 |
|
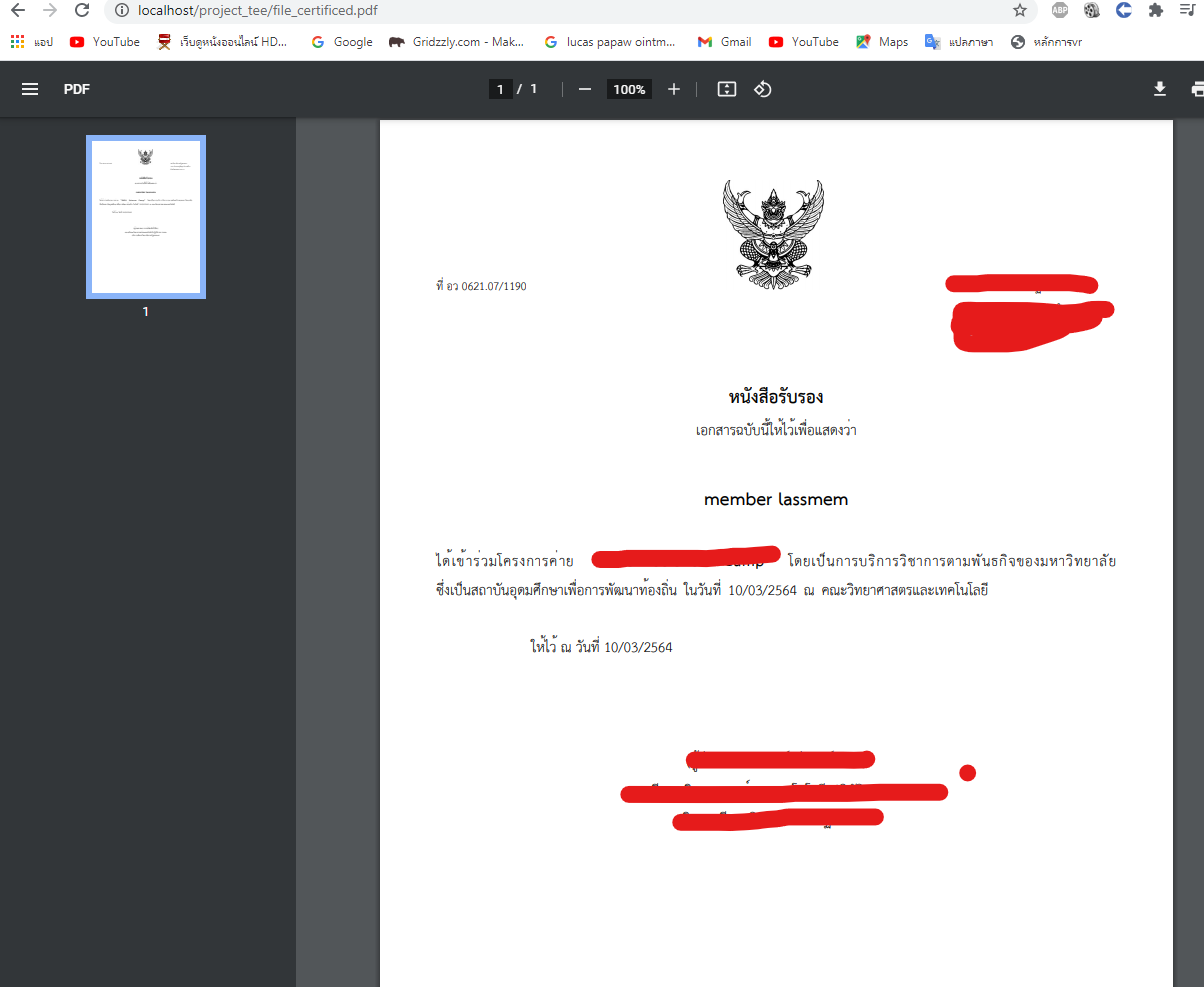
จากที่เคยได้สอบถามในกระทู้ก่อนเรื่องการทำประกาศนียบัตร ตอนนี้ก็ทำได้แล้วนะคะโดยใช้รูปแบบอย่างง่ายโดยการใช้Mpdf
แต่จากที่ได้ทำรูปแบบผลที่ได้จะได้ตามแบบกระทู้นี้ค่ะ https://www.thaicreate.com/community/html-to-pdf-and-add-fontthai-mpdf-php.html
เลยอยากจะมาปรึกษาสองเรื่องค่ะ
เรื่องที่1. สมมุติว่า user กดปุ่มแสดงใบรับรอง หน้าที่แสดงก็จะไปยังหน้านี้เลยทันที

โดยที่ไม่ต้องกดปุ่ม a href="file_certificed.pdf" ต้องทำยังไงคะต้องปรับแก้โค้ดตรงไหนคะ
เรื่องที่2. ถ้าเครื่องแม่ต้องเก็บข้อมูลไฟล์ประกาศนียบัตรของผู้ใช้ทุกคนคงจะเปลืองเนื้อที่ความจำมากเพราะต่อให้ฐานข้อมูลเก็บแค่ชื่อไฟล์ก็จริงแต่ในคอมพิวเตอร์ก็ต้องมีการไฟล์ของประกาศนียบัตรนั้นไว้ ถ้าเราอยากจะให้เว็ปไซต์ทำงานโดยที่เมื่อผู้ใช้กดปุ่มแสดงใบประกาศนียบัตร ก็จะแสดงไฟล์pdfนั้นโดยที่ ดึงข้อมูลจากฐานข้อมูลมาสร้างเป็นไฟล์ .pdf และแสดงทันทีโดยที่ไม่ต้องบันทึกไฟล์นั้นลงเครื่องมันสามารถทำแบบนี้ได้ไหมคะ???
หรือถ้ามันจำเป็นต้องมีการบันทึกไฟล์ที่ได้จากMpdfลงเครื่องก่อนถึงจะแสดงไฟล์นั้นได้เราสามารถบันทึกซ้อนทับกันได้มั้ยค่ะ เหมือนเราSave ไฟล์Wordรอบแรก ตั้งชื่อว่า 123.doc หลังจากนั้นเราสร้างเอกสารใหม่ขึ้นมาแต่ก็บันทึกทับในไฟล์ที่ชื่อว่า 123.doc แบบนี้อ่ะค่ะ ซึ่งปัจจุบันเข้าใจว่าcodeที่ใช้อยู่ก็จะเป็นการทำงานในลักษณะนี้เพราะจริงๆในส่วนของ sqlที่ดึงฐานข้อมูล ณ ตอนนี้ตั้งค่าแบบตายตัวไว้ค่ะเพื่อให้ง่ายต่อการทดสอบ แต่อนาคตจะทำให้เป็นsqlที่รับค่า ID มาจากอีกฟอร์มแล้วใช้การดึงข้อมูลตามค่าที่รับมา
รบกวนขอความคิเห็นทั้งสองเรื่องด้วยค่ะ
อันนี้เป็นcodeที่ทำค่ะ
Code (PHP)
<?php
// Require composer autoload
require_once __DIR__ . '/vendor/autoload.php';
include "connect.php";
$defaultFontConfig = (new Mpdf\Config\FontVariables())->getDefaults();
$fontData = $defaultFontConfig['fontdata'];
$mpdf = new \Mpdf\Mpdf(['tempDir' => __DIR__ . '/tmp',
'fontdata' => $fontData + [
'sarabun' => [
'R' => 'THSarabunNew.ttf',
'I' => 'THSarabunNewItalic.ttf',
'B' => 'THSarabunNewBold.ttf',
'BI' => "THSarabunNewBoldItalic.ttf",
]
],
]);
ob_start(); // Start get HTML code
?>
<!DOCTYPE html>
<html>
<head>
<title>PDF</title>
<link href="https://fonts.googleapis.com/css?family=Sarabun&display=swap" rel="stylesheet">
<style>
body {
font-family: sarabun ;
font-size: 16px;
}
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 100;
}
div.a {
font-size: 20px;
}
div.b {
font-size: 25px;
}
</style>
</head>
<body>
<?php
$result = mysqli_query($conn,"select * from join_camp WHERE id_member = '3'");
$row = mysqli_fetch_array($result);
$id_camp = $row['id_camp'];
$name_member = $row['name_member'];
$result2 = mysqli_query($conn,"select * from camp_data WHERE id_camp = '$id_camp'");
$row2 = mysqli_fetch_array($result2);
$name_camp = $row2['name_camp'];
$Event_Date = $row2['Event_Date'];
$location = $row2['location'];
?>
ที่ อว 0621.07/1190
<img src="images\ตราครุฑ.jpg" width="60" class="center"/>
xxxxxxxxxxxx<br></br>
๖๘๐xxxxxxxxxxxxxxxx<br></br>
.xxxxxxxxxxxxxx
<br></br>
<div align ="center" class="b" >
<strong><br></br> หนังสือรับรอง</strong>
</div>
<div align ="center" class="a">
เอกสารฉบับนี้ให้ไว้เพื่อแสดงว่า
</div>
<div align ="center" class="b" >
<strong><br></br><?php echo $name_member ?> </strong>
</div>
<div style="text-align:justify;" class="a" >
<br></br>ได้เข้าร่วมโครงการค่าย<strong> "<?php echo $name_camp ?>" </strong>โดยเป็นการบริการวิชาการตามพันธกิจของมหาวิทยาลัย
ซึ่งเป็นสถาบันอุดมศึกษาเพื่อการพัฒนาท้องถิ่น ในวันที่ <?php echo $Event_Date ?> ณ <?php echo $location ?>
</div>
<div class="a" >
<br> ให้ไว้ ณ วันที่ <?php echo $Event_Date ?></br>
</div>
<div align ="center" class="a">
<br></br> <br></br> <br></br> xxxxxxxxxxxxxxxxxxx
</div>
<div align ="center" class="a">
xxxxxxxxxxxxxxxxxxxx
</div>
<div align ="center" class="a">
อธิการบดีxxxxxxxx
</div>
</body>
</html>
<?php
$html = ob_get_contents();
$mpdf->WriteHTML($html);
$mpdf->Output("file_certificed.pdf");
ob_end_flush();
?>
ดาวโหลดรายงานในรูปแบบ PDF <a href="file_certificed.pdf">คลิกที่นี้</a>
Tag : PHP, MySQL, JavaScript, jQuery, PDF
|
ประวัติการแก้ไข
2021-03-30 23:29:15
|
 |
 |
 |
 |
| Date :
2021-03-30 23:28:05 |
By :
_dbt |
View :
3419 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |