 |
ขอคำแนะในการ DISABLEDATEPICKER ตามวันที่ต้องการหน่อยครับ |
| |
 |
|
|
 |
 |
|
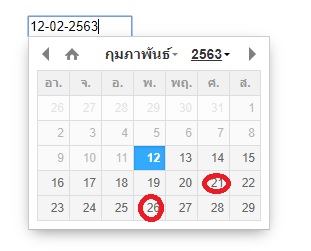
ขอคำแนะในการ DISABLE DATEPICKER ตามวันที่ต้องการหน่อยครับ คิอผมต้องการให้ DATEPICKER ไม่สามารถคลิกวันที่ 21-02-2020 และ 26-02-2020 จะต้องแปลงดค๊ตอย่างไรบ้างครับ
ดังภาพ 
ส่วนดค๊ดที่ใช้ตามนี้ครับ
Code
<div style="margin:auto;width:400px;">
<br>
<input type="text" name="testdate5" id="testdate5" value="" style="width:100px;">
<br>
<br>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="jquery.datetimepicker.full.js"></script>
<script type="text/javascript">
$(function(){
$.datetimepicker.setLocale('th'); // ต้องกำหนดเสมอถ้าใช้ภาษาไทย และ เป็นปี พ.ศ.
// กรณีใช้แบบ input
$("#testdate5").datetimepicker({
timepicker:false,
format:'d-m-Y', // กำหนดรูปแบบวันที่ ที่ใช้ เป็น 00-00-0000
lang:'th',
minDate: 0, // ต้องกำหนดเสมอถ้าใช้ภาษาไทย และ เป็นปี พ.ศ.
onSelectDate:function(dp,$input){
var yearT=new Date(dp).getFullYear()-0;
var yearTH=yearT+543;
var fulldate=$input.val();
var fulldateTH=fulldate.replace(yearT,yearTH);
$input.val(fulldateTH);
},
});
// กรณีใช้กับ input ต้องกำหนดส่วนนี้ด้วยเสมอ เพื่อปรับปีให้เป็น ค.ศ. ก่อนแสดงปฏิทิน
$("#testdate5").on("mouseenter mouseleave",function(e){
var dateValue=$(this).val();
if(dateValue!=""){
var arr_date=dateValue.split("-"); // ถ้าใช้ตัวแบ่งรูปแบบอื่น ให้เปลี่ยนเป็นตามรูปแบบนั้น
// ในที่นี้อยู่ในรูปแบบ 00-00-0000 เป็น d-m-Y แบ่งด่วย - ดังนั้น ตัวแปรที่เป็นปี จะอยู่ใน array
// ตัวที่สอง arr_date[2] โดยเริ่มนับจาก 0
if(e.type=="mouseenter"){
var yearT=arr_date[2]-543;
}
if(e.type=="mouseleave"){
var yearT=parseInt(arr_date[2])+543;
}
dateValue=dateValue.replace(arr_date[2],yearT);
$(this).val(dateValue);
}
});
});
</script>
Tag : PHP, MySQL, HTML, CSS, HTML5
|
|
|
 |
 |
 |
 |
| Date :
2020-02-12 22:07:23 |
By :
sranuwat |
View :
1250 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
var disable = ["2020-02-14","2020-02-20","2020-02-21"]
$('input').datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ disable.indexOf(string) == -1 ]
}
});
แนะนำ : .min.js ยกเลิกการใช้ในลักษณะCDN ควร download มาติดตั้งบน path ดีกว่า จะได้สะดวกในขั้นตอน offline
|
ประวัติการแก้ไข
2020-02-13 09:12:45
 |
 |
 |
 |
| Date :
2020-02-13 09:12:12 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียน Genesis™ แทรกดค๊ดที่ให้มาช่วงไหนครับ ผมลองแล้วไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2020-02-13 09:38:24 |
By :
sranuwat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำตามบทความนี้ดูนะครับ
https://webkul.com/blog/jquery-datepicker/
จะสร้างฟังก์ชั่นขึ้นมาเพื่อปิดวันที่ที่กำหนด
Code (JavaScript)
var dates = ["20/01/2018", "21/01/2018", "22/01/2018", "23/01/2018"];
function DisableDates(date) {
var string = jQuery.datepicker.formatDate('dd/mm/yy', date);
return [dates.indexOf(string) == -1];
}
แล้วเวลาเรียก datepicker ก็เรียกใช้ในส่วนของ beforeShowDay ตามฟังก์ชั่นที่สร้างไว้ครับ
Code (JavaScript)
$("#date").datepicker({
beforeShowDay: DisableDates
});
|
ประวัติการแก้ไข
2020-02-13 09:54:56
 |
 |
 |
 |
| Date :
2020-02-13 09:54:22 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยครับ
|
 |
 |
 |
 |
| Date :
2020-02-13 11:18:22 |
By :
sranuwat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างครับ
Code (JavaScript)
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<input type="text" id="date">
<script>
var dates = ["20/02/2020", "21/02/2020", "22/02/2020", "23/02/2020"];
function DisableDates(date) {
var string = jQuery.datepicker.formatDate('dd/mm/yy', date);
return [dates.indexOf(string) == -1];
}
$(function() {
$("#date").datepicker({
beforeShowDay: DisableDates
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2020-02-13 14:32:44 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้แบบนี้ได้ครับจากเว็บ http://www.javascriptthai.com/jquery-datepicker-thai-and-holiday/
|
 |
 |
 |
 |
| Date :
2020-02-13 21:08:43 |
By :
sranuwat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|