 |
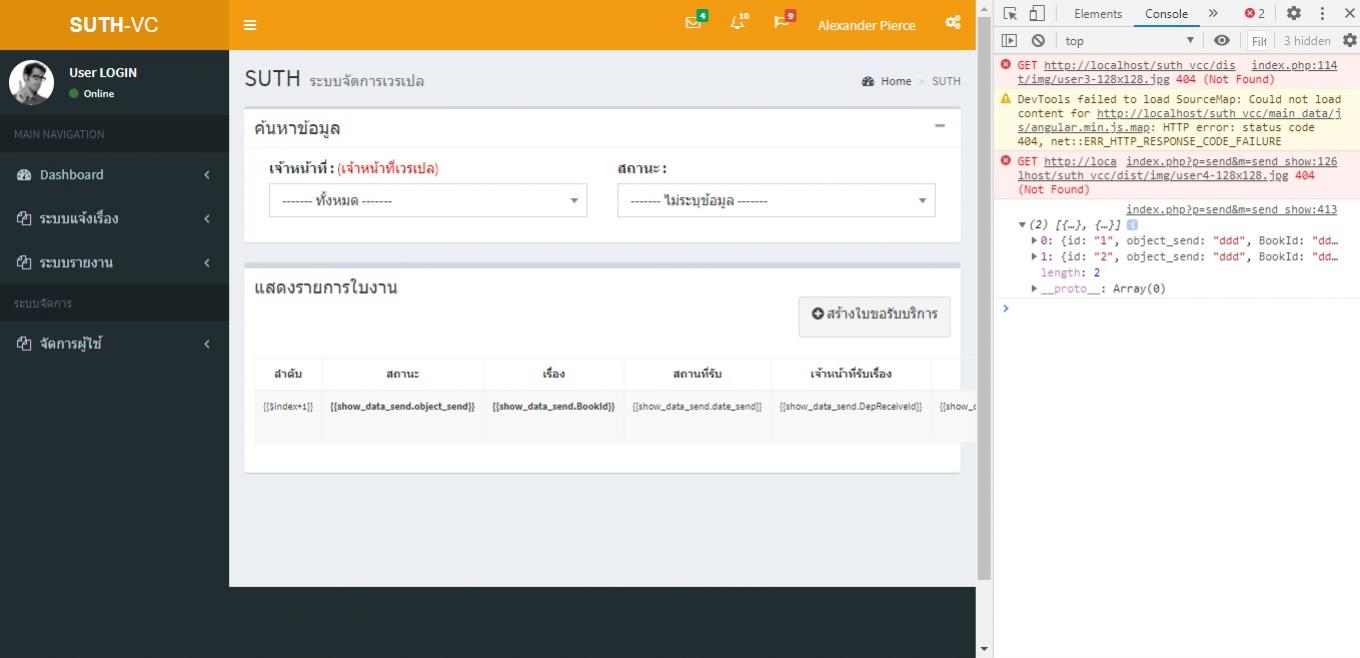
สอบถามค่ะ ข้อมูลที่ดึงมาจากในดาต้าเบสไม่แสดงออกมาในตาราง |
| |
 |
|
|
 |
 |
|
อันนี้เป็น code connec database ค่ะ
<?php
//$_SESSION['folder_global']="e_office";
$_SESSION['db_select']="office";
$_SESSION['hostname']="localhost";
$_SESSION['user']="root";
$_SESSION['passwd']="";
$_SESSION['web_http']="http://localhost/e_office/";
$_SESSION['profile_id']="1";
// เชื่อมต่อ DB
$handle=mysqli_connect($_SESSION['hostname'],$_SESSION['user'],$_SESSION['passwd'],$_SESSION['db_select']) or die("connect to database fail");
/* check connection */
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error());
exit();
}
--Controller--
<script>
var app = angular.module('show_send', ['datatables']);
app.controller('ctrl_send', function($scope,$http) {
$http.get("main_data/model/send/query_send.php?med_view=show_data")
.then(function (response) {
console.log(response.data.results_data);
$scope.data_send = response.data.results_data;
//***************แผนกปลายทาง ************************************
$http({
method: 'GET',
url: 'main_data/model/send/query_send.php?med_view=name_dep',
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}).then(function(response) {
// success
$scope.data_name_dep = response.data.results_data_name;
//console.log(response.data.results_data_name);
});
--Html--
<table datatable="ng" dt-options="vm.dtOptions" class="table table-bordered table-striped" >
<thead>
<tr>
<th width="5%"><center>ลำดับ</center></th>
<th ><center>สถานะ</center></th>
<th ><center>เรื่อง</center></th>
<th ><center>สถานที่รับ</center></th>
<th ><center>เจ้าหน้าที่รับเรื่อง</center></th>
<th><center>เวลาแจ้ง</center></th>
<th width="12%"><center>จัดการ</center></th>
</tr>
<!-- loadnig
<tr class="check-element funky-show-hide" ng-show="checked">
<td colspan="12">
<center> <img src="main_data/images/loading.gif"> </center>
</td>
</tr>
END loadnig -->
</thead>
<tbody>
<tr ng-repeat="show_data_send in data_send ">
<td>{{$index+1}}</td>
<td ><B>{{show_data_send.object_send}}</B></td>
<td><B>{{show_data_send.BookId}}</B></td>
<td>{{show_data_send.date_send}}</td>
<td>{{show_data_send.DepReceiveId}}</td>
<td>{{show_data_send.PerformanceID}}</td>
<td>
<div class="btn-group">
<button type="button" class="btn btn-success btn-flat dropdown-toggle" data-toggle="dropdown">จัดการ
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#" ><div class="fa fa-desktop"></div>แสดงข้อมูล</a></li>
<li><a href="index.php?p=manage&m=show_access&id_acc={{show_data_send.id_acc}}" ><div class="fa fa-desktop"></div>แก้ไขข้อมูล</a></li>
<li><a href="index.php?p=manage&m=show_access&id_acc={{show_data_send.id_acc}}" ><div class="fa fa-desktop"></div>ลบข้อมูล</a></li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
--code select ข้อมูลมาจากตาราง--
}else if($med_view == 'show_data'){
$sql = "SELECT * FROM office_send";
$resource_data = mysqli_query($handle,$sql);
$count_row = mysqli_num_rows($resource_data);
if($count_row > 0) {
while($result = mysqli_fetch_assoc($resource_data)){
$rows[]=$result;
}
$data = json_encode($rows);
//$totaldata = sizeof($rows);
$results = '{"results_data":'.$data.'}';
}
echo $results;
ผลลัพธ์ที่แสดงค่ะ มันไม่แสดงข้อมูลจากดาต้าเบสออกมาค่ะแต่แสดงเป็น code ใน ui แทน

Tag : PHP, HTML, Angularjs, XAMPP
|
|
|
 |
 |
 |
 |
| Date :
2020-12-21 10:51:31 |
By :
maprang77 |
View :
604 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาแนวให้เดาอีกแล้ว ทำไมไม่บอกไปเลยว่ามีปัญหาเรื่อง angularjs เพราะ {{...}} มีทั้งใน JS/PHP framework ...ต้องให้คนตอบ search เองในโค้ด และโค้ดก็ไม่ครอบ แยกเป็นสัดส่วนให้อ่านง่ายๆ หน่อย 
ส่วนปัญหาของคุณที่ expression ไม่ถูก compile เป็นเพราะคุณไม่ได้ประกาศใน directive หรือ application scope
หากที่ว่าไปไม่เข้าใจ ต้องศึกษาพื้นฐานของแต่ละอย่างให้เข้าใจก่อน ไม่งั้นไปต่อไม่ได้
https://www.w3schools.com/angular/angular_intro.asp
|
 |
 |
 |
 |
| Date :
2020-12-21 11:20:26 |
By :
ล่องหน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เขียน test เล่นๆหรือ production ครับ   
|
 |
 |
 |
 |
| Date :
2020-12-21 12:36:28 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|