 |
|

<?
session_start();
include("config.php");
if($_POST[save] != ''){
$strSQL = "update employee SET title_name ='".$_POST[title_name]."', full_name ='".$_POST[full_name]."', surname ='".$_POST[surname]."', card_id ='".$_POST[card_id]."', status ='".$_POST[status]."', tel ='".$_POST[tel]."', address ='".$_POST[address]."', provinces ='".$_POST[provinces]."', amphures ='".$_POST[amphures]."', districts ='".$_POST[districts]."', zipcode ='".$_POST[zipcode]."', status_main ='".$_POST[status_main]."' where emp_id='".$_POST['emp_id']."'";
$objQuery = mysql_query($strSQL);
//echo $strSQL;
?>
<script>
alert("บันทึกข้อมูลเรียบร้อย");
window.location.href = "employee.php";
</script>
<?
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><?=$_SESSION["h_title"];?></title>
<!-- Bootstrap Core CSS -->
<link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- MetisMenu CSS -->
<link href="bower_components/metisMenu/dist/metisMenu.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="dist/css/sb-admin-2.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="bower_components/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<script language="JavaScript">
function check_form(){
var txtForJs2=document.frmMain.card_id.value;
var txtForJs3=document.frmMain.tel.value;
if(txtForJs2.length < 13){
alert("กรุณากรอกเลขบัตรให้ครับ 13 หลัก");
document.frmMain.card_id.focus();
return false;
}
if(txtForJs3.length < 10 )
{
alert("กรุณากรอกเบอร์ติดต่อให้ครบ 10 หลัก");
document.frmMain.tel.focus();
return false;
}
document.frmMain.submit();
}
function chkNumber(ele)
{
var vchar = String.fromCharCode(event.keyCode);
if ((vchar<'0' || vchar>'9') && (vchar != '.')){
alert("กรุณากรอกเฉพาะตัวเลขเท่านั้น");
return false;
}else{
ele.onKeyPress=vchar;
}
}
</script>
<body>
<div id="wrapper">
<!-- Navigation -->
<? include 'leftmenu.php'; ?>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
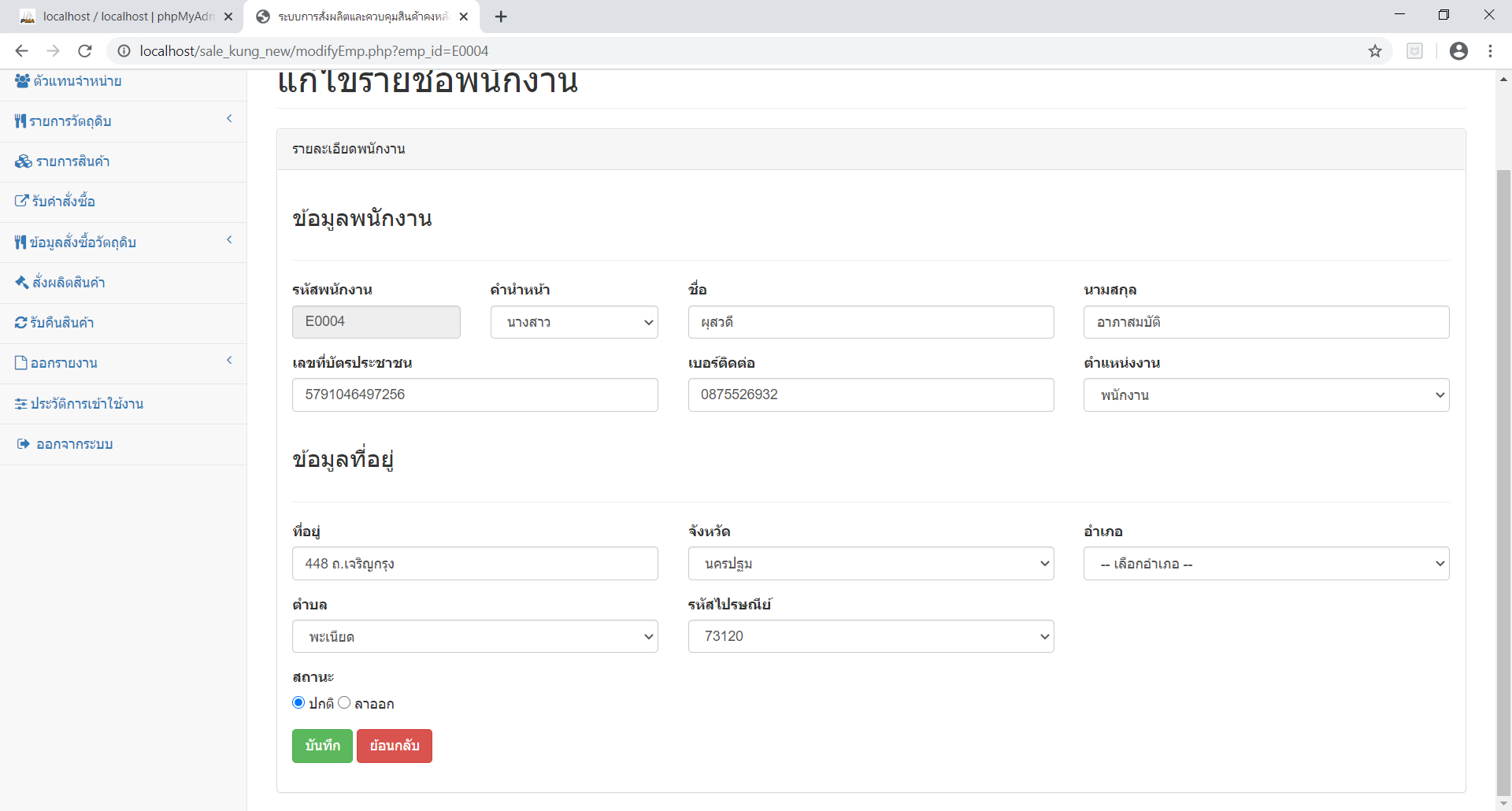
<h1 class="page-header">แก้ไขรายชื่อพนักงาน</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
รายละเอียดพนักงาน
</div>
<div class="panel-body">
<div class="row">
<?
$strSQL = "SELECT * FROM employee where emp_id = '".$_GET[emp_id]."' ";
$stmt = mysql_query($strSQL);
$row = mysql_fetch_array($stmt);
?>
<form role="form" action="<?=$_SERVER["PHP_SELF"];?>" name="frmMain" method="post" onsubmit="return check_form();" enctype="multipart/form-data">
<div class="col-lg-12"><h3>ข้อมูลพนักงาน</h3></div>
<div class="col-lg-12"><hr></div>
<div class="col-lg-2">
<div class="form-group">
<label>รหัสพนักงาน</label>
<input type="text" class="form-control" placeholder="รหัสพนักงาน" name="emp_id" value="<?=$row[emp_id];?>" OnKeyPress="return chkNumber(this)" readonly>
</div>
</div>
<div class="col-lg-2">
<div class="form-group">
<label>คำนำหน้า</label>
<select name="title_name" class="form-control" required>
<option value="คุณ" <? if($row[title_name] == 'คุณ'){echo 'selected';}?>>คุณ</option>
<option value="นาย" <? if($row[title_name] == 'นาย'){echo 'selected';}?>>นาย</option>
<option value="นาง" <? if($row[title_name] == 'นาง'){echo 'selected';}?>>นาง</option>
<option value="นางสาว" <? if($row[title_name] == 'นางสาว'){echo 'selected';}?>>นางสาว</option>
</select>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>ชื่อ</label>
<input type="text" class="form-control" placeholder="ชื่อ" name="full_name" value="<?=$row[full_name];?>" required>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>นามสกุล</label>
<input type="text" class="form-control" placeholder="ชื่อ" name="surname" value="<?=$row[surname];?>" required>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>เลขที่บัตรประชาชน</label>
<input type="text" class="form-control" placeholder="เลขที่บัตรประชาชน" name="card_id" id="card_id" maxlength="13" OnKeyPress="return chkNumber(this)" value="<?=$row[card_id];?>" required>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>เบอร์ติดต่อ</label>
<input type="text" class="form-control" placeholder="เบอร์ติดต่อ" name="tel" id="tel" maxlength="10" OnKeyPress="return chkNumber(this)" value="<?=$row[tel];?>" required>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>ตำแหน่งงาน</label>
<select name="status" class="form-control" required>
<option value="admin" <? if($row[status] == 'admin'){echo 'selected';}?>>เจ้าของร้าน</option>
<option value="user" <? if($row[status] == 'user'){echo 'selected';}?>>พนักงาน</option>
</select>
</div>
</div>
<div class="col-lg-12"><h3>ข้อมูลที่อยู่</h3></div>
<div class="col-lg-12"><hr></div>
<div class="col-lg-4">
<div class="form-group">
<label>ที่อยู่</label>
<input type="text" name="address" class="form-control" placeholder="ที่อยู่" value="<?=$row[address];?>" required>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>จังหวัด</label>
<select id="provinces" name="provinces" class="form-control" required onchange="data_show(this.value,'amphures');">
<?php
$strSQLg = "SELECT * FROM provinces ORDER BY PROVINCE_NAME ASC ";
$objQueryg = mysql_query($strSQLg) or die ("Error Query [".$strSQLg."]");
while($objResultg = mysql_fetch_array($objQueryg))
{
?>
<option value="<?php echo $objResultg["PROVINCE_ID"];?>" <? if($row[provinces] == $objResultg["PROVINCE_ID"]){echo 'selected';}?>><?php echo $objResultg["PROVINCE_NAME"];?></option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>อำเภอ</label>
<select name='amphures' id='amphures' class="form-control" required onchange="data_show(this.value,'districts');">
<option value="">-- เลือกอำเภอ --</option>
</select>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>ตำบล</label>
<select name='districts' id='districts' class="form-control" required onchange="data_show(this.value,'zipcode');">
<option value="">-- เลือกตำบล --</option>
</select>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label>รหัสไปรษณีย์</label>
<select name='zipcode' id='zipcode' class="form-control" required>
<option value="">-- รหัสไปรษณีย์ --</option>
</select>
</div>
</div>
<div class="col-lg-12">
<div class="form-group">
<label>สถานะ</label><br>
<input name="status_main" type="radio" value="1" <? if($row[status_main] == '1'){echo 'checked';}?> required> ปกติ
<input name="status_main" type="radio" value="0" <? if($row[status_main] == '0'){echo 'checked';}?> required> ลาออก
</div>
</div>
<div class="col-lg-12">
<div class="form-group">
<input type="hidden" class="form-control" name="save" value="plus" required>
<button type="submit" class="btn btn-success">บันทึก</button>
<button type="button" class="btn btn-danger" onClick="window.history.back();">ย้อนกลับ</button>
</div>
</div>
</form>
</div>
<!-- /.col-lg-6 (nested) -->
</div>
<!-- /.row (nested) -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</div>
<!-- /#page-wrapper -->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- Metis Menu Plugin JavaScript -->
<script src="bower_components/metisMenu/dist/metisMenu.min.js"></script>
<!-- Custom Theme JavaScript -->
<script src="dist/js/sb-admin-2.js"></script>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result,point_id){
var url = 'data.php?select_id='+select_id+'&result='+result+'&point_id='+point_id;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
window.onLoad=data_show('<?=$row[provinces]?>','amphures','<?=$row[amphures]?>');
window.onLoad=data_show('<?=$row[amphures]?>','districts','<?=$row[districts]?>');
window.onLoad=data_show('<?=$row[districts]?>','zipcode','<?=$row[zipcode]?>');
</script>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2020-06-05 17:29:32 |
By :
10216223101948082 |
View :
766 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |