 |
การทำ jquery auto refresh database และ ajax settimeout database มีวิธีทำอย่างไรบ้างครับ |
| |
 |
|
|
 |
 |
|
Code (HTML)
<head>
<meta http-equiv="refresh" content="30">
</head>
หน่วยเป็นวินาที
ถ้ารับไม่ได้กับการกระพริบของหน้าจอ ศึกษาตามที่ผมลงไว้ใน
https://www.thaicreate.com/php/forum/135861.html
ตรง No.123, 128 ไม่เข้าใจตรงไหนถาม ที่ผมไม่ทำแบบก็อปวางให้เลยเพราะคุณจะไม่ได้อะไรเลย ตัวอย่างที่ให้ไปสำคัญมากกๆ ในการแก้ปัญหาตามที่คุณต้องการ
แต่ถ้าถอดใจไม่สู้ต่อจริงๆ ก็ใช้ html refresh นั่นแหละ
|
 |
 |
 |
 |
| Date :
2021-02-22 12:51:58 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : lakornworld เมื่อวันที่ 2021-02-22 12:51:58 ตอบความคิดเห็นที่ : 1 เขียนโดย : lakornworld เมื่อวันที่ 2021-02-22 12:51:58
รายละเอียดของการตอบ ::
ผมแก้ปัญหาโดยตั้งเวลา 33วิครับ ถ้าเป็น setInterval ดูผลลัพธ์แล้วไม่ error เพื่อให้ server ส่งกลับค่าเวลากลับด้วย
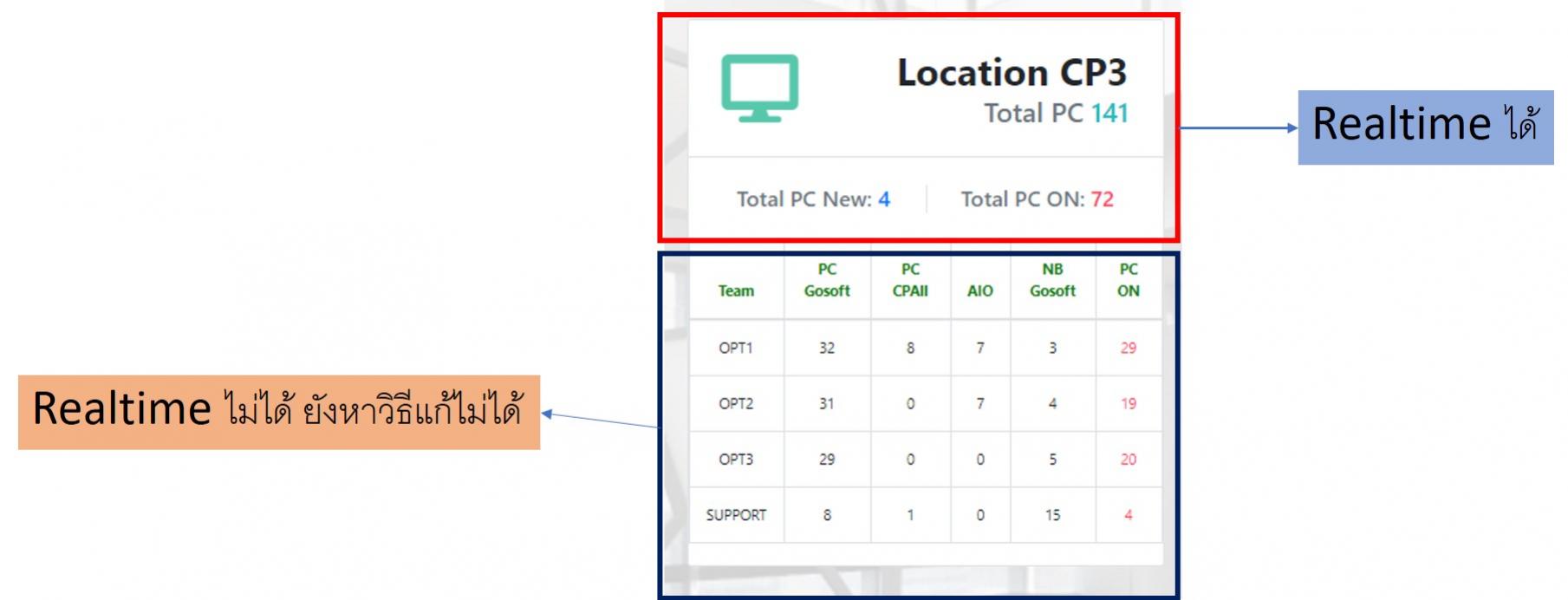
แต่สิ่งที่อยู่ใน table ผม loop ไม่ได้ครับ และ error ครับ
ภาพที่ 1

code ผมแยกเป็นไฟล์ แล้ว inclube เข้ามาครับ
Code (PHP)
<?php
require_once('connection.php');
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) { //ปรับเปลี่ยนเป็น get/ post และ type
// echo "Dashboard : Load Time : " . date("Y-m-d H:i:s");
$d = 'Dashboard : Load Time : ' . date("Y-m-d H:i:s");
// location cp3
// sum total pc on
$totalpcon = 0;
$sql1 = "SELECT location,sum(total) as totalpcon FROM monitorpc.v_check_pc_daily where location ='cp3' and timestamp = CURRENT_DATE group by location ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$totalpcon = $totalpcon + $row['totalpcon'];
}
// --------statuspc--------
$statuspc = 0;
$sql = "SELECT ip, statuspc, count(ip) as countstatus FROM monitorpc.tbl_new_pc where ip LIKE '10.183%' or ip LIKE '10.184%' and statuspc = '2';";
$result2 = $mysqli->query($sql);
while ($row = $result2->fetch_array(MYSQLI_ASSOC)) {
$statuspc = $statuspc + $row['countstatus'];
}
// -------count total pc ------->
$total = 0;
$sql1 = "SELECT team,count(no) as countpc FROM monitorpc.master_pc
where location ='cp3' and (type = 'PC Gosoft' or type = 'Notebook Gosoft' or type = 'All in one')
group by team ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$total = $total + $row['countpc'];
}
// location tara
$totalpcon1 = 0;
$sql1 = "SELECT location,sum(total) as totalpcon1 FROM monitorpc.v_check_pc_daily
where location ='Tara park' and timestamp = CURRENT_DATE group by location ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$totalpcon1 = $totalpcon1 + $row['totalpcon1'];
}
$statuspc1 = 0;
$sql = "SELECT statuspc, count(ip) as countstatus1 FROM monitorpc.tbl_new_pc where ip LIKE '10.150%'
and statuspc = '2';";
$result2 = $mysqli->query($sql);
while ($row = $result2->fetch_array(MYSQLI_ASSOC)) {
$statuspc1 = $statuspc1 + $row['countstatus1'];
}
$total1 = 0;
$sql1 = "SELECT team,count(no) as countpc1 FROM monitorpc.master_pc
where location ='Tara park' group by team ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$total1 = $total1 + $row['countpc1'];
}
// location wfh
$totalpcon2 = 0;
$sql1 = "SELECT location,sum(total) as totalpcon2 FROM monitorpc.v_check_pc_daily
where location ='wfh' and timestamp = CURRENT_DATE group by location ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$totalpcon2 = $totalpcon2 + $row['totalpcon2'];
}
$statuspc2 = 0;
$sql = "SELECT statuspc, count(ip) as countstatus2 FROM monitorpc.tbl_new_pc where ip LIKE '192.168%'
and statuspc = '2';";
$result2 = $mysqli->query($sql);
while ($row = $result2->fetch_array(MYSQLI_ASSOC)) {
$statuspc2 = $statuspc2 + $row['countstatus2'];
}
$total2 = 0;
$sql1 = "SELECT team,count(no) as countpc2 FROM monitorpc.master_pc
where location ='wfh' group by team ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$total2 = $total2 + $row['countpc2'];
}
echo json_encode(['d'=>$d,'totalpcon'=>$totalpcon, 'statuspc'=>$statuspc,'total'=>$total,
'totalpcon1'=>$totalpcon1 , 'statuspc1'=>$statuspc1 ,'total1'=>$total1,
'totalpcon2'=>$totalpcon2 , 'statuspc2'=>$statuspc2 ,'total2'=>$total2
]);
exit;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DashBoard</title>
<link rel="stylesheet" href="bootstrap/bootstrap.css">
<link rel="stylesheet" type="text/css" href="stylesheet/styles.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<script language="javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script>
var getData;
function actionAjax () {
//โค้ด ajax
$.ajax({
type: 'POST',
data: {
rev: 1,
at: (new Date()).getTime()
},
dataType: 'json',
error: (exception, jqXHR)=>{
var msg = '';
if (jqXHR.status === 0) { msg = 'Not connect.\n Verify Network.';
} else if (jqXHR.status === 404) { msg = 'Requested page not found. [404]';
} else if (jqXHR.status === 500) { msg = 'Internal Server Error [500].';
} else if (exception === 'parsererror') { msg = 'Requested JSON parse failed.';
} else if (exception === 'timeout') { msg = 'Time out error.';
} else if (exception === 'abort') { msg = 'Ajax request aborted.';
} else { msg = 'Uncaught Error.\n' + jqXHR.responseText; }
alert(msg);
},
success: rs=>{
getData = rs;
$("#showData").html(rs.d);
$('#totalpcon').html(rs.totalpcon);
$('#statuspc').html(rs.statuspc);
$('#total').html(rs.total);
// tara
$('#totalpcon1').html(rs.totalpcon1);
$('#statuspc1').html(rs.statuspc1);
$('#total1').html(rs.total1);
// wfh
$('#totalpcon2').html(rs.totalpcon2);
$('#statuspc2').html(rs.statuspc2);
$('#total2').html(rs.total2);
}
});
}
$(document).ready(()=>{
actionAjax();
setInterval( actionAjax, 33000);
});
</script>
</head>
<body>
<?php include ('navbar.php');?>
<br>
<br>
<!-- start header -->
<!-- <header class="masthead bg-primary"> -->
<div class="container">
<div class="row ">
<div class="col-lg-12">
<!-- <br><img class="d-block mx-auto mb-4" src="bg/web analysic.png" alt="" width="72" height="72"> -->
<!-- <br><img class="d-block mx-auto mb-4" src="bg/logo dashboard.png"> -->
<!-- <h2 class="display text-center text-uppercase">DashBoard Computer Management</h2> -->
<br>
<div id="showData"></div>
<hr>
<div class="row">
<!-----------------------------------start card cp3---------------------------------->
<?php include ('cardcp3.php');?>
<!-----------------------------------start card tara---------------------------------->
<?php include ('cardtara.php');?>
<!-----------------------------------start card wfh---------------------------------->
<?php include ('cardwfh.php');?>
<!-- ---------------------------------------------------------------------------------------------------------------->
<hr>
<h5 class="text-left">PC OFF</h5>
<br>
<div class="row">
<!-----------------------------------start card cp3---------------------------------->
<?php include ('cardcp3off.php');?>
<!-----------------------------------start card tara---------------------------------->
<?php include ('cardtaraoff.php');?>
<!-----------------------------------start card wfh---------------------------------->
<?php include ('cardwfhoff.php');?>
<!-- <script src="js/slim.js"></script> -->
<script src="js/popper.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2021-02-22 14:22:48 |
By :
chawin1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 4 เขียนโดย : chawin1 เมื่อวันที่ 2021-02-22 21:18:24 ตอบความคิดเห็นที่ : 4 เขียนโดย : chawin1 เมื่อวันที่ 2021-02-22 21:18:24
รายละเอียดของการตอบ ::
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> // library มาก่อน
// การใช้คำสั่ง library มาทีหลัง
<script>
// เมื่อ DOM โหลดเสร็จแล้ว (DOM คือ html object ที่เห็นใน devtools: inspect element)
// ต้องโหลด jquery ก่อนจึงจะสามารถใช้ $(...) ซึ่งเป็นวิธีการเรียก object ของ jquery ได้
$(document).ready(function(){
//...
});
</script>
script tag จะวางไว้ใน <head></head> หรือ <body></body> ก็ได้
แต่ต้องอ้างอิง library ก่อนเรียกใช้งานเสมอ
|
 |
 |
 |
 |
| Date :
2021-02-22 21:39:46 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หรือการวาง code จะเป็นแบบนี้ครับ
Code (PHP)
<?php
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) {
echo '<span style="color:green;">' . date("Y-m-d H:i:s") . ' second row</span><br>';
// ตย. location cp3
// sum total pc on
$totalpcon = 0;
$sql1 = "SELECT location,sum(total) as totalpcon FROM monitorpc.v_check_pc_daily where location ='cp3' and
timestamp = CURRENT_DATE group by location ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$totalpcon = $totalpcon + $row['totalpcon'];
}
// --------statuspc--------
$statuspc = 0;
$sql = "SELECT ip, statuspc, count(ip) as countstatus FROM monitorpc.tbl_new_pc where ip LIKE '10.183%' or ip LIKE
'10.184%' and statuspc = '2';";
$result2 = $mysqli->query($sql);
while ($row = $result2->fetch_array(MYSQLI_ASSOC)) {
$statuspc = $statuspc + $row['countstatus'];
}
// -------count total pc ------->
$total = 0;
$sql1 = "SELECT team,count(no) as countpc FROM monitorpc.master_pc
where location ='cp3' and (type = 'PC Gosoft' or type = 'Notebook Gosoft' or type = 'All in one')
group by team ;";
$result1 = $mysqli->query($sql1);
while ($row = $result1->fetch_array(MYSQLI_ASSOC)) {
$total = $total + $row['countpc'];
}
// loop ในตารางทำไงครับ
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="rt"></div>
<?php
print_r($_POST);
?>
<div class="row">
//-------start card cp3-------->
<?php include ('cardcp3.php');?> // code แสดงผลให้เห็นภาพ เมื่อ include เข้ามา
<div class="col-md-12 col-xl-4">
<div class="card card-social">
<div class="card-block border-bottom">
<div class="row align-items-center justify-content-center">
<div class="col-auto">
<i class="fas fa-desktop text-Info f-36"></i>
</div>
<div class="col text-right">
<h3>Location CP3</h3>
<!-- <h5 class="text-muted ">Total PC <span class="text-c-green mb-0 "> <?php echo $total; ?></span></h5> -->
<h5 class="text-muted ">Total PC <span class="text-c-green mb-0 " id="total"></span></h5>
</div>
</div>
</div>
<div class="card-block">
<div class="row align-items-center justify-content-center card-active">
<div class="col-6">
<!-- <h6 class="text-center m-b-10"><span class="text-muted m-r-5">Total PC New:</span><span class="text-c-
red mb-0 "><a target="_blank" href="pcnew.php"> <?php echo $statuspc; ?></a> </h6> -->
<h6 class="text-center m-b-10"><span class="text-muted m-r-5">Total PC New:</span> <span class="text-c-red
mb-0 "><a target="_blank" href="pcnew.php" id="statuspc"></a></span></h6>
</div>
<div class="col-6">
<!-- <h6 class="text-center m-b-10"><span class="text-muted m-r-5">Total PC ON:</span><span class="text-c-
red mb-0 "> <?php echo $totalpcon; ?></h6> -->
<h6 class="text-center m-b-10"><span class="text-muted m-r-5">Total PC ON:</span> <span class="text-c-red
mb-0 " id="totalpcon"></span></h6>
</div>
</div>
</div> //นอกตารางถึงตรงนี้
//loop ในตารางตรงนี้เชื่อม realtime แบบไหนครับ
<table class="table table-bordered text-center" style="font-size:8pt;">
<thead>
<tr>
<th>Team</th>
<th>PC Gosoft</th>
<th>PC CPAll</th>
<th>AIO</th>
<th>NB Gosoft</th>
<th>PC ON</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT team FROM monitorpc.master_pc where location ='cp3' group by team ;";
$result = $mysqli->query($sql);
while ($row = $result->fetch_array(MYSQLI_ASSOC)) {
$team = $row['team'];
// count opt pc gosoft
$num2 = 0;
$sql2 = "SELECT team as countpc FROM monitorpc.master_pc where location ='cp3'
and type = 'pc gosoft' and team = '$team' ;";
$result2 = $mysqli->query($sql2);
while ($row2 = $result2->fetch_array(MYSQLI_ASSOC)) {
// $countpc = $row2['countpc'];
$num2 += 1;
}
// count opt pc cpall
$num3 = 0;
$sql3 = "SELECT team as countpc FROM monitorpc.master_pc where location ='cp3'
and type = 'pc cpall' and team = '$team' ;";
$result3 = $mysqli->query($sql3);
while ($row3 = $result3->fetch_array(MYSQLI_ASSOC)) {
// $countpc = $row3['countpc'];
$num3 += 1;
}
// all in one
$num4 = 0;
$sql4 = "SELECT team as countpcaio FROM monitorpc.master_pc where location ='cp3'
and type = 'all in one' and team = '$team' ;";
$result4 = $mysqli->query($sql4);
while ($row4 = $result4->fetch_array(MYSQLI_ASSOC)) {
// $countpcaio = $row4['countpcaio'];
$num4 += 1;
}
// notebook gosoft
$num5 = 0;
$sql5 = "SELECT team as countnb FROM monitorpc.master_pc where location ='cp3'
and type = 'notebook gosoft' and team = '$team' ;";
$result5 = $mysqli->query($sql5);
while ($row5 = $result5->fetch_array(MYSQLI_ASSOC)) {
// $countnb = $row5['countnb'];
$num5 += 1;
}
// <<-------------sum pc on opt1 2 3 support------->>
$sql6 = "SELECT team,sum(total) as pcon FROM monitorpc.v_check_pc_daily where location = 'cp3'
and timestamp = CURRENT_DATE and team = '$team'";
$result6 = $mysqli->query($sql6);
while ($row6 = $result6->fetch_array(MYSQLI_ASSOC)) {
$pcon = $row6['pcon'];
}
?>
<tr>
<td><?= $team ?></td>
<td><?= $num2 ?></td>
<td><?= $num3 ?></td>
<td><?= $num4 ?></td>
<td><?= $num5 ?></td>
<td><span class="text-c-red mb-0 "><?php echo $pcon ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
//-----------------------------------start card tara---------------------------------->
<?php include ('cardtara.php');?>
//-----------------------------------start card wfh---------------------------------->
<?php include ('cardwfh.php');?>
<hr>
<h5 class="text-left">PC OFF</h5>
<br>
<div class="row">
//-----------------------------------start card cp3---------------------------------->
<?php include ('cardcp3off.php');?>
//-----------------------------------start card tara---------------------------------->
<?php include ('cardtaraoff.php');?>
//-----------------------------------start card wfh---------------------------------->
<?php include ('cardwfhoff.php');?>
<script>
$(function() {
function realTime() {
setTimeout(function(){
$.ajax({
method: "POST",
data: { rev: 1 }
}).done(function( data ) {
$("#rt").html(data);
$("#totalpcon").html(data);
$("#statuspc").html(data);
$("#total").html(data);
});
realTime();
}, 20000);
}
realTime();
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2021-02-22 21:47:35 |
By :
chawin1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอยกมากระทู้นี้ จะได้ไม่ต้องเปิดกลับไปมา

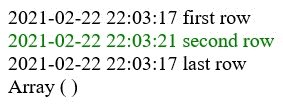
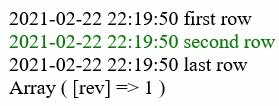
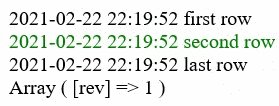
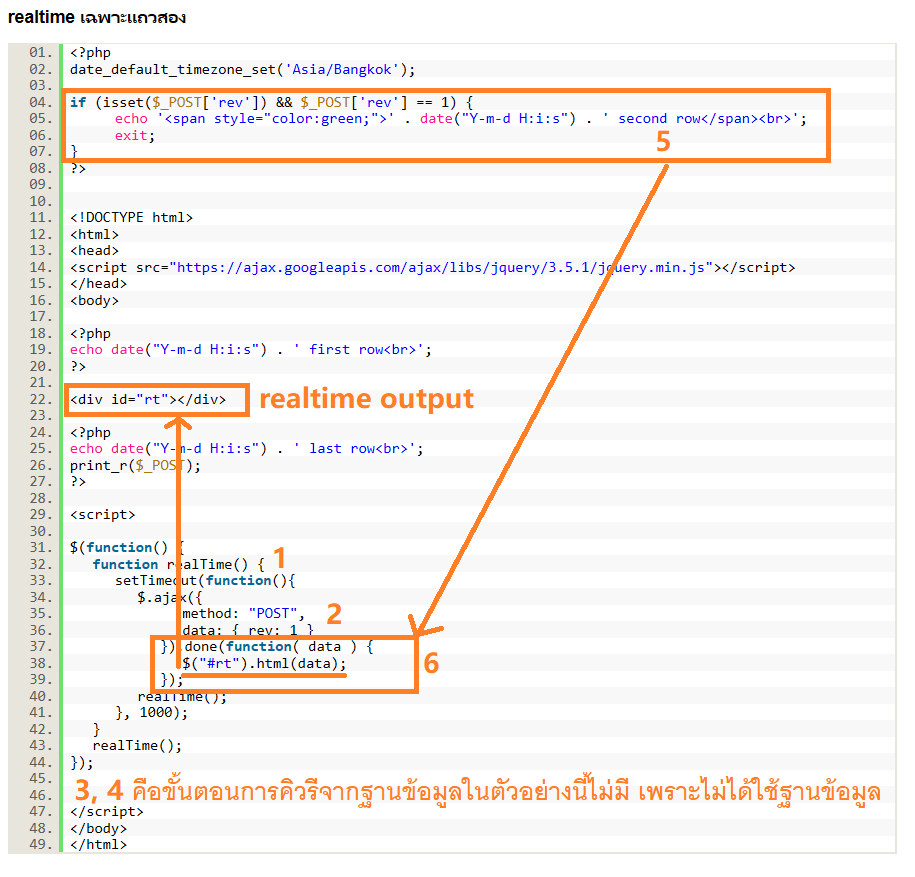
realtime เฉพาะแถวสอง
<?php
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) {
echo '<span style="color:green;">' . date("Y-m-d H:i:s") . ' second row</span><br>';
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<?php
echo date("Y-m-d H:i:s") . ' first row<br>';
?>
<div id="rt"></div>
<?php
echo date("Y-m-d H:i:s") . ' last row<br>';
print_r($_POST);
?>
<script>
$(function() {
function realTime() {
setTimeout(function(){
$.ajax({
method: "POST",
data: { rev: 1 }
}).done(function( data ) {
$("#rt").html(data);
});
realTime();
}, 1000);
}
realTime();
});
</script>
</body>
</html>

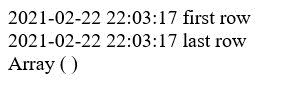
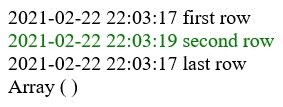
realtime ทุกแถวแบบ full template (แต่จะโหลดช้าถ้า page มีข้อมูลเยอะ)
<?php
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) {
// ในนี้เป็นเขต response data แบบ realtime (ขั้นตอน 5) เพื่อส่งกลับไปยัง client แล้วนำไป update html ต่อไป(ขั้นตอน 6)
echo '<span style="">' . date("Y-m-d H:i:s") . ' first row</span><br>'; //ย้ายมาที่นี่
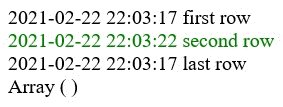
echo '<span style="color:green;">' . date("Y-m-d H:i:s") . ' second row</span><br>';
echo '<span style="">' . date("Y-m-d H:i:s") . ' last row</span><br>'; //ย้ายมาที่นี่
print_r($_POST);
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<?php
//echo date("Y-m-d H:i:s") . ' first row<br>';
?>
<div id="rt"></div>
<?php
//echo date("Y-m-d H:i:s") . ' last row<br>';
//print_r($_POST);
?>
<script>
$(function() {
function realTime() {
setTimeout(function(){
$.ajax({
method: "POST",
data: { rev: 1 }
}).done(function( data ) {
$("#rt").html(data);
});
realTime();
}, 1000);
}
realTime();
});
</script>
</body>
</html>

...มีต่อ
|
ประวัติการแก้ไข
2021-02-22 22:23:14
 |
 |
 |
 |
| Date :
2021-02-22 22:17:50 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

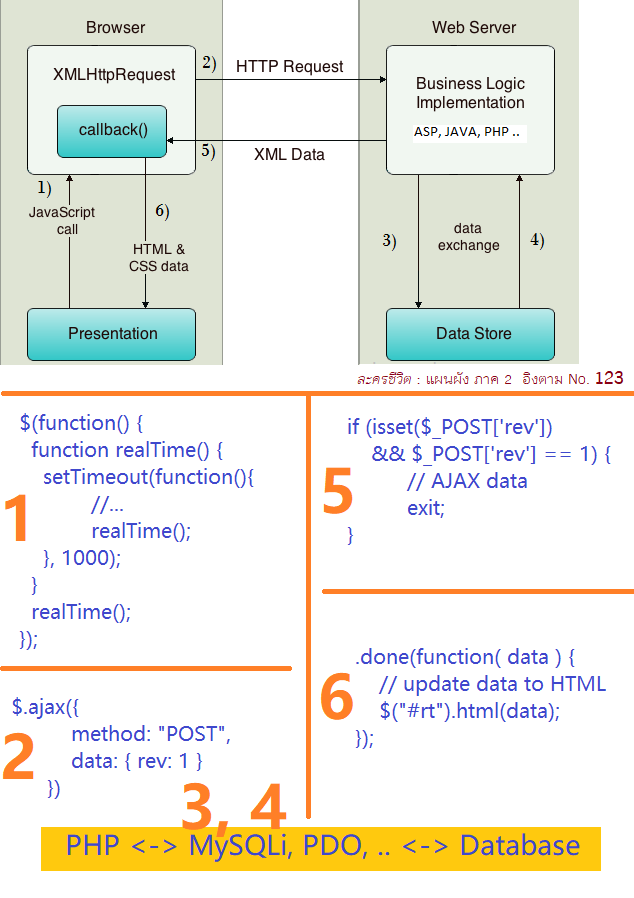
5, 6 สำคัญเพราะมีผลต่อ ข้อมูล/ตำแหน่ง ในการอัปเดต html ตามเวลาให้เหมือนเป็น realtime
5 - ทำงานอยู่ฝั่ง server เตรียมป้อนข้อมูลให้ client หรือที่เราพูดติดปากว่า response data
6 - ทำงานฝั่ง client เมื่อรับข้อมูลมาจาก 5 ให้ปรับปรุงหรือเขียนข้อมูลใหม่ตามที่เราต้องการ
ในที่นี้คือ $("#rt").html(data);
คำสั่ง jquery นี้ เขียน response data ที่เก็บไว้ในตัวแปรชื่อ data ไปยัง html element ที่มี id="rt"
วันนี้แค่นี้ก่อนครับ ไม่ไหว
เดี๋ยวมาต่อกับการหั่น data ทั้งจาก server/client เมื่อว่าง ... 
|
ประวัติการแก้ไข
2021-02-22 22:49:10
2021-02-22 22:50:42
 |
 |
 |
 |
| Date :
2021-02-22 22:38:50 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำดูแล้วไม่ถูกครับ
|
 |
 |
 |
 |
| Date :
2021-02-23 11:48:26 |
By :
chawin1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:การศึกษาแบบทางลัด ก็จะถูกธาตุไฟเข้าแทรก เป็นเรื่องธรรมดา
คุณต้องใช้ความพยายามและพลังงานมากกว่าคนอื่นหลายเท่า
เพราะศึกษาพื้นฐานไปพร้อมๆ กับการประยุกต์ใช้
ทั้ง client-side (HTML, JS, CSS) และ server-side(PHP, Database)
ดังนั้น ผมจะปูพื้นฐานให้พอสังเขป เนื่องจากเนื้อหามันเยอะมากกกๆ ที่เหลือค่อยไปค้นคว้าเอง
เทคนิคขั้นสูงในการเรียนรู้สิ่งใหม่ คือ อย่าเน้นจำ (เพราะไม่มีทางจำได้หมด)
พยายามทำความเข้าใจก็พอ พวกไวยากรณ์ หรือ คำสั่งต่างๆ ก็เปิดเอกสารอ้างอิงเอา
พื้นฐานที่ควรรู้
1.
id เป็นป้ายประจำตัวที่ไม่ซ้ำกันของ HTML element ถูกกำหนดด้วย id="x"
เวลาจะเรียกจาก jquery เราจะอ้างอิง id ด้วยเครื่องหมาย # นำหน้า
$("#x") ถ้าเป็น class ป้ายประจำตัวแบบกลุ่ม(ซ้ำได้) ของ HTML element
ถูกกำหนดด้วย class="y" เวลาอ้างอิงจาก jquery ใช้ . นำหน้า $(".y")
ส่วน selector ที่ไม่มีอะไรนำหน้าจะเป็นการอ้างอิง element ตาม tag
เช่น <table><tr><td></td></tr></table>
$("table") คือ เลือกทุก element ที่มี tag เป็น table
$("tr") คือ เลือกทุก element ที่มี tag เป็น tr
*** อะไรที่ถูกครอบด้วย $("...") เรียกว่า jquery selector ***
2.
การกำหนดตัวแปรเพื่อใช้ในฝั่ง client สำหรับ response data ทำในเมธอด done(แบบใหม่) หรือ success option(แบบเก่า)
.done(function( ตัวแปร ) { ในตัวอย่างผมตั้งให้เป็น data ===> .done(function( data ) {
3.

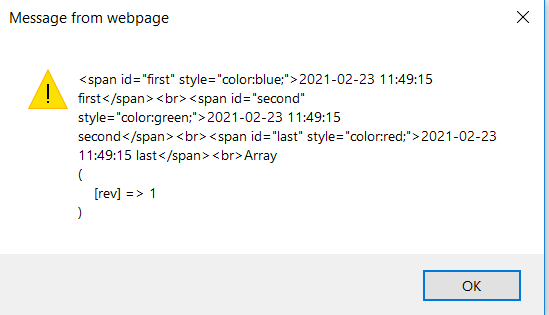
เวลาต้องการตรวจสอบ response data ใช้ alert หรือ console
เวลาศึกษาให้ลองเอา exit(); ออก และ/หรือ วาง if(isset(...)) จาก ajax request ไว้ในตำแหน่งอื่น
ที่ไม่ใช่บนสุด แล้วสังเกต response ที่ได้รับว่าแตกต่างกันอย่างไร ทำไมต้องวางไว้แบบนั้น
*** ถ้าเข้าใจ จะเห็นว่าทุกอย่าง ที่ส่งออกเพื่อแสดงผลด้วยคำสั่ง เช่น echo, print_r ที่ทำใน if(isset(...)) จาก ajax request
จะเป็นพื้นที่สงวนไม่แสดงผลออกทาง html ให้ user เห็น ตราบใดที่ยังไม่สั่งอัปเดตใน done ดังนั้น การ output ส่วนนี้จึงเปรียบเหมือน "จุดกักข้อมูล" ***
*** ระวังก่อนใช้ alert, console ต้องปิด realtime ก่อน ***
ลองดูตัวอย่างนี้
แยก reponse data ไปอัปเดตในตำแหน่งที่ต้องการด้วย DOM element
<?php
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) {
echo '<span id="first" style="color:blue;">' . date("Y-m-d H:i:s") . ' first</span><br>';
echo '<span id="second" style="color:green;">' . date("Y-m-d H:i:s") . ' second</span><br>';
echo '<span id="last" style="color:red;">' . date("Y-m-d H:i:s") . ' last</span><br>';
print_r($_POST);
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<style>
/* ตีเส้นตาราง */
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
/* เว้นระยะห่างภายในตาราง เพื่อให้ดูง่าย */
th, td {
padding: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div>
<table>
<tr>
<td id=""></td>
<td id="c1"></td>
<td id=""></td>
</tr>
<tr>
<td id="c3"></td>
<td id=""></td>
<td id="c2"></td>
</tr>
</table>
</div>
<script>
$(function() {
function realTime() {
setTimeout(function(){ // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
$.ajax({
method: "POST",
data: { rev: 1 }
}).done(function( data ) {
//alert(data);
dataDOM = new DOMParser().parseFromString(data, 'text/html'); // dataDOM คือ DOM element
//alert($(dataDOM).find("#first").prop('outerHTML'));
//console.log($(dataDOM).find("#first").prop('outerHTML'));
$("#c1").html($(dataDOM).find("#first").prop('outerHTML'));
$("#c2").html($(dataDOM).find("#second").prop('outerHTML'));
$("#c3").html($(dataDOM).find("#last").prop('outerHTML'));
});
realTime(); // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
}, 1000); // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
}
realTime();
});
</script>
</body>
</html>

จะเห็นว่าการแสดงผลไม่เนียนตา เนื่องจากก่อน ajax request ตารางใน body ว่างเปล่า
และมันจะรอจนกว่าครบเวลาตามการสั่งการของ setTimeout จึงจะมีการอัปเดตข้อมูล
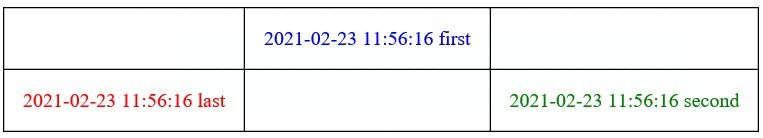
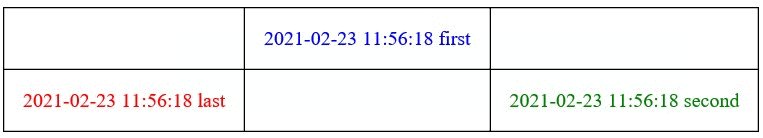
เหตุนี้ จึงต้องวางโครง html(template) ให้เหมือนกับการแสดงผลแบบ realtime
แก้เฉพาะ body
<div>
<table>
<tr>
<td id=""></td>
<td id="c1"><?php echo '<span id="first" style="color:blue;">' . date("Y-m-d H:i:s") . ' first</span>'; ?></td>
<td id=""></td>
</tr>
<tr>
<td id="c3"><?php echo '<span id="last" style="color:red;">' . date("Y-m-d H:i:s") . ' last</span>'; ?></td>
<td id=""></td>
<td id="c2"><?php echo '<span id="second" style="color:green;">' . date("Y-m-d H:i:s") . ' second</span>'; ?></td>
</tr>
</table>
</div>
ข้อสังเกต
find("#...") เป็น id ที่สัมพันธ์กับ และมีอยู่ใน if (isset($_POST['rev']) && $_POST['rev'] == 1) {//...}
เพื่อแยกชิ้นของ resposne HTML ไปวางในตำแหน่งต่างๆ เพื่อแสดงผลต่อ user
ต่อไปจะเป็นตัวอย่างสุดท้าย การ realtime เฉพาะ dynamic content(พวกตัวแปร) ไม่รวม template (html,css,js+layout)
ด้วย json object...รอติดตาม
ผมจะยังไม่ยุ่งกับงานจริงของคุณ...ให้คุณได้ใช้เวลาศึกษาพื้นฐานให้พอเข้าใจบ้าง
แต่ตัวอย่างที่ให้สามารถนำไปประยุกต์ใช้ได้จริง
|
ประวัติการแก้ไข
2021-02-23 12:58:01
 |
 |
 |
 |
| Date :
2021-02-23 12:54:05 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:ก่อนอื่นทำความรู้จักกับ JSON Object
JSON คือ การรับส่งข้อมูลในรูปแบบหนึ่ง โดยมีโครงสร้างลักษณะนี้
{ "key1":"value1", "key2":"value2", "key3":"value3" } เช่น
{ "name":"John", "age":30, "car":null }
*** ชื่อ key ต้องอยู่ในเครื่องหมายคำพูด "..." ส่วนค่าของ value มีรูปแบบดังนี้
ถ้าข้อมูลเป็น string(ข้อความ) ต้องอยู่ในเครื่องหมายคำพูด "..."
แต่ถ้าเป็นตัวเลขหรือ null(ค่าว่าง) ไม่ต้องมี "..." ***
เวลาเรียก ใช้ จุด(.) คั่นระหว่างตัวแปรกับคีย์
ตัวแปร.ชื่อคีย์
เช่น
data = { "name":"John", "age":30, "car":null }
data.name ได้ John
data.age ได้ 30
data.car ได้ null หรือ ค่าว่าง
ต่อมา option ที่ต้องเพิ่มในเมธอด ajax() คือ dataType
$.ajax({
method: "...",
//...
dataType: "json"
});
จาก No.11 เราสามารถกำหนด dataType เป็น "html" แทนการใช้ DOMParser()
$.ajax({
method: "POST",
data: { rev: 1 },
dataType: "html"
}).done(function( data ) {
//alert(data);
//alert($(data).filter("#first").prop('outerHTML'));
//console.log($(data).filter("#first").prop('outerHTML'));
// ถ้าระบุ dataType: "html" และเลือก/เรียก element จาก response ที่เป็น top-level ใช้เมธอด filter() แทน find()
$("#c1").html($(data).filter("#first").prop('outerHTML'));
$("#c2").html($(data).filter("#second").prop('outerHTML'));
$("#c3").html($(data).filter("#last").prop('outerHTML'));
});
dataType ที่สามารถกำหนดได้ ได้แก่ "xml", "html", "json", "jsonp", "text" และ "script"
รายละเอียดของแต่ละอัน...ไปศึกษาเองในภายหลัง ในตัวอย่างผมอธิบายให้สามแบบคือ "text" (เมื่อไม่ใส่ dataType), "html", "json"
ตัวอย่างสุดท้าย เป็นวิธีที่ได้รับความนิยมเป็นจำนวนมาก และลดปริมาณการรับส่งข้อมูล response data เพื่อให้การประมวลผลเร็วขึ้น
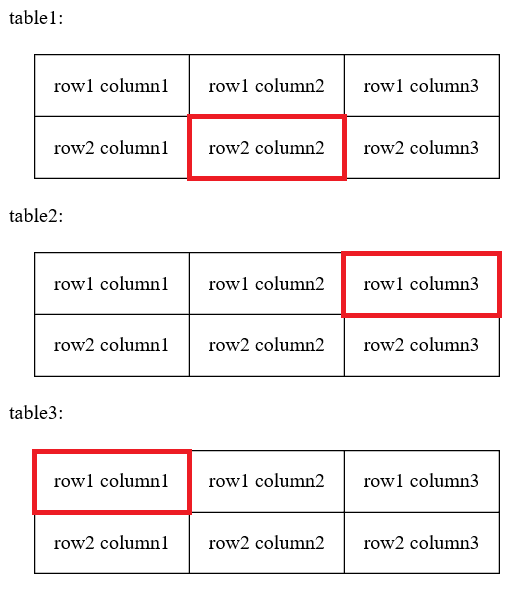
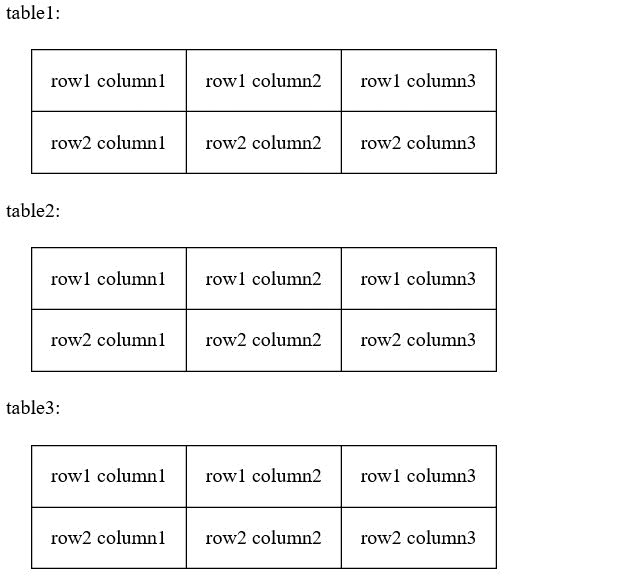
สมมติมี โครง html ตามนี้
<div>
table1:
<table id="table1">
<tr>
<td id="t1r1c1">row1 column1</td>
<td id="t1r1c2">row1 column2</td>
<td id="t1r1c3">row1 column3</td>
</tr>
<tr>
<td id="t1r2c1">row2 column1</td>
<td id="t1r2c2">row2 column2</td>
<td id="t1r2c3">row2 column3</td>
</tr>
</table>
table2:
<table id="table2">
<tr>
<td id="t2r1c1">row1 column1</td>
<td id="t2r1c2">row1 column2</td>
<td id="t2r1c3">row1 column3</td>
</tr>
<tr>
<td id="t2r2c1">row2 column1</td>
<td id="t2r2c2">row2 column2</td>
<td id="t2r2c3">row2 column3</td>
</tr>
</table>
table3:
<table id="table3">
<tr>
<td id="t3r1c1">row1 column1</td>
<td id="t3r1c2">row1 column2</td>
<td id="t3r1c3">row1 column3</td>
</tr>
<tr>
<td id="t3r2c1">row2 column1</td>
<td id="t3r2c2">row2 column2</td>
<td id="t3r2c3">row2 column3</td>
</tr>
</table>
</div>
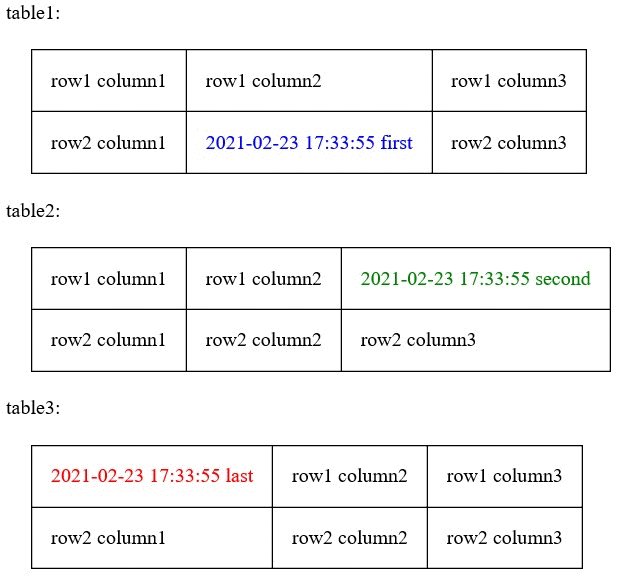
และส่วน/ตำแหน่ง ที่ต้องการทำ realtime คือ ในกรอบสีแดง

ทำได้โดย
realtime เฉพาะ dynamic content (ไม่รวม template หรือ html) ด้วย JSON Object
<?php
date_default_timezone_set('Asia/Bangkok');
if (isset($_POST['rev']) && $_POST['rev'] == 1) {
// ขั้นตอน 3, 4 จากแผนผัง - ถ้ามีการคิวรีจากฐานข้อมูลวางไว้ตรงนี้ ก่อนทำ JSON
// ...
// สร้าง string ให้อยู่ในรูปแบบของ JSON
$jsonObj = '{'
. '"first":"' . date('Y-m-d H:i:s') . ' first"' . ', '
. '"second":"' . date('Y-m-d H:i:s') . ' second"' . ', '
. '"last":"' . date('Y-m-d H:i:s') . ' last"'
. '}' ;
echo $jsonObj; // ถ้า $jsonObj เป็นอาร์เรย์ สามารถใช้ฟังก์ชัน json_encode() เพื่อส่งกลับข้อมูลแบบ JSON
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<style>
/* ตีเส้นตาราง */
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
/* เว้นระยะห่างภายในตาราง เพื่อให้ดูง่าย */
th, td {
padding: 15px;
}
/* เว้นระยะห่างระหว่างตาราง */
table {
margin: 20px;
}
/* กำหนดสีตัวหนังสือใน table1 ที่ทำงานแบบ realtime */
#table1 .realtime {
color: blue;
}
/* กำหนดสีตัวหนังสือใน table2 ที่ทำงานแบบ realtime */
#table2 .realtime {
color: green;
}
/* กำหนดสีตัวหนังสือใน table3 ที่ทำงานแบบ realtime */
#table3 .realtime {
color: red;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div>
table1:
<table id="table1">
<tr>
<td id="t1r1c1">row1 column1</td>
<td id="t1r1c2">row1 column2</td>
<td id="t1r1c3">row1 column3</td>
</tr>
<tr>
<td id="t1r2c1">row2 column1</td>
<td id="t1r2c2">row2 column2</td>
<td id="t1r2c3">row2 column3</td>
</tr>
</table>
table2:
<table id="table2">
<tr>
<td id="t2r1c1">row1 column1</td>
<td id="t2r1c2">row1 column2</td>
<td id="t2r1c3">row1 column3</td>
</tr>
<tr>
<td id="t2r2c1">row2 column1</td>
<td id="t2r2c2">row2 column2</td>
<td id="t2r2c3">row2 column3</td>
</tr>
</table>
table3:
<table id="table3">
<tr>
<td id="t3r1c1">row1 column1</td>
<td id="t3r1c2">row1 column2</td>
<td id="t3r1c3">row1 column3</td>
</tr>
<tr>
<td id="t3r2c1">row2 column1</td>
<td id="t3r2c2">row2 column2</td>
<td id="t3r2c3">row2 column3</td>
</tr>
</table>
</div>
<script>
$(function() {
function realTime() {
setTimeout(function(){ // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
$.ajax({
method: "POST",
data: { rev: 1 },
dataType: "json" // ส่วนที่เพิ่มเข้ามาในตัวอย่างนี้
}).done(function( data ) {
//alert(data.first);
//console.log(data);
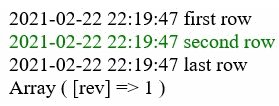
$("#t1r2c2").html(data.first); // อัปเดต html สำหรับ date ที่มีคำว่า first
$("#t1r2c2").addClass("realtime"); // เพิ่มคลาส realtime เพื่อเปลี่ยนสีตัวหนังสือ
$("#t2r1c3").html(data.second); // อัปเดต html สำหรับ date ที่มีคำว่า second
$("#t2r1c3").addClass("realtime"); // เพิ่มคลาส realtime เพื่อเปลี่ยนสีตัวหนังสือ
$("#t3r1c1").html(data.last); // อัปเดต html สำหรับ date ที่มีคำว่า last
$("#t3r1c1").addClass("realtime"); // เพิ่มคลาส realtime เพื่อเปลี่ยนสีตัวหนังสือ
});
realTime(); // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
}, 1000); // ถ้าจะใช้ alert, console ให้คอมเมนต์บรรทัดนี้เพื่อปิด realtime ก่อน
}
realTime();
});
</script>
</body>
</html>
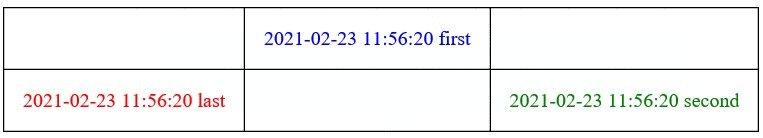
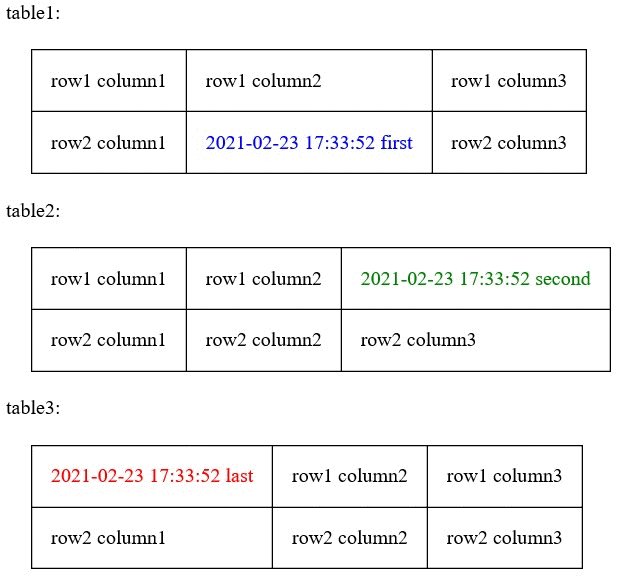
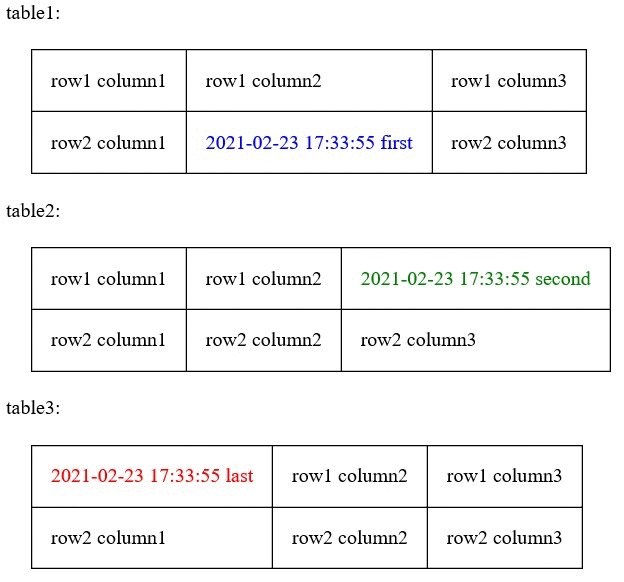
ผลลัพธ์

ลองฝึกด้วยการเปลี่ยนตำแหน่ง realtime เป็นคอลัมน์อื่น และปรับแต่งส่วนต่างๆ จนคล่องและเข้าใจการทำงานแล้ว
ค่อยลงมือกับงานจริง โดยพยายามมองภาพรวมหรือโครงสร้างของโค้ดให้ออก แล้วลองใช้ความรู้พื้นฐานที่ผมทิ้งไว้ให้ไปแก้ปัญหาดู
แต่ถ้ามีส่วนไหนไม่เข้าใจ(จากตัวอย่าง) ก็ถามได้ทันที
 Quote: Quote:ส่วนโค้ดการคิวรีจาก database ให้วางใน if (isset($_POST['rev']) && $_POST['rev'] == 1) {//...} เลยครับ
แต่เฉพาะ realtime ถ้าส่วนไหนไม่ได้ทำ realtime วางไว้นอก if (isset($...
หลักสูตร ajax realtime แบบรวบรัดตัดตอน 
...จบ...
|
 |
 |
 |
 |
| Date :
2021-02-23 18:26:04 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
HTML Tag Table เต็มยศ
Code (PHP)
<body>
<table id="tblFucker">
<thead>
<tr>
<th>รหัส</th>
<th>ชื่อ</th>
</tr>
</thead>
<tbody></tbody>
<tfoot></tfoot>
</table>
<script>
var arrJS = []; // สมมติว่า เป็นข้อมูลที่ดึงมาจาก DB Server
var objJS1 = { comCode: '001', comName: 'PC-11' };
arrJS.push(objJS1);
var objJS2 = { comCode: '002', comName: 'PC-12' };
arrJS.push(objJS2);
var objJS3 = { comCode: '003', comName: 'PC-13' };
arrJS.push(objJS3);
var tblFucker = $("#tblFucker");
for (var i = 1; i < arrJS.length; i++) {
let tmpLtr = `<tr><td>${arrJS[i-1].comCode}</td><td>${arrJS[i-1].comName}</td></tr>`
$(tblFucker).find('tbody').append(tmpLtr);
}
</script>
</body>
คำว่า Realtime จริงฯ ยกตัวอย่างจริง เช่น
อีแดง ทำงานอยู่ สงขลา ทำงานไปด้วยให้ผัวจับนมไปด้วย เปิดหน้าจอ รับออเดอร์ลูกค้า อีนี่ดูเฉยฯ
อีดำ ทำงานอยู่ เชียงใหม่ ทำงานไปด้วยให้ผัวจับนมไปด้วย เปิดหน้าจอ รับออเดอร์ลูกค้า อีนี่ดูเฉยฯ
อีหนูของป๋า ทำงานอยู่ บนตัก เปิดหน้าจอ นั่งฯยืนฯ ทำการเพิ่มข้อมูลจริงฯเลย
อีทั้งหลายต้องเห็นข้อมูลที่เพิ่มทันทีทันใด โดยปราศจากข้อแม้
|
 |
 |
 |
 |
| Date :
2021-03-04 10:29:06 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ว่างฯก็เข้า www.youtube.com พิมพ์คำว่า โยเดีย ที่คิด(ไม่)ถึง
มันมีเพลงแรพท่อนหนึ่งมันร้องเพราะมากฯ เลย
เธอจะรู้หรือเปล่า? เธอจะเห็นหรือเปล่า?
อยุธยาเมืองเก่า เธอเห็นหมีหรือเปล่า?
...
...
...
ปล. เราเปิด ติ๊กต๊อก เห็นมันเต้นกันทั้งวัน ถ่างแข้ง ถ่างขา แหก แหวก นมเป็นนม
จนเราอดคิดไม่ได้ว่า วันฯหนึ่ง มันไม่กินข้าวกันเลยนะเนี่ยพวกนี้
อีกสิบยี่สิบสามสิบสี่สิบห้าสิบ ปีข้างหน้า ถ้าลูกหลานตัวเองมาเห็นและถามว่า แม่ฯ นั่นใช่แม่ใช่ไหม?
เราคิดไม่ออกจริงฯเลยจะตอบว่าอย่างไร?
|
 |
 |
 |
 |
| Date :
2021-03-04 10:55:17 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|