 |
อยากสอบถามวิธีส่งค่า ajax ครับผมยังไม่สามารถนำค่าออกมาได้ |
| |
 |
|
|
 |
 |
|
$("#show").html(data); // บรรทัดนี้ผมไม่เข้าใจว่าเอาไว้ทำไร
ต้องมี TAG ที่มี ID = show ไว้แสดงข้อมูล
<div id="show"></div>
และควรเพิ่ม function error ด้วย
Code (JavaScript)
$.ajax({
url: '../form/m_retire_find.php',
type: 'POST',
dataType: 'html',
data: {proc:'get_search',year:year},
error: (jqXHR, exception)=>{
var msg = '';
if (jqXHR.status === 0) { msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status === 404) { msg = 'Requested page not found. [404]';
} else if (jqXHR.status === 500) { msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') { msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') { msg = 'Time out error.';
} else if (exception === 'abort') { msg = 'Ajax request aborted.';
} else { msg = 'Uncaught Error.\n' + jqXHR.responseText; }
$('#show').html(`<font style="color: red">${msg}</font>`);
},
success: function(data) {
$("#show").html(data); // บรรทัดนี้ผมไม่เข้าใจว่าเอาไว้ทำไร
}
});
ปล:
url: '../form/m_retire_find.php',
url ควร อ้างจาก root ใช้ direct ไม่ควรใช้ relation (ใช้ จุด)
เช่น /path/program กรณีไม่ชำนาญเรื่อง path relation ตกมาตายมาเยอะแล้ว
|
ประวัติการแก้ไข
2020-10-18 07:38:47
 |
 |
 |
 |
| Date :
2020-10-18 07:34:04 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
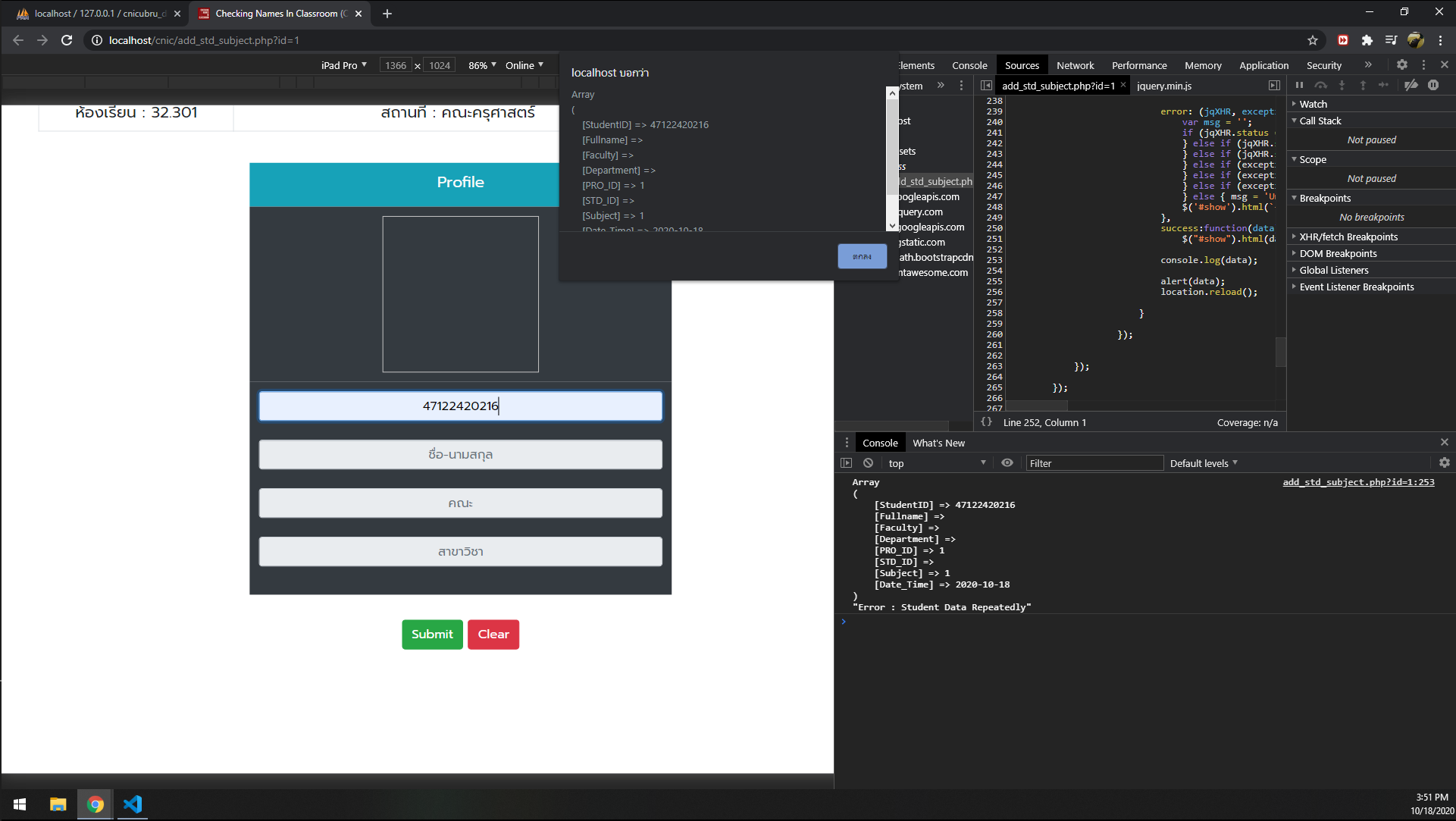
ลองพยายามทำตามแล้วครับ แต่ข้อมูลมันไปแค่บางส่วนครับผม
ขอบคุณครับ

|
 |
 |
 |
 |
| Date :
2020-10-18 15:52:51 |
By :
10219617711257047 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var posts = { field1: $('#field1').val(), field2: $('#field2').val()};
$.ajax({ url: 'xxxxx', data: posts, ????});
ตัวอย่างข้างบน เป็นการอ้างอิง ID
แต่ถ้าไม่มีไอดี แต่เป็น object อยู่ใน form เดียวกัน
$('input').change(function(){
var frm = this.form;
$.post({ url: 'xxxx', data: frm.serialize()} /// ส่งไปทั้งฟอร์ม
};
|
ประวัติการแก้ไข
2020-10-19 12:11:54
 |
 |
 |
 |
| Date :
2020-10-19 12:04:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|