 |
|
ผมมีปัญหาเกี่ยวกับการเขียนแถบเมนูครับ
พอเข้าหน้าเว็บครั้งแรก ในหน้าแรกของเว็บยังสามารถเลือกแถวเมนูเพื่อกดเปลี่ยนหน้าได้ครับ แต่พอเปลี่ยนไปหน้าอื่นแล้วจะกลับมากดเปลี่ยนไปอีกหน้าที่แถบเมนูอีกครั้งไม่สามารถกดได้ครับ
หากมีผู้เชี่ยวชาญคนใดรู้ปัญหารบกวนช่วนผมด้วยนะครับ , ขอบคุณครับ
อันเป็น code สำหรับเขียนแถบเมนูที่เข้าครั้งแรกครับ (web.php)
link : http://------------------------------.com/test8/
Code (PHP)
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
h1 {font-family: 'Cairo', sans-serif;}
h2 {font-family: 'Righteous', cursive;}
h3 {font-family: 'Play', sans-serif;}
h4 {font-family: 'Teko', sans-serif;}
h5 {font-family: 'Baloo Tamma 2', cursive;}
h6 {font-family: 'Abril Fatface', cursive;}
h7 {font-family: 'Orbitron', sans-serif;}
/* Note: Try to remove the following lines to see the effect of CSS positioning */
.affix {
top: 0;
width: 100%;
z-index: 9999 !important;
}
.affix + .container-fluid {
padding-top: 70px;
}
</style>
<title></title>
</head>
<body>
<div class="container-fluid" style="background-color:#321BFF;color:#fff;height:100px;">
<h3 align="left" style="margin-top: 20px"><font color="white" size="8"><b> ::Power & Energy Profile Analyser:: </b></font></h3>
</div>
<nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HOME</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">6TH EXPERIMENT</a>
<ul class="dropdown-menu">
<li><a href="index.php?p=now">NOW</a> </li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script src="http://getbootstrap.com/2.3.2/assets/js/jquery.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
แต่พอกดgเปลี่ยนหน้าแล้วตัว url จะเปลี่ยนไปเชื่อมอีกไฟล์ครับ (index.php)
link : http://------------------------------.com/test8/index.php?p=now
Code (PHP)
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
/* Note: Try to remove the following lines to see the effect of CSS positioning */
.affix {
top: 0;
width: 100%;
z-index: 9999 !important;
}
.affix + .container-fluid {
padding-top: 70px;
}
h1 {font-family: 'Cairo', sans-serif;}
h2 {font-family: 'Righteous', cursive;}
h3 {font-family: 'Play', sans-serif;}
h4 {font-family: 'Teko', sans-serif;}
h5 {font-family: 'Baloo Tamma 2', cursive;}
h6 {font-family: 'Abril Fatface', cursive;}
h7 {font-family: 'Orbitron', sans-serif;}
</style>
<title></title>
</head>
<body>
<?php
require_once('condb.php');
include('web.php');
$p = (isset($_GET['p']) ? $_GET['p'] : '');
if($p=='now'){
include('now.php');
}elseif($p=='Mdaily'){
include('Mr_daily.php');
}elseif($p=='monthy'){
include('r_monthy.php');
}elseif($p=='yearly'){
include('r_yearly.php');
}elseif($p=='Mresult'){
include('Mt_result.php');
}elseif($p=='Mload'){
include('Mloadcurve.php');
}elseif($p=='Mvoltage'){
include('Mvoltagecurve.php');
}elseif($p=='Mcurrent'){
include('Mcurrentcurve.php');
}elseif($p=='Mapparent'){
include('Mapparentcurve.php');
}elseif($p=='Mnonactive'){
include('Mnonactivecurve.php');
}elseif($p=='Mpowerfactor'){
include('Mpowerfactorcurve.php');
}elseif($p=='Mrealpower'){
include('Mrealpowercurve.php');
}elseif($p=='Mmaxmin'){
include('Mmaxmin.php');
}elseif($p=='adddb'){
include('form_db.php');
}else{
include('now.php');
}
?>
<script src="http://getbootstrap.com/2.3.2/assets/js/jquery.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
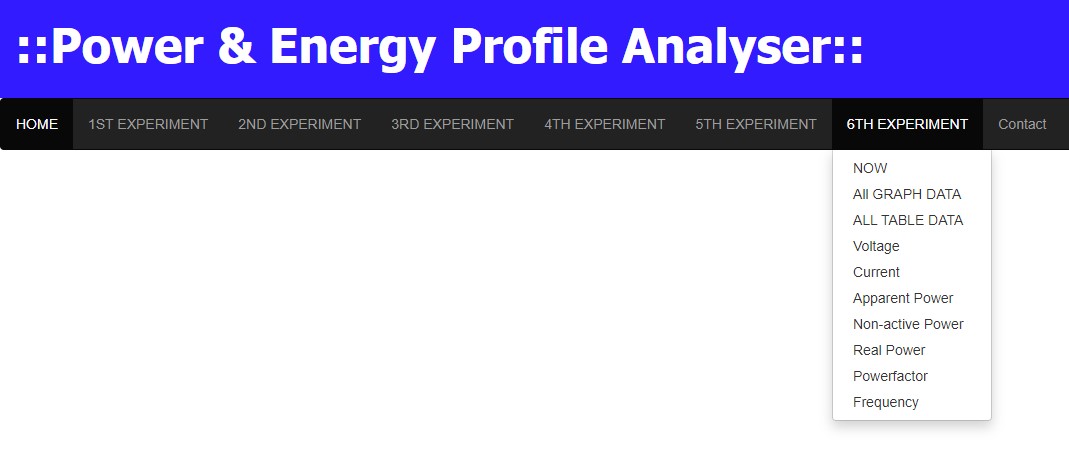
รูปตอนที่เข้าเว็บครั้งแรกที่ยังสามารถกดแถบเมนูได้

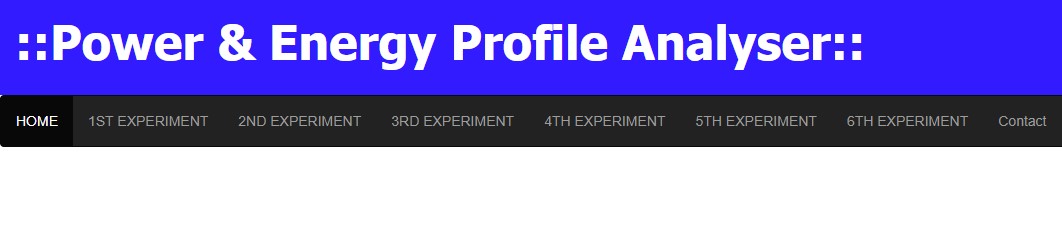
รูปตอนที่หลังกดเปลี่ยนหน้าเว็บที่แถบเมนูไปแล้ว 1 ครั้ง จะไม่สามารถกดที่แถบเมนูได้อีก

Tag : PHP, MySQL, HTML, Web Services, Windows
|
ประวัติการแก้ไข
2020-06-17 17:42:30
|
 |
 |
 |
 |
| Date :
2020-06-17 16:46:34 |
By :
deatinyfrank |
View :
924 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |