 |
ต้องการทำ Auto Submit แต่ข้อมูลไปลงฐานข้อมูลไม่ครบครับ |
| |
 |
|
|
 |
 |
|
รบกวนสอบถามครับ
ผมทำระบบเช็คชื่อจากรหัสนักศึกษาครับ โดยใช้ Ajax ดึงข้อมูลมาจากฐานข้อมูล ถ้ามีข้อมูลจะทำการ Auto Submit ทันที
แต่ปัญหาคือว่า มันบันทึกลงฐานข้อมูลรหัสของนักศึกษา แต่ข้อมูล ชื่อ สาขา และข้อมูลอื่นๆ ไม่ลงถูกเพิ่มลงในฐานข้อมูลครับ
ขอบคุณครับ
Code (PHP)
<?php
include('pro_session.php');
?>
<?php
//error_reporting(0);
include("connect.php");
$sql = "SELECT * FROM subject_tb WHERE sub_id = '".$_GET["id"]."' ";
$dbquery = mysqli_query($conn,$sql);
$num_rows = mysqli_fetch_array($dbquery);
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Checking Names In Classroom (CNIC)</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Prompt" rel="stylesheet">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/style1.css">
<link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.7.0/css/all.css' integrity='sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ' crossorigin='anonymous'>
<link rel="shortcut icon" type="icon/cnic_logo.png" href="assets/icon/cnic_logo.png">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtStudentID").change(function(){
$.ajax({
url: "return_std.php" ,
type: "POST",
data: 'Sstd_id=' +$("#txtStudentID").val(),
})
.success(function(result) {
//console.log(result);
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval, attr) {
//console.log(key, inval, attr);
$("#txtStudentID").val(inval["std_number"]);
$("#txtFullname").val(inval["std_fullname"]);
$("#txtFaculty").val(inval["std_faculty"]);
$("#txtDepartment").val(inval["std_department"]);
$("#txtSTD_ID").val(inval["std_id"]);
$("#txtPicture").attr("src", "assets/pic_student/"+inval["std_picture"]);
});
}
});
});
});
</script>
<style>
body {
margin-top: 0px;
}
</style>
</head>
<body>
<center>
<nav class="navbar navbar-expand-lg navbar-dark top-bar font_1">
<div class="container-fluid">
<a class="navbar-brand" href="">CNIC-UBRU</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<!--<li class="nav-item">
<a class="nav-link disabled text-light" href="">
<?php
//echo " ".$_SESSION['username'];
?></a>
</li>
<li class="nav-item">ยืนยันการปิดระบบลงทะเบียนกิจกรรม
<a href="JavaScript:if(confirm('Confirm Logout..!!') == true){window.location='logout.php ';}" class="btn btn-danger">ออกจากระบบ</a>
</li>
-->
<li class="nav-item">
<input type="button" name="reset" value="ปิดระบบเช็ครายชื่อนักศึกษา" class="btn btn-danger" onClick='javascript:if(confirm("ยืนยันการปิดระบบเช็คชื่อนักศึกษา..!!"))self.close( )'>
</li>
</ul>
</div>
</div>
</nav>
<br>
<center>
<br>
<div class="container">
<div class="font_1">
<div class="col-lg-12 col-md-12 col-mx-12">
<div class="text-center">
<h5>
<table class="table table-bordered ">
<tbody>
<tr>
<td style="vertical-align:middle;">รหัสวิชา : <?php echo $num_rows['sub_number']; ?></td>
<td style="vertical-align:middle;">ชื่อวิชา : <?php echo $num_rows['sub_name']; ?></td>
<td style="vertical-align:middle;"><?php echo $num_rows['sub_date']; ?></td>
</tr>
<tr>
<td style="vertical-align:middle;">ห้องเรียน : <?php echo $num_rows['sub_room']; ?></td>
<td style="vertical-align:middle;">สถานที่ : <?php echo $num_rows['sub_location']; ?></td>
<td style="vertical-align:middle;"><?php echo $num_rows['sub_time1']; ?> - <?php echo $num_rows['sub_time2']; ?></td>
</tr>
</tbody>
</table>
</h5>
</div>
</div>
</div>
</div>
<form name="Form1" id="add_name" >
<div class="form-group">
<div class="container">
<div class="font_1">
<div class="row">
<div class="col-md-3 col-lg-3">
</div>
<div class="col-md-6 col-lg-6">
<div class="table-responsive">
<table class="table table-borderless table-condensed" >
<br>
<thead class="bg-info" width="100%" >
<tr class="text-center">
<th width="50%" style="vertical-align:middle;" class="text-light"><h5>Profile</th>
</tr>
</thead>
<tbody class="bg-dark">
<tr>
<td class="text-center" style="vertical-align:middle;"><img id="txtPicture" src" " width="200px;" height="200px;" ></td>
</tr>
<tr>
<td style="vertical-align:middle;">
<input type="text" class="form-control text-center" id="txtStudentID" name="StudentID" placeholder="รหัสประจำตัว" ><br>
<input type="text" class="form-control text-center" id="txtFullname" name="Fullname" placeholder="ชื่อ-นามสกุล" readonly="readonly" > <br>
<input type="text" class="form-control text-center" id="txtFaculty" name="Faculty" placeholder="คณะ" readonly="readonly" > <br>
<input type="text" class="form-control text-center" id="txtDepartment" name="Department" placeholder="สาขาวิชา" readonly="readonly" > <br>
</td>
<input type="hidden" name="PRO_ID" value="<?php echo $_SESSION['pro_id'] ;?>">
<input type="hidden" id="txtSTD_ID" name="STD_ID" >
</tr>
</tbody>
</table>
<input type="hidden" name="Subject" id="Subject" value="<?php echo $num_rows['sub_id'] ;?>">
<input type="hidden" name="Date_Time" id="Date_Time" value="<?php echo date('Y-m-d'); ?>">
</div>
</div>
<div class="col-md-3 col-lg-3">
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12 col-md-12 ">
<div class="form-group text-center font_1">
<input type="button" name="submit1" id="submit" class="btn btn-success" value="Submit" >
<input type="button" name="reset" value="Clear" class="btn btn-danger" onClick="javascript:location.reload();"/>
</div>
</div>
</form>
</body>
</html>
<script>
$(document).ready(function(){
$('#submit').click(function(){
var x = $("#txtStudentID").val();
if(x.length < 1){
alert('โปรดกรอกรหัสประจำตัวนักศึกษา');
return false;
}
});
$('#add_name').change(function(){
$.ajax({
url : "insert_data.php",
method : "POST",
data : $('#add_name').serialize(),
success:function(data) {
console.log(data);
alert(data);
location.reload();
}
});
});
});
</script>
Tag : PHP, MySQL, HTML, HTML5, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2020-10-17 21:40:01 |
By :
10219617711257047 |
View :
1719 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองพยายามทำตามแล้วครับ แต่ข้อมูลมันไปแค่บางส่วนครับผม
ขอบคุณครับ

|
 |
 |
 |
 |
| Date :
2020-10-18 18:27:57 |
By :
10219617711257047 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
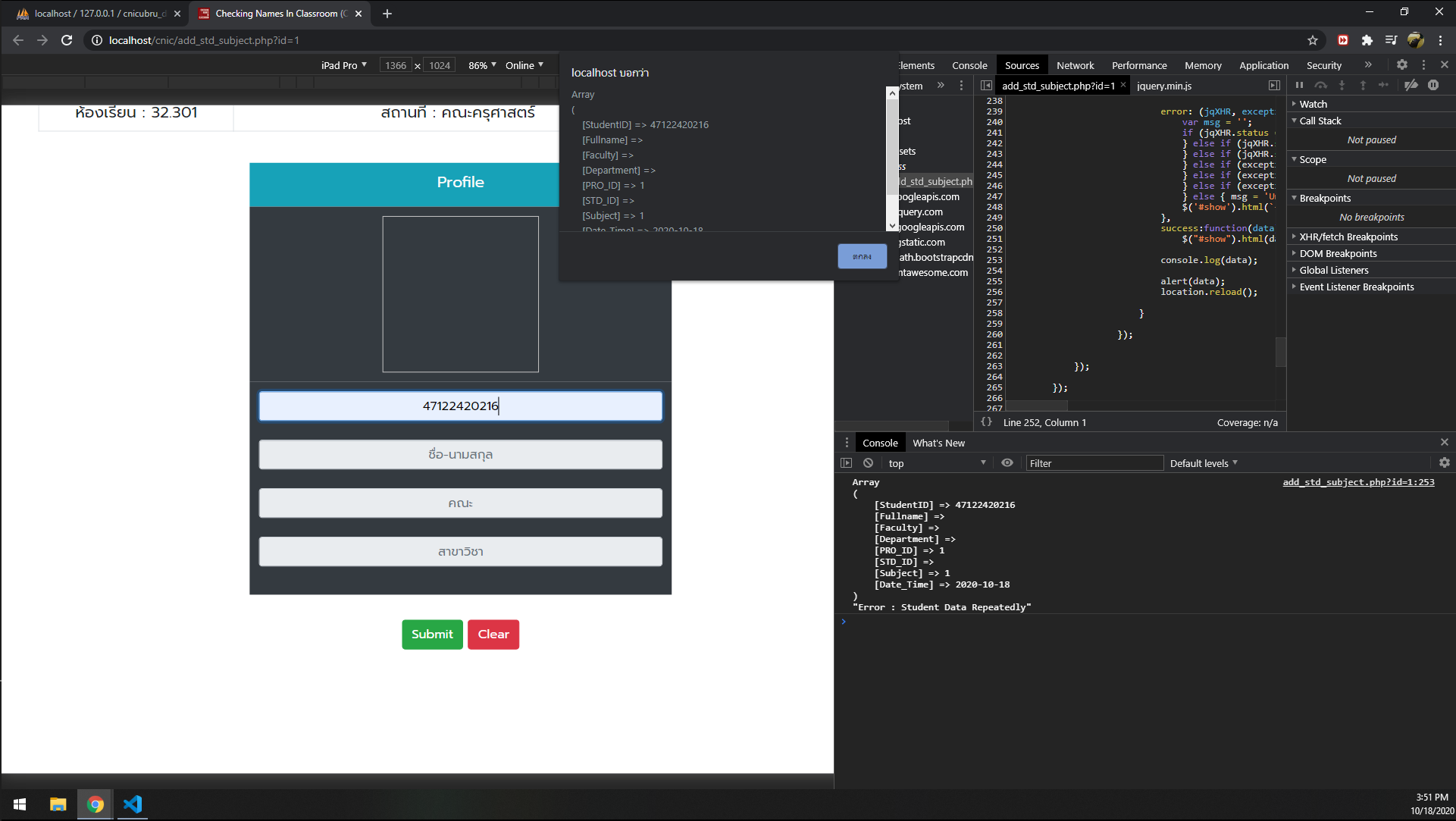
จากรูป กรอกแค่ StudentID ตอน alert ออกมาก็ส่งไปแล้วนี่ครับ
|
 |
 |
 |
 |
| Date :
2020-10-19 09:10:50 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือถ้าผมใช้ $('#add_name').click(function(){ มันกดส่งค่าข้อมูลไปทั้งหมดได้ปกติครับ (รหัสประจำตัว, ชื่อ-นามสกุล, สาขา, คณะฯ และ ID)
แต่พอผมใช้ $('#add_name').change(function(){ มันส่งไปแค่ข้อมูล รหัสประจำตัว ครับผม
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2020-10-19 11:13:43 |
By :
10219617711257047 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
data : $('#add_name').serialize(),
เข้าใจอะไรผิดหรือเปล่าครับ add_name มันเป็นแค่ tag input field เดียว แล้วคุณเอามา seriallize เพื่อแสดงทั้งฟอร์ม ส่งไปได้ยังไงครับ
คุณต้องเอา form มาใช้ครับ
|
 |
 |
 |
 |
| Date :
2020-10-19 11:57:08 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|