 |
|
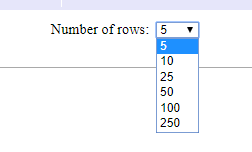
คือตอนนี้ผมทำตัว select option เพื่อให้ทำการเลือกได้ว่าต้องการให้เเสดงข้อมูลในหน้านั้น จำนวนเท่าไหร่ ตามภาพที่ 1 เเต่ถ้าหากผมต้องการจะเปลี่ยนรูปแบบ จากตัว select option เป็นรูปแบบ ตามภาพ ที่2 ผมจะต้องทำการเเก้ไขอย่างไรครับ เเนะนำหน่อยครับ
ภาพที่ 1

ภาพที่ 2

Code (PHP)
$row = 0;
// number of rows per page
$rowperpage = 5;
if(isset($_POST['num_rows'])){
$rowperpage = $_POST['num_rows'];
}
// Previous Button
if(isset($_POST['but_prev'])){
$row = $_POST['row'];
$row -= $rowperpage;
if( $row < 0 ){
$row = 0;
}
}
// Next Button
if(isset($_POST['but_next'])){
$row = $_POST['row'];
$allcount = $_POST['allcount'];
$val = $row + $rowperpage;
if( $val < $allcount ){
$row = $val;
}
}
?>
</head>
<body>
<div class="container">
<table width="100%" id="emp_table" border="0">
<tr class="tr_header">
<th>S.no</th>
<th>Name</th>
<th>Salary</th>
</tr>
<?php
// count total number of rows
$sql = "SELECT COUNT(*) AS cntrows FROM employee";
$result = mysqli_query($con,$sql);
$fetchresult = mysqli_fetch_array($result);
$allcount = $fetchresult['cntrows'];
// selecting rows
$sql = "SELECT * FROM employee ORDER BY ID ASC limit $row,".$rowperpage;
$result = mysqli_query($con,$sql);
$sno = $row + 1;
while($fetch = mysqli_fetch_array($result)){
$name = $fetch['emp_name'];
$salary = $fetch['salary'];
?>
<tr>
<td align='center'><?php echo $sno; ?></td>
<td align='center'><?php echo $name; ?></td>
<td align='center'><?php echo $salary; ?></td>
</tr>
<?php
$sno ++;
}
?>
</table>
<!-- Pagination control -->
<form method="post" action="" id="form">
<div id="div_pagination">
<input type="hidden" name="row" value="<?php echo $row; ?>">
<input type="hidden" name="allcount" value="<?php echo $allcount; ?>">
<input type="submit" class="button" name="but_prev" value="Previous">
<input type="submit" class="button" name="but_next" value="Next">
<!-- Number of rows -->
<div class="divnum_rows">
<span class="paginationtextfield">Number of rows:</span>
<select id="num_rows" name="num_rows">
<?php
$numrows_arr = array("5","10","25","50","100","250");
foreach($numrows_arr as $nrow){
if(isset($_POST['num_rows']) && $_POST['num_rows'] == $nrow){
echo '<option value="'.$nrow.'" selected="selected">'.$nrow.'</option>';
}else{
echo '<option value="'.$nrow.'">'.$nrow.'</option>';
}
}
?>
</select>
</div>
</div>
</form>
Tag : PHP, CSS, HTML5, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2020-02-03 11:01:23 |
By :
Antinew |
View :
852 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |