 |
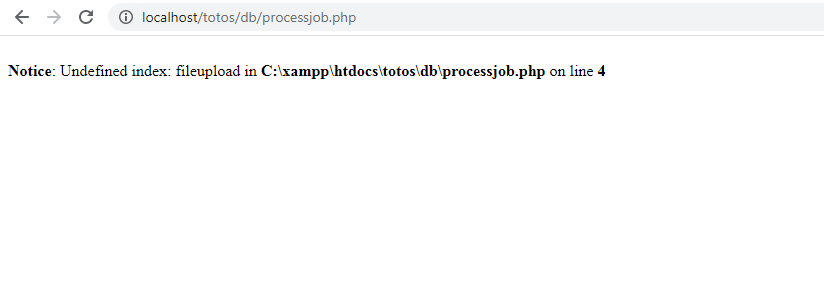
แจ้งเตือน index error ตลอด เเต่สามารถใช้งานได้ปกติ |
| |
 |
|
|
 |
 |
|
ผมกำลังทำ ฟอมกรอกข้อมูล+เเนบไฟล์ PDF มาเก็บไว้ในโฟลเดอร์เเล้วบันทึกชื่อไปที่ฐานข้อมูล
การบันทึกในฐานข้อมูล เปลี่ยนชื่อไฟล์เอง+อัพโหลดไฟล์ไปที่โฟลเดอร์เป็นปกติหมด
เเต่ไฟล์ processjob.php บรรทัดที่4 จะ index error ตลอด ลบบรรทัดที่4 ออก error หายไป เเถมใช้งานได้ปกติเฉยเลย
อยากให้ช่วยดูหน่อยครับว่าถ้าไม่ลบออกมันต้องแก้ตรงไหน อันนี้ผมดูโค๊ดอัพโหลดจากเว็บอื่น มาผสมกับโค๊ดบันทึกข้อมูลทั่วๆไปของผม (ก่อนเอามาผสมกันโค๊ดอัพโหลดไม่ error)
ไฟล์ processjon.php
Code (PHP)
<?php session_start();?>
<?php
include "connect.php";
$fileupload = $_REQUEST['fileupload'];
date_default_timezone_set('Asia/Bangkok');
$date = date("Ymd");
$numrand = (mt_rand());
$upload=$_FILES['fileupload'];
if($upload <> '') { //not select file
//โฟลเดอร์ที่จะ upload file เข้าไป
$path="../pdfjob/";
$type = strrchr($_FILES['fileupload']['name'],".");
//ตั้งชื่อไฟล์ใหม่โดยเอาเวลาไว้หน้าชื่อไฟล์เดิม
$newname = $date.$numrand.$type;
$path_copy=$path.$newname;
$path_link="../pdfjob/".$newname;
move_uploaded_file($_FILES['fileupload']['tmp_name'],$path_copy);
}
$job_h = $_POST['job_h'];
$job_location = $_POST['job_location'];
$job_volum = $_POST['job_volum'];
$job_status = 'active';
$job_user = $_SESSION["id"];
$job_date = date('d-m-Y H:i:s');
$job_type = $_POST['job_type'];
mysqli_query($connect, "INSERT INTO job (job_h, job_location, job_volum, job_status, job_user, job_date, job_type, job_doc)
VALUES ('$job_h', '$job_location', '$job_volum', '$job_status', '$job_user', '$job_date', '$job_type', '$newname')");
if (mysqli_affected_rows($connect) > 0) {
echo"<script type='text/javascript'>alert('ประกาศรับสมัครงานสำเร็จ');window.location.href='http://localhost/totos/admin/main.php';</script>";
} else{
echo "<script type='text/javascript'>";
echo "alert('ประกาศรับสมัครงานไม่สำเร็จ');";
echo "window.history.back()'; ";
echo "</script>";
}
?>
ไฟล์ from
Code (PHP)
<?php
date_default_timezone_set('Asia/Bangkok');
?>
<?php session_start();?>
<?php
if (!$_SESSION["id"]){
Header("Location: ../admin/index.php");
}else{?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>ลงประกาศรับสมัครงาน</title>
<?php include 'css.php';
include 'menu.php';
?>
</head>
<body class="bg">
<div class="container animated fadeIn">
<br><h5>ลงประกาศรับสมัครงาน</h5>
<form class="needs-validation" action="../db/processjob.php" method="post" name="form1" enctype="multipart/form-data" onSubmit="return chk_pic()">
<div class="form-row">
<div class="form-group col-md-4 was-validated">
<label>ตำแหน่งงาน</label>
<input type="text" class="form-control" name="job_h" required>
</div>
<div class="form-group col-md-4 was-validated">
<label>สถานที่ปฏิบัติงาน</label>
<select class="form-control" name="job_location" required>
<?php include '../select/province.php'; ?>
</select>
</div>
<div class="form-group col-md-4 was-validated">
<label>จำนวน</label>
<div class="input-group">
<input type="text" class="form-control" aria-describedby="basic-addon" name="job_volum" required>
<div class="input-group-append">
<span class="input-group-text" id="basic-addon">อัตรา</span>
</div>
</div>
</div>
<div class="form-group col-md-4 was-validated">
<label>ประเภทงาน</label>
<select class="form-control" name="job_type" required>
<?php include '../select/typejob.php'; ?>
</select>
</div>
</div>
<div class="form-group col-md-3 was-validated">
<input type="file" class="custom-file-input" id="customFile" name="fileupload" required>
<label class="custom-file-label" for="customFile">เอกสาร .pdf</label>
</div>
<div class=" form-group">
<button type="submit" class="btn btn-primary my-1" id="button1" value="button">ประกาศ</button>
</div>
</form>
</div>
</body>
</html>
<script>
// Add the following code if you want the name of the file appear on select
$(".custom-file-input").on("change", function() {
var fileName = $(this).val().split("\\").pop();
$(this).siblings(".custom-file-label").addClass("selected").html(fileName);
});
</script>
<script>
function chk_pic(){
var file=document.form1.fileupload.value;
var patt=/(.pdf)/;
var result=patt.test(file);
if(!result){
alert('เอกสารให้ใช้ไฟล์ .pdf เท่านั้น');
}
return result;
}
</script>
<?php }?>

Tag : PHP, HTML, CSS, Laravel Framework, CakePHP, FuelPHP
|
|
|
 |
 |
 |
 |
| Date :
2020-04-27 18:07:57 |
By :
1607845825935583 |
View :
971 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
- ควรเลิกใช้ $_REQUEST ใช้เป็น get post files แทน
- ก่อนจะทำอะไรเช็ค isset ที่ส่งมาก่อน
Code (PHP)
if(isset($_FILES['var']['name'])
{
//true
}else{
//false
}
|
 |
 |
 |
 |
| Date :
2020-04-27 18:55:20 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การใช้ $_REQUEST [ = post and/or get] ต้องระวังเรื่องตัวแปรซ้ำกัน เพราะมันจะถุกทับด้วยอีกตัวแปร
แต่ถ้าตัวแปรไม่ซ้ำกันก็ใช้ได้ครับ แต่ถ้าแยก post กับ get ตัวแปรก็ซ้ำกันได้
|
 |
 |
 |
 |
| Date :
2020-04-27 19:55:59 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|