 |
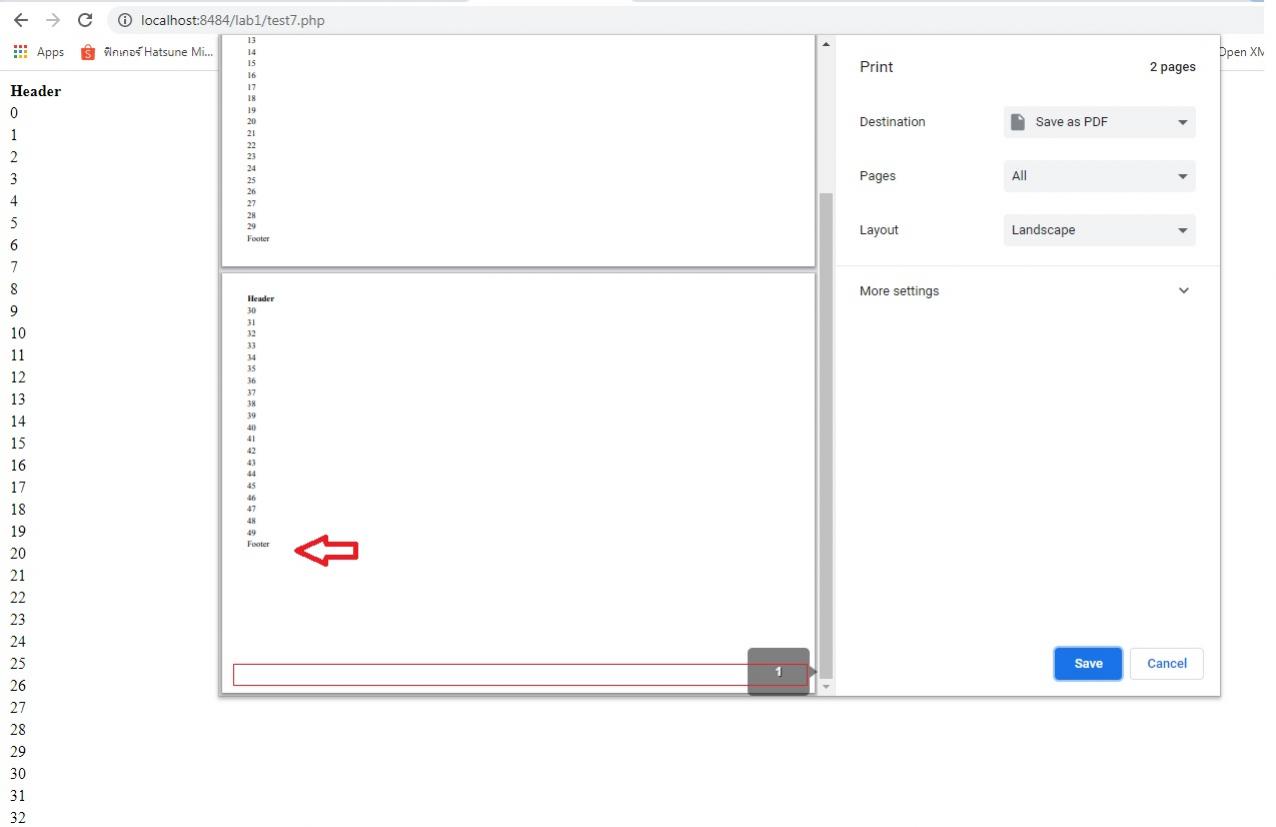
CSS ติดปัญหา margin-top ตรง <detail> ไม่เรื่อยลงมา และอยากจะคลุมความสูงของ detail ไม่ได้เกิน footer ด้วยค่ะ (มีรูปภาพและโค๊ดตัวอย่าง) |
| |
 |
|
|
 |
 |
|
เขียนไรแยกแยะครับคุณกิติพงษ์ ใส่แค่นี้พอ
Code (PHP)
<style type="text/css">
table.report-container {
page-break-after:always;
}
thead.report-header {
display:table-header-group;
}
tfoot.report-footer {
display:table-footer-group;
}
</style>
<table class="report-container">
<thead class="report-header">
<tr>
<th>Header</th>
</tr>
</thead>
<tbody>
<?php for($i=0;$i<50;$i++){?>
<tr>
<td><?=$i?></td>
</tr>
<?php } ?>
</tbody>
<tfoot class="report-footer">
<tr>
<td>Footer</td>
</tr>
</tfoot>
</table>
|
ประวัติการแก้ไข
2020-01-28 11:35:55
 |
 |
 |
 |
| Date :
2020-01-28 11:25:08 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะค่ะ คุณ Genesis
แต่ปัญหา footer มันไม่อยู่ด้านล่างแบบ template ดันไปต่อท้าย detail

|
 |
 |
 |
 |
| Date :
2020-01-28 11:47:37 |
By :
kittipongw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เบื้องต้นคุณตั้งคำถามเกี่ยวกับ table หนิ งั้นเดี๋วรอท่านอื่นมาตอบครับ
|
 |
 |
 |
 |
| Date :
2020-01-28 12:21:25 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|