 |
สอบถามเกี่ยวกับการนำค่าข้อมูลที่ append ไปใส่ในตัว carousel หน่อยครับ |
| |
 |
|
|
 |
 |
|
แสดงว่ามันหาไฟล์รูปภาพไม่เจอ
ลองกลับไปเช็คค่า mv.pic
ในฟังก์ชัน byg_replace
Code (JavaScript)
var txt ='<div class="item"><div class="d-flex flex-row w-100 pb-0"><img src="' + mv.pic + '"> </div> </div>';
จะใส่ alert หรือ console.log ก็ได้ครับ ดูว่า src มันถูกหรือไม่ ถ้าไม่ถูกไล่ย้อนกลับไปดูตั้งแต่พารามิเตอร์
data ที่รับเข้ามา ถ้าเป็น JSON ก็ไล่ดูโครงสร้างว่าเข้าถึง object ถูกหรือไม่ ถ้ามั่นใจว่าถูกแล้ว
สุดท้ายคือชื่อไฟลรูปภาพที่อยู่ใน JSON ไม่ถูกต้อง ...ถ้าผมจำไม่ผิดจากกระทู้เก่า เห็นบอกรับมาจาก web service
หรือไม่ว่าจะมาจากแหล่งใด ก็ต้องแก้ไขที่ต้นทางครับ
|
 |
 |
 |
 |
| Date :
2020-09-16 23:05:15 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
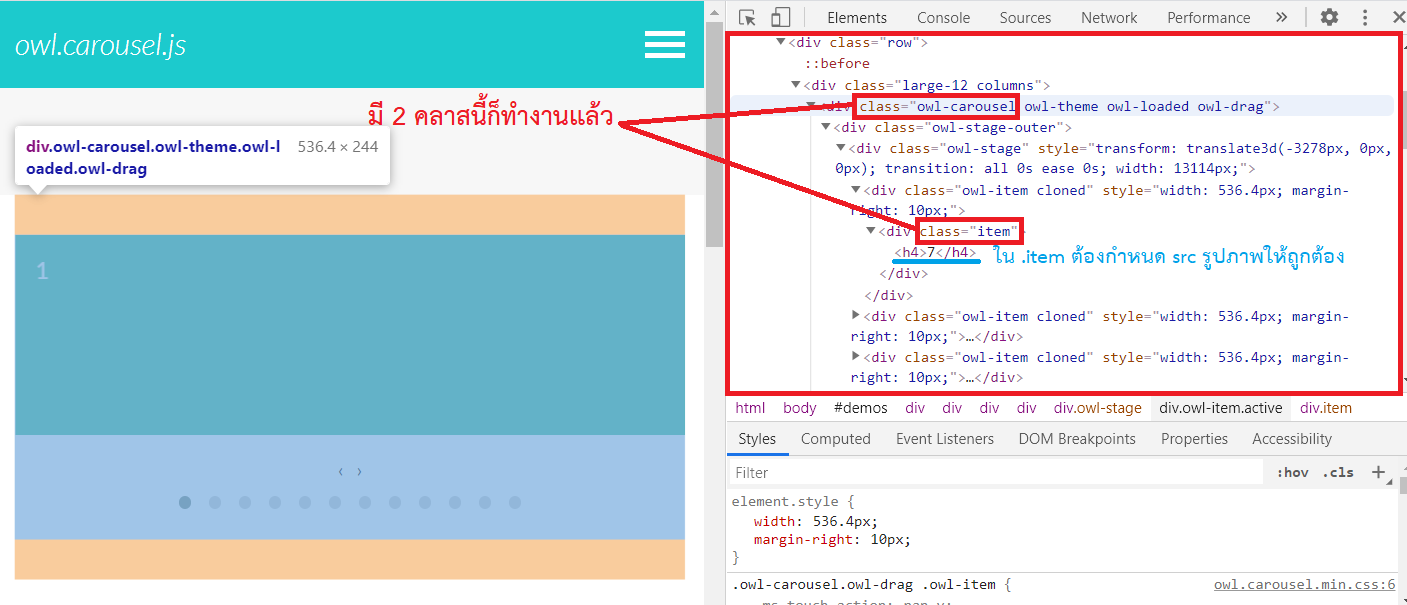
การดึง script มันทำผ่าน class ซึ่งใน html element ก็ใส่ไปครบแล้ว ตราบใดที่ติดตั้งตามวิธีใช้
https://owlcarousel2.github.io/OwlCarousel2/demos/basic.html
ใช้ Developer Tools ใน browser ดู html ที่ถูก generated จากการ append ทั้งหมด อีกทีครับ
มันได้ตาม No.4 จริงหรือไม่
|
 |
 |
 |
 |
| Date :
2020-09-16 23:29:50 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ย้อนกลับไปอ่าน No.4, 6 จนกว่าจะเข้าใจครับ
ถ้าต้องการแบบเจาะจงกว่านี้ เอาโค้ดที่เกี่ยวข้องทั้งหมดมาลง

|
 |
 |
 |
 |
| Date :
2020-09-17 00:26:10 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" integrity="sha512-tS3S5qG0BlhnQROyJXvNjeEM4UpMXHrQfTGmbQ1gKmelCxlSEBUaxhRBj/EFTzpbP4RVSrpEikbmdJobCvhE3g==" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css" integrity="sha512-sMXtMNL1zRzolHYKEujM2AqCLUR9F2C4/05cdbxjjLSRvMQIciEPCQZo++nk7go3BtSuK9kfa/s+a4f4i5pLkw==" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous"></script>
<style>
/* ตกแต่งเลียนแบบ demo theme จาก official website */
.owl-carousel .item {
height: 10rem;
background: #4DC7A0;
padding: 1rem;
}
.owl-carousel .item h4 {
color: #fff;
font-weight: 400;
margin-top: 0rem;
}
.owl-carousel.sec .item {
height: 10rem;
padding: 0; /* ปิดพื้นหลังให้สนิท */
}
/*@media only screen and (min-width:40.06em)*/
h4 {
font-size: 1.43rem;
}
</style>
<script>
// ตัวอย่างข้อมูลนำเข้า
const input = {
img : [
"https://img.rawpixel.com/s3fs-private/rawpixel_images/website_content/rm21-smoke-bb-5_1.jpg?w=800&dpr=1&fit=default&crop=default&q=65&vib=3&con=3&usm=15&bg=F4F4F3&ixlib=js-2.2.1&s=c8347a73d6427dda5d03bd1100c39354",
"https://img.freepik.com/free-vector/pastel-blue-banner-background_1048-11857.jpg?size=626&ext=jpg",
"https://i.pinimg.com/originals/af/8d/63/af8d63a477078732b79ff9d9fc60873f.jpg",
"https://cdn.pixabay.com/photo/2016/11/29/05/45/astronomy-1867616__340.jpg",
"https://image.freepik.com/free-vector/colorful-watercolor-rainbow-background_125540-151.jpg",
"https://i.pinimg.com/originals/a5/59/6f/a5596ffd4897b35688d3b3b882d7919d.jpg",
"https://images.pexels.com/photos/4173624/pexels-photo-4173624.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
"https://img.rawpixel.com/s3fs-private/rawpixel_images/website_content/rm21-background-tong-058.jpg?w=800&dpr=1&fit=default&crop=default&q=65&vib=3&con=3&usm=15&bg=F4F4F3&ixlib=js-2.2.1&s=710a6fed5b1923da8d5f95191839ef8a",
"https://cdn.cjr.org/wp-content/uploads/2019/07/AdobeStock_100000042-e1563305717660-686x371.jpeg",
"https://www.freevector.com/uploads/vector/preview/30374/Colorful-Plait-Background.jpg",
"https://images.all-free-download.com/images/graphicthumb/blue_abstract_background_310971.jpg",
"https://ak.picdn.net/shutterstock/videos/1027713866/thumb/10.jpg?ip=x160"
]
};
//----------------------------------------------------------------------------
$(document).ready(function(){
// ฟังก์ชัน render ข้อมูลใน DOM elements
showSlider = function(data) {
var txt = "";
for (img in data) {
txt += '<img src="' + data[img] + '" class="item">\n';
}
$('.owl-carousel.sec').append(txt);
};
// ถ้ามีรูปภาพ
if (input.img.length) {
showSlider(input.img); // ส่ง array ที่เก็บ(path)รูปภาพไป render
}
// *** สำคัญ: ต้องเรียกฟังก์ชัน owlCarousel() หลังจัดเตรียม DOM เสร็จแล้วเท่านั้น *** //
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:false,
autoplay:true,
autoplayTimeout: 2000,
autoplayHoverPause: true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
// *** สำคัญ: จากจุดนี้ไป ต้องไม่มีการปรับแต่ง DOM สำหรับ $('.owl-carousel') *** //
});
</script>
</head>
<body>
<!-- ใช้ theme จะมี dot -->
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
<br>
<!-- ไม่ใช้ theme ไม่มี dot -->
<div class="owl-carousel sec">
<!-- $.html()/prepend()/append() -->
</div>
</body>
</html>
https://www.w3schools.com/code/tryit.asp?filename=GIUA5C5MUDNB
 Quote: Quote:
|
 |
 |
 |
 |
| Date :
2020-09-18 03:01:55 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
https://stackoverflow.com/questions/55022106/carousel-not-working-after-adding-items-dynamically-with-jquery
|
 |
 |
 |
 |
| Date :
2020-09-18 07:03:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในตัวอย่างผมใส่คลาส sec เพื่ออ้างอิง carousel อันที่สอง...ถ้ามีอันเดียวลบทิ้งเลยครับ
Code (html)
<div class="owl-carousel">
</div>
จากนั้น ลองเคลียร์ / reset class ด้วย จะได้ผลอย่างไร
Code (JavaScript)
// ใน function byg_replace
//...
$(".owl-carousel").html('');
$(".owl-carousel").attr("class", "owl-carousel");
//...ที่เหลือเหมือนเดิม
|
 |
 |
 |
 |
| Date :
2020-09-22 13:48:23 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า reflesh plugin ล่ะ
Code (JavaScript)
function byg_replace(data) {
//...
}
$(".owl-carousel").trigger('refresh.owl.carousel');
|
 |
 |
 |
 |
| Date :
2020-09-22 14:24:21 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองจับ DOM ของ Carousel ทั้งตอนส่งรอบแรกและรอบสองมาดูเปรียบเทียบกันหน่อยครับ
|
 |
 |
 |
 |
| Date :
2020-09-22 14:37:32 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ popup ของอะไรครับ ทำ static code(html+js) มาให้หน่อยได้หรือไม่
|
 |
 |
 |
 |
| Date :
2020-09-22 21:23:45 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
css กับ script ใส่อะไรลงไปใน page บ้าง แล้วเรียงลำดับยังไงครับ
|
 |
 |
 |
 |
| Date :
2020-09-22 23:52:23 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สั่ง destroy ก่อน แล้วล้าง element ครับ
Code (JavaScript)
$(".owl-carousel").owlCarousel('destroy');
$(".owl-carousel").html('');
ตัวอย่าง
Carousel on toggle (JavaScript)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" integrity="sha512-tS3S5qG0BlhnQROyJXvNjeEM4UpMXHrQfTGmbQ1gKmelCxlSEBUaxhRBj/EFTzpbP4RVSrpEikbmdJobCvhE3g==" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css" integrity="sha512-sMXtMNL1zRzolHYKEujM2AqCLUR9F2C4/05cdbxjjLSRvMQIciEPCQZo++nk7go3BtSuK9kfa/s+a4f4i5pLkw==" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous"></script>
<style>
.owl-carousel .item { height: 10rem; }
a { cursor: pointer; }
ul>li { margin: 10px; }
.hide { display: none; }
</style>
<script>
// ตัวอย่างข้อมูลนำเข้า
function d() {
const input = {
img : [
"https://img.rawpixel.com/s3fs-private/rawpixel_images/website_content/rm21-smoke-bb-5_1.jpg?w=800&dpr=1&fit=default&crop=default&q=65&vib=3&con=3&usm=15&bg=F4F4F3&ixlib=js-2.2.1&s=c8347a73d6427dda5d03bd1100c39354",
"https://img.freepik.com/free-vector/pastel-blue-banner-background_1048-11857.jpg?size=626&ext=jpg",
"https://i.pinimg.com/originals/af/8d/63/af8d63a477078732b79ff9d9fc60873f.jpg",
"https://cdn.pixabay.com/photo/2016/11/29/05/45/astronomy-1867616__340.jpg",
"https://image.freepik.com/free-vector/colorful-watercolor-rainbow-background_125540-151.jpg",
"https://i.pinimg.com/originals/a5/59/6f/a5596ffd4897b35688d3b3b882d7919d.jpg",
"https://images.pexels.com/photos/4173624/pexels-photo-4173624.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
"https://img.rawpixel.com/s3fs-private/rawpixel_images/website_content/rm21-background-tong-058.jpg?w=800&dpr=1&fit=default&crop=default&q=65&vib=3&con=3&usm=15&bg=F4F4F3&ixlib=js-2.2.1&s=710a6fed5b1923da8d5f95191839ef8a",
"https://cdn.cjr.org/wp-content/uploads/2019/07/AdobeStock_100000042-e1563305717660-686x371.jpeg",
"https://www.freevector.com/uploads/vector/preview/30374/Colorful-Plait-Background.jpg",
"https://images.all-free-download.com/images/graphicthumb/blue_abstract_background_310971.jpg",
"https://ak.picdn.net/shutterstock/videos/1027713866/thumb/10.jpg?ip=x160"
]
};
return input;
}
//----------------------------------------------------------------------------
function refresh() {
$(".owl-carousel").owlCarousel('destroy'); // ถอนคลาส และ wrapper
$(".owl-carousel").html(''); // ***เคลียร์ element***
// ถ้าไม่เคลียร์ -> element จะต่อกันยาวตาม จำนวนครั้งที่คลิก detail x จำนวน element ตั้งต้น
}
$(document).ready(function(){
showSlider = function(data) {
$('.owl-carousel').hasClass('owl-loaded') ? refresh() : "" ;
var txt = "";
for (i in data.img) {
txt += '<img src="' + data.img[i] + '" class="item">\n';
}
$('.owl-carousel').append(txt);
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:false,
autoplay:true,
autoplayTimeout: 2000,
autoplayHoverPause: true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
};
});
</script>
</head>
<body>
<div id="divBuy" class="hide fadeInRight ">
<div class="sticky-top sticky-buyer p-1" style="background: #ffffff;">
<button type="button" class="close" aria-label="Close" onclick="$('#divBuy').toggle();refresh();">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="">
<div class="owl-carousel">
</div>
</div>
</div>
<ul class="nav flex-column">
<li class="">
<a class="" onclick="showSlider(d());$('#divBuy').toggle();"><i class="far fa-images" style="font-size:36px"></i><br> Detail</a>
</li>
</ul>
</body>
<!-- PhrayaDev@2020 -->
</html>
https://www.w3schools.com/code/tryit.asp?filename=GJ1PQNKFSQ47
|
 |
 |
 |
 |
| Date :
2020-09-23 16:36:10 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาแต่ DOM มาไม่อัปเดตโค้ดให้ดู...ตอบไม่ได้ครับ
No.31 คือวิธีแก้ปัญหาของ Carousel...ลองดูดีๆครับว่าผมเพิ่มส่วนไหนบ้าง
ที่ไม่ได้เป็นไปได้สองกรณี คือ แก้ไม่ครบ หรือ มีปัญหาอื่นที่ไม่เกี่ยวข้องกับ Carousel โดยตรง...แต่เป็นผลกระทบ
ซึ่งถ้าเป็นอย่างหลัง ก็สุดจะหยั่งรู้ได้ เพราะผมตอบและจินตนาการ(จำลองเหตุการณ์) ตามข้อมูลที่มี
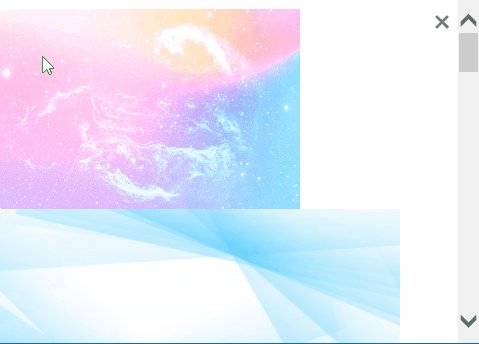
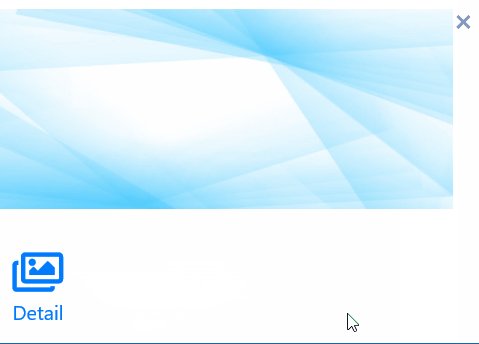
การแก้ปัญหาในส่วน carousel+append+toggle จึงถือว่าสิ้นสุดและบรรลุตามเป้าแล้ว
...ที่เหลือลองศึกษาและประยุกต์ใช้ดูครับ
หลักฐานความสำเร็จ (IE)

|
 |
 |
 |
 |
| Date :
2020-09-23 21:34:55 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(".owl-carousel").html(''); มีที่เดียวใน refresh() พอ
และสังเกตบรรทัด function byg_replace(data) {
มีอะไรำม่เหมือนกัน บริเวณนั้น มีอะไรต่างจากตัวอย่างหรือไม่...ดูดีๆ ครับ
|
 |
 |
 |
 |
| Date :
2020-09-23 22:48:10 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|