 |
สอบถามว่า ต้องแก้ไข Code อย่างไร จึงจะนำข้อมูลใน Excel ที่อ่านค่าด้วย PHPExcel มาใส่ข้อมูลแบบ autofill ที่ input tag ตัวแปร input id="fname" และ input id="lname" (ซึ่งอ้างอิงชื่อตัวแปรจากตารางแถวที่ 1) ได้ครับ |
| |
 |
|
|
 |
 |
|
สอบถามว่า ต้องแก้ไข Code อย่างไร จึงจะนำข้อมูลใน Excel ที่อ่านค่าด้วย PHPExcel มาใส่ข้อมูลแบบ autofill ที่ input tag ตัวแปร input id="fname" และ input id="lname" (ซึ่งอ้างอิงชื่อตัวแปรจากตารางแถวที่ 1) ได้ครับ
ชุดไฟล์ + Code ทั้งหมดครับ
1. excelimport.php
<!DOCTYPE html>
<html>
<head>
<style>
h2 {display: inline;}
</style>
<script>
var _validFileExtensions = [".xls", ".xlsx", ".csv"];
function ValidateSingleInput(oInput) {
if (oInput.type == "file") {
var sFileName = oInput.value;
if (sFileName.length > 0) {
var blnValid = false;
for (var j = 0; j < _validFileExtensions.length; j++) {
var sCurExtension = _validFileExtensions[j];
if (sFileName.substr(sFileName.length - sCurExtension.length,
sCurExtension.length).toLowerCase() == sCurExtension.toLowerCase()) {
blnValid = true;
break;
}
}
if (!blnValid) {
alert("Sorry, " + sFileName + " is invalid, allowed extensions are: " + _validFileExtensions.join(",
"));
oInput.value = "";
return false;
}
}
}
return true;
}
</script>
</head>
<body>
<?php
if(isset($_FILES['excel']) && $_FILES['excel']['error']==0) {
require_once "PHPExcel/Classes/PHPExcel.php";
$tmpfname = $_FILES['excel']['tmp_name'];
$excelReader = PHPExcel_IOFactory::createReaderForFile($tmpfname);
$excelObj = $excelReader->load($tmpfname);
$worksheet = $excelObj->getSheet(0);
$lastRow = $worksheet->getHighestRow();
echo "<table class=\"table table-sm\">";
for ($row = 1; $row <= $lastRow; $row++) {
echo "<tr><td scope=\"row\">";
echo $worksheet->getCell('A'.$row)->getValue();
echo "</td><td>";
echo $worksheet->getCell('B'.$row)->getValue();
echo "</td><td>";
echo $worksheet->getCell('C'.$row)->getValue();
echo "</td><td>";
echo $worksheet->getCell('D'.$row)->getValue();
echo "</td><tr>";
}
echo "</table>";
}
?>
<form action = "" method = "POST" enctype = "multipart/form-data">
<h2 for="myfile1">Select files : </h2>
<input type = "file" name = "excel" onchange="ValidateSingleInput(this)" />
<input type = "submit"/><br><br>
</form>
<h2 for="fname">First name : </h2><input type="text" id="fname" name="fname"
value=""><br><br>
<h2 for="lname">Last name : </h2><input type="text" id="lname" name="lname"
value=""><br><br>
<input type="submit" name="submit2">
</body>
</html>
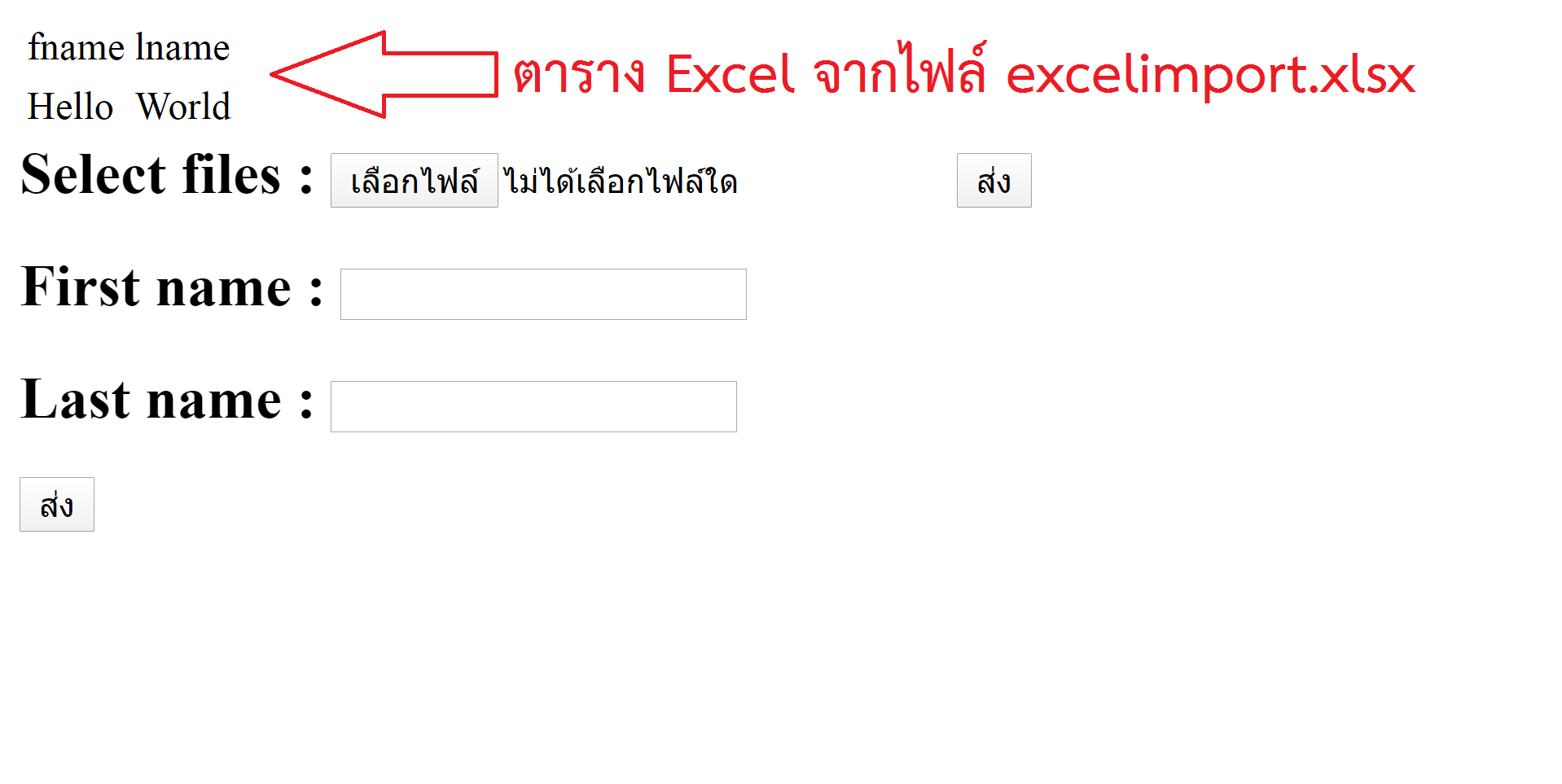
2. excelimport.xlsx - http://doanga2007.github.io/excelimport.xlsx
3. PHPExcel ซึ่งโหลดจากเว็บ https://github.com/PHPOffice/PHPExcel/ ซึ่งมีโครงสร้างของไฟล์ทั้งหมด ดังนี้ครับ

Screenshot ครับ

ขอบคุณล่วงหน้าครับ
Tag : PHP, HTML, HTML5, JavaScript, Excel (Excel.Application), XAMPP
|
ประวัติการแก้ไข
2020-03-04 12:11:48
|
 |
 |
 |
 |
| Date :
2020-03-03 10:22:59 |
By :
doanga2007 |
View :
846 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ้งข่าว : Code ใช้งานได้แล้ว ซึ่งได้คำตอบจาก link ด้านล่างครับ
http://niik.in/que_3010_6713
ซึ่งปรับปรุงเป็นฉบับของตัวเอง ได้ดังนี้ครับ
1. excelimport.php
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h2 {display: inline;}
</style>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="myform1" id="myform1">
<h2 for="myfile1">Select files : </h2><input type="file" name="excelFile" id="excelFile" /><br><br>
<h2 for="fname">First name : </h2><input type="text" id="fname" name="fname"><br><br>
<h2 for="lname">Last name : </h2><input type="text" id="lname" name="lname"><br><br>
<input type="submit" name="btnSubmit" id="btnSubmit" value="Submit" />
</form>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
// เมื่อฟอร์มการเรียกใช้ evnet submit ข้อมูล
$("#excelFile").on("change",function(e){
e.preventDefault(); // ปิดการใช้งาน submit ปกติ เพื่อใช้งานผ่าน ajax
// เตรียมข้อมูล form สำหรับส่งด้วย FormData Object
var formData = new FormData($("#myform1")[0]);
// ส่งค่าแบบ POST ไปยังไฟล์ read_excel.php รูปแบบ ajax แบบเต็ม
$.ajax({
url: 'read_excel.php',
type: 'POST',
data: formData,
/*async: false,*/
cache: false,
contentType: false,
processData: false
}).done(function(data){
console.log(data); // ทดสอบแสดงค่า ดูผ่านหน้า console
/* การใช้งาน console log เพื่อ debug javascript ใน chrome firefox และ ie
http://www.ninenik.com/content.php?arti_id=692 via @ninenik */
$("#fname").val(data.A2);
$("#lname").val(data.B2);
});
});
});
</script>
</body>
</html>
2. read_excel.php (ยก Code จากคำตอบในเว็บ Ninenik มาใช้งานได้เลยครับ)
Code (PHP)
<?php
header("Content-type:application/json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
/** Error reporting */
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
date_default_timezone_set('Asia/Bangkok');
// http://php.net/manual/en/timezones.php
require_once("PHPExcel/Classes/PHPExcel.php");
?>
<?php
if(isset($_FILES['excelFile']['name']) && $_FILES['excelFile']['name']!=""){
$tmpFile = $_FILES['excelFile']['tmp_name'];
$fileName = $_FILES['excelFile']['name']; // เก็บชื่อไฟล์
$_fileup = $_FILES['excelFile'];
$info = pathinfo($fileName);
$allow_file = array("csv","xls","xlsx");
/* print_r($info); // ข้อมูลไฟล์
print_r($_fileup);*/
if($fileName!="" && in_array($info['extension'],$allow_file)){
// อ่านไฟล์จาก path temp ชั่วคราวที่เราอัพโหลด
$objPHPExcel = PHPExcel_IOFactory::load($tmpFile);
// ดึงข้อมูลของแต่ละเซลในตารางมาไว้ใช้งานในรูปแบบตัวแปร array
$cell_collection = $objPHPExcel->getActiveSheet()->getCellCollection();
// วนลูปแสดงข้อมูล
$v=1;
$json_data = array();
foreach ($cell_collection as $cell) {
// ค่าสำหรับดูว่าเป็นคอลัมน์ไหน เช่น A B C ....
$column = $objPHPExcel->getActiveSheet()->getCell($cell)->getColumn();
// คำสำหรับดูว่าเป็นแถวที่เท่าไหร่ เช่น 1 2 3 .....
$row = $objPHPExcel->getActiveSheet()->getCell($cell)->getRow();
// ค่าของข้อมูลในเซลล์นั้นๆ เช่น A1 B1 C1 ....
$data_value = $objPHPExcel->getActiveSheet()->getCell($cell)->getValue();
// เท่านี้เราก็สามารถแสดงข้อมูลจากการอ่านไฟล์ได้แล้ว และสามารถนำข้อมูลเหล่านี้
// ทำการบันทักลงฐานข้อมูล หรือแสดงได้เลย
$json_data["$column$row"] = $data_value;
// echo $v." ---- ".$data_value."<br>";
$v++;
}
// แปลง array เป็นรูปแบบ json string
if(isset($json_data)){
$json= json_encode($json_data);
if(isset($_GET['callback']) && $_GET['callback']!=""){
echo $_GET['callback']."(".$json.");";
}else{
echo $json;
}
}
}
}
?>
3. PHPExcel ซึ่งโหลดจากเว็บ https://github.com/PHPOffice/PHPExcel/ ซึ่งมีโครงสร้างของไฟล์ทั้งหมด ดังนี้ครับ

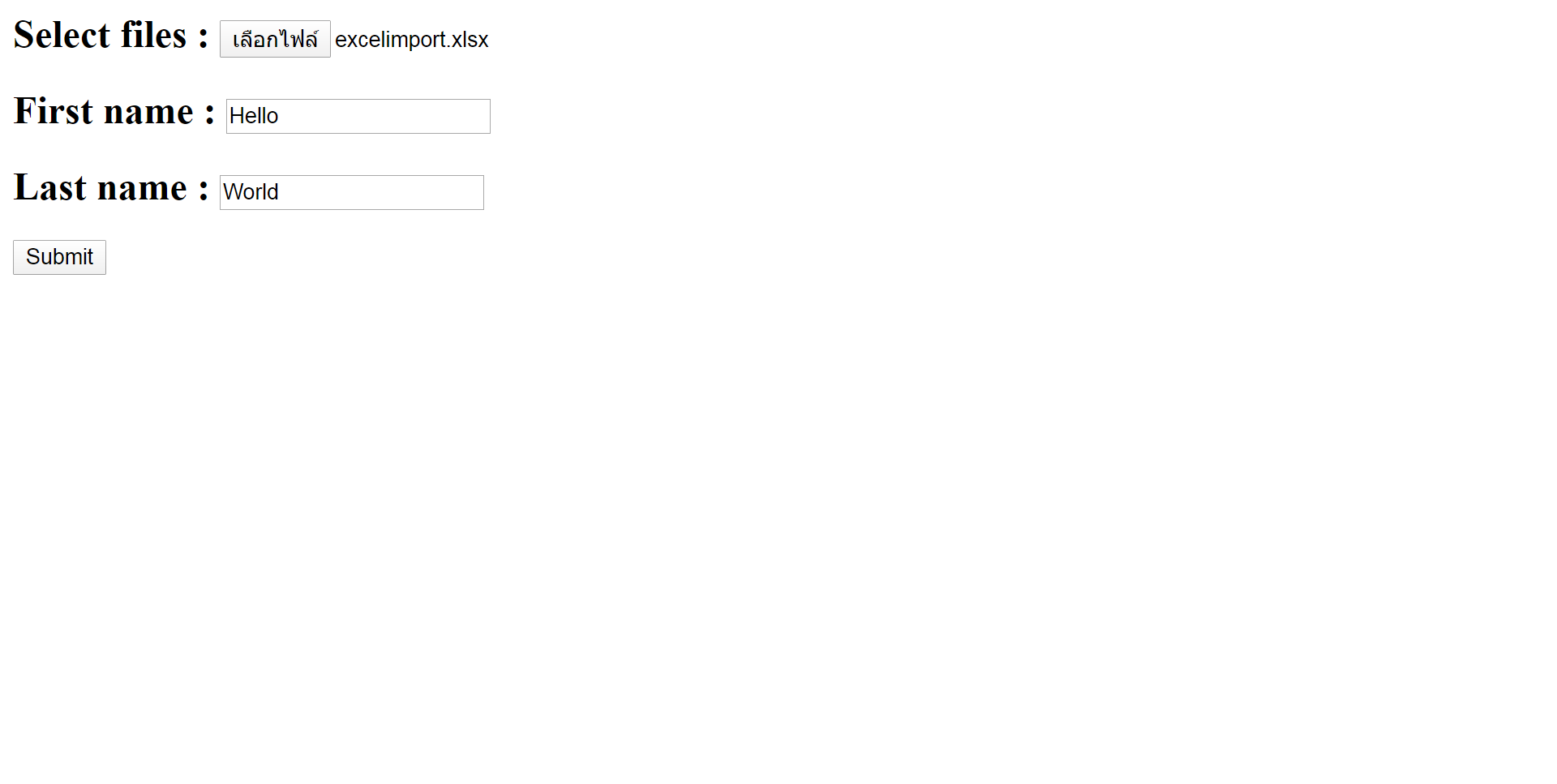
4. excelimport.xlsx - http://doanga2007.github.io/excelimport.xlsx
Screenshot ครับ

|
ประวัติการแก้ไข
2020-03-12 20:53:41
 |
 |
 |
 |
| Date :
2020-03-12 20:38:47 |
By :
doanga2007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|