 |
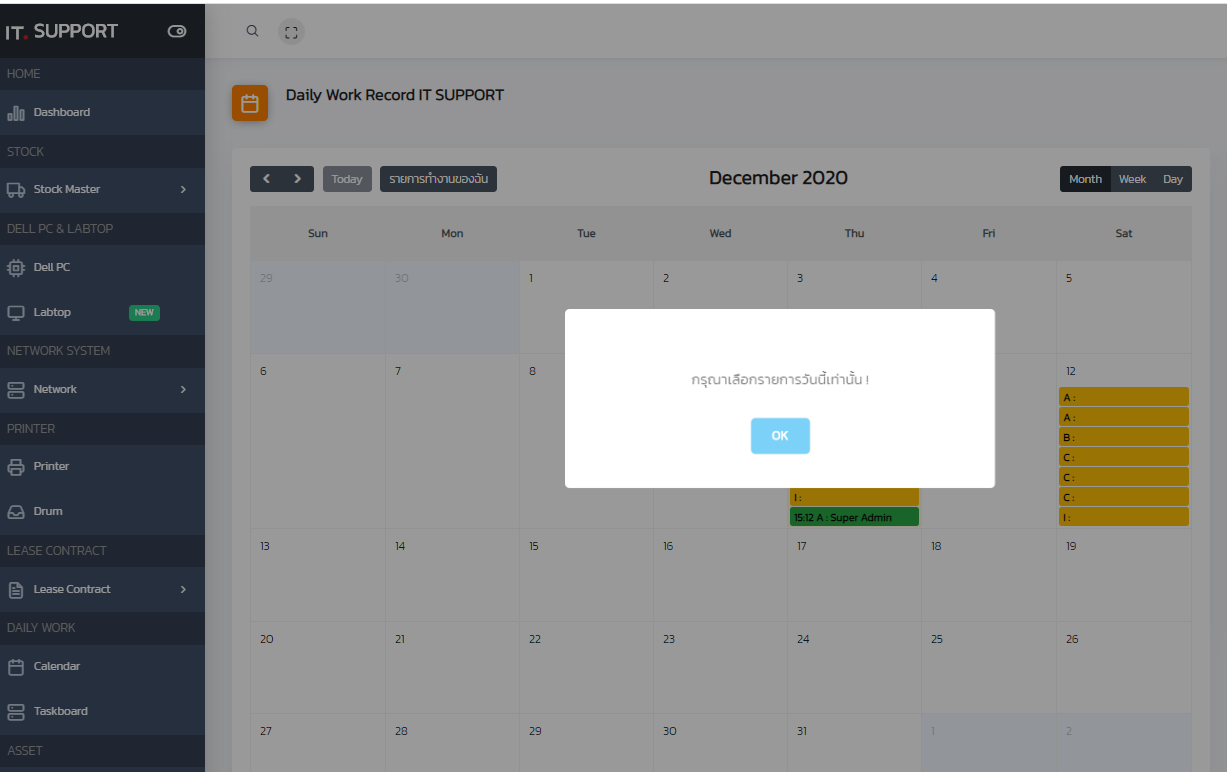
สอบถามเกี่ยวกับ fullcalendar เงื่อนไข click event เฉพาะวันนั้นเท่านั้น ใน javascrip ครับ |
| |
 |
|
|
 |
 |
|
สอบถามเกี่ยวกับ fullcalendar เงื่อนไข click event เฉพาะวันนั้นเท่านั้น ใน javascrip ครับ
คำสั่ง click event ได้ เฉพาะ วันนี้เท่านั้น
ผมลอง ใช้คำสั่ง if ในการตั้งเงื่อนไข แต่ผมไม่รู้ว่าต้องกำหนดแบบ ไหนครับ
Code (JavaScript)
var calendar = $('#calendar').fullCalendar({
customButtons: {
mylistButton: {
text: 'รายการทำงานของฉัน',
click: function() {
swal({
title: "เร็วๆนี้ !",
icon: "error",
button: "ออก",
});
}
}
},
header: {
left: 'prev,next today mylistButton',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
events: '../php-plugins/dairy_timestamp_calender.php',
selectable:true,
selectHelper:true,
timeFormat: 'H(:mm)',
eventRender: function(eventObj, $el) { // tooltip function
$el.popover({
title: eventObj.title,
content: eventObj.description,
trigger: 'hover',
placement: 'top',
container: 'body'
});
},
eventClick:function(event)
{
var id = event.id;
$('#dairy_list_stamp_id').val(id);
if($(this) !== new Date())
{
swal("กรุณาเลือกรายการวันนี้เท่านั้น !");
}
else
{
$.ajax({
url:"../php-plugins/dairy_timestamp_fatch.php",
method:"POST",
data:{id:id},
dataType:"json",
success:function(data)
{
$('#dairy_list_stamp_list').val(data.dairy_list_name);
}
})
}
},
});
Code (JavaScript)
eventClick:function(event)
{
var id = event.id;
$('#dairy_list_stamp_id').val(id);
if($(this) !== new Date())
{
swal("กรุณาเลือกรายการวันนี้เท่านั้น !");
}
else
{
$.ajax({
url:"../php-plugins/dairy_timestamp_fatch.php",
method:"POST",
data:{id:id},
dataType:"json",
success:function(data)
{
$('#dairy_list_stamp_list').val(data.dairy_list_name);
}
})
}
},
ตรงส่วนนี้แหละครับ ที่ผมไม่รู้ว่า ต้องกำหนด เงื่อนไขแบบไหน

แจ้งเตือนขึ้นนะครับ แต่มันขึ้นทุกรายการ event เลยครับ
ผมต้องการให้ แจ้งเตือนขึ้น ก็ต่อเมื่อ ไป click event ของวันอื่น ที่ไม่ใช่ วันวันนั้น แล้ว แจ้งเตือน
Tag : PHP
|
ประวัติการแก้ไข
2020-12-10 15:57:28
|
 |
 |
 |
 |
| Date :
2020-12-10 15:54:46 |
By :
smilelovely0 |
View :
1290 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
console.log($(this));
และ
console.log(new Date());
ได้อะไร?
|
 |
 |
 |
 |
| Date :
2020-12-10 18:13:09 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
console.log($(this)); // ตัวแปรของ ฟังค์ชั่นนี้
console.log(new Date()); // วันที่ปัจจุบัน
ถูกไหมครับ พอดี ผมไม่มีพื้นฐานของ java ด้วยครับ
-----------------------------------
ผมอยาก เขียน ประมาณว่า
ถ้า คลิก ข้อมูล event id นี้ แล้วพบว่า event id นี้ไม่ตรงกับวันที่ ปัจจุบัน ให้ alert แจ้งแตือนว่า เลือกรายการของวันนี้เท่านั้น
ถ้า event id ต้องกับวันที่ปัจจุบัน ก็ให้ ส่งค่าครับ ครับ
ตอนนี้ผมติดเรื่อง เช็ค ข้อมูล event id ให้ตรงกับวันปัจจุบันครับ
|
ประวัติการแก้ไข
2020-12-10 20:46:21
2020-12-10 20:50:11
 |
 |
 |
 |
| Date :
2020-12-10 20:42:04 |
By :
smilelovely0 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
555
เชื่อว่าไม่รู้จัก JavaScript แม้แต่ชื่อยังเรียกผิด
ก่อนจำทำการใหญ่ต่อไปต้องทำความเข้าใจพื้นฐาน
console.log คืออะไร ควรรู้ก่อน คนแนะนำเขาให้นำผลลัพธ์มาโพสต์
จะได้วิเคราะห์ปัญหาได้ แต่คุณกลับเขียนคำอธิบายแบบเดาเองมาให้
แล้วจะไปต่อยังไง
|
 |
 |
 |
 |
| Date :
2020-12-10 20:53:49 |
By :
ล่องหน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆสำหรับแนวทางครับ
ได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2020-12-11 01:37:48 |
By :
smilelovely0 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|