EID LIKE '%".$strKeyword."%'"; $query = mysqli_query($con,$sql); ?> ">คณะครุศาสตร์</option>
<option value="<?php $sql = "SELECT * FROM tbl_science WHERE std_ID LIKE '%".$strKeyword."%'"; $query = mysqli_query($con,$sql); ?>">คณะวิทยาศาสตร์และเทคโนโลยี</option>
<option value="<?php $sql = "SELECT * FROM tbl_humanities WHERE HID LIKE '%".$strKeyword."%'"; $query = mysqli_query($con,$sql); ?>">คณะมนุษยศาสตร์และสังคมศาสตร์</option>
<option value="<?php $sql = "SELECT * FROM tbl_management WHERE MID LIKE '%".$strKeyword."%'"; $query = mysqli_query($con,$sql); ?>">คณะวิทยาการจัดการ</option>
<option value="<?php $sql = "SELECT * FROM tbl_nurse WHERE NID LIKE '%".$strKeyword."%'"; $query = mysqli_query($con,$sql); ?>">คณะพยาบาลศาสตร์</option>
</select>
</div>
</div>
<div class="input-field second-wrap">
<input placeholder="โปรดใส่รหัสนักศึกษา" name="txtKeyword" type="text" id="txtKeyword" value="<?php echo $strKeyword;?>" />
</div>
<div class="input-field third-wrap">
<button class="btn-search" type="submit" value="Search">
<svg class="svg-inline--fa fa-search fa-w-16" aria-hidden="true" data-prefix="fas" data-icon="search" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
</button>
</div>
</div>
<table class="table table-borderless">
<tbody>
<?php
if($strKeyword) {
$result=mysqli_fetch_array($query,MYSQLI_ASSOC);
{
?>
<tr>
<td>ชื่อ - นามสกุล</td>
<td><?php echo $result["FirstName"];?> <?php echo $result["LastName"];?></td>
</tr>
<tr>
<td>สถานที่เก็บชั่วโมง</td>
<td><?php echo $result["Workloc"];?></td>
</tr>
<tr>
<td>ชั่วโมงการทำงาน</td>
<td><?php echo $result["hour"];?></td>
</tr>
<?php
} }
?>
</tbody>
</table>
</form>
</div>
<?php
mysqli_close($con);
?>
<script src="js/extention/choices.js"></script>
<script>
const choices = new Choices('[data-trigger]',
{
searchEnabled: false,
itemSelectText: '',
});
</script>
</body><!-- This templates was made by Colorlib (https://colorlib.com) -->
</html>
|
 |
 |
 |
 |
| Date :
2019-12-17 10:01:23 |
By :
rooney11115 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่านแล้วก็ให้สงสาร
อันดับแรก เอาแบบง่ายๆที่สุดให้เข้าใจก่อนว่า php มีไว้ สร้าง text html/javascript และ html/javascript จะยังไม่ทำงาน จนกว่า text ชุดนี้จะถูก browser(โปรแกรม FF IE Chrome Opera ฯลฯ) นำไปแปลแล้ว excute ให้ผู้ใช้ได้ใช้งาน
อันดับที่ 2 โปรแกรม PHP สามารถ แก้ไข และนำข้อมูลที่อยู่ใน database มาแสดง โดยผู้เขียนต้องมีความสามารถในการเขียนคำสั่งควบคุม database ดวย
อันดับที่ 3 ถ้าอยากเป็น ให้ทิ้งงานของตัวเองไปก่อนอย่าไปยุ่งเกี่ยวกับงานที่ตัวเองคิดเพื่อที่จะทำส่ง (จ้างเขาดีกว่าถ้าไม่เป็น) ให้ศึกษาจากโค๊ดที่คนอื่นเขาเขียน เขียนให้เหมือนเขา ทำไปที่ละขั้นตอนจนกว่าจะเข้าใจ แล้วค่อยสร้างงานตัวเอง
เราไม่ใช่เทวดา ไม่ใช่อัฉริยะ ไม่ไช่ IQ 180 จะได้เข้าใจอะไรได้ง่ายๆ รู้เรื่องไปหมดซะทุกอย่าง
ฉะนั้นอ่านให้เยอะๆ ทำความเข้าใจให้มากๆ เริ่มจาก abc อย่ากะโดดข้ามขั้นตอน getting start มันมีอยู่ทุกโปรแกรม อ่านมันให้มากๆ
|
 |
 |
 |
 |
| Date :
2019-12-17 17:08:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้ามายืนยันตามคุณ Chaidhanan เพราะ เคยเป็นมาแล้ว  ผมนี่ไม่เคยเรียนมาเลยด้วยซ้ำ ก็งมๆจากแถวนี้เอา. ผมนี่ไม่เคยเรียนมาเลยด้วยซ้ำ ก็งมๆจากแถวนี้เอา.
ถ้าไม่เริ่มอัดพื้นฐานให้แน่นก่อน ไปลำบากมาก
อย่าหวังเลยว่าจะเอาโค้ดคนนั้นคนนี้มาแปะแล้วจะเร็วขึ้น มันจะมั่วกว่าเดิมและช้าเหมือนเดิม อันนี้เคยทำมาแล้ว ขอบอกว่าอย่าไปเสียเวลาทำแบบนี้.
|
 |
 |
 |
 |
| Date :
2019-12-17 17:17:57 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|