 |
|

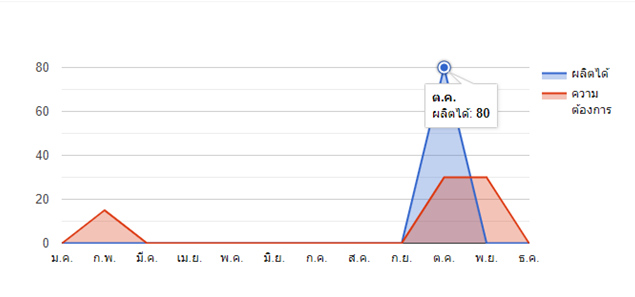
จากรูปนะคะ คือต้องการให้ คลิก link เพื่อส่งพารามิเตอร์ ไปยังอีก link นึง ต้องทำยังไงค่ะ
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages','corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 660, 1120],
['2016', 1030, 540]
]);
var options = {
title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 100%; height: 500px;"></div>
</body>
</html>
Tag : PHP, HTML, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2020-01-26 16:19:15 |
By :
thitinun-bit |
View :
967 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |