 |
ฉันต้องการไม่ให้สัญลักษณ์ marker symbol ซ้ำกัน มี code แนะนำฉันหรือไม่ |
| |
 |
|
|
 |
 |
|
ฉันขอสอบถาม 1 ปัญหา
-ฉันหา code สำหรับการเปลี่ยนสัญลักษณ์ของแต่ละ load โดยไม่ซ้ำกัน
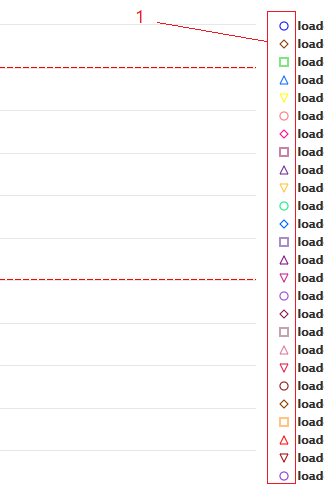
ดังรูปภาพ เลข 1 ฉันต้องการไม่ให้สัญลักษณ์ซ้ำกัน
พอมี code หรือตัวอย่างหรือไม่

ฉันขอบคุณ
Code (PHP)
marker: {
symbol: "triangle"
},
-ฉันได้ลองกำหนดตาม code ด้านบน
กำหนดไปบน data ของฉันแต่ทำได้เพียงกำหนดสูงสุด 5 data
Default: “circle”
Options: “none”, “circle”, “square”, “triangle” and “cross”
ฉันต้องการให้ automatic run
Code (PHP)
Highcharts.chart('container', {
chart: {
//????????? ??????? ??????????????? line ????????
zoomType: 'xy',
},
title: {
text: ""//????????
},
yAxis: {
plotLines: [{
color: '#FF0000',
dashStyle: 'ShortDash',
width: 2,
value: 10,
},{color: '#FF0000',
dashStyle: 'ShortDash',
width: 2,
value: 20,
},{color: '#FF0000',
dashStyle: 'ShortDash',
width: 2,
value: 30,
}],
title: {
text: '}
},
legend: {
layout: 'vertical', //?????????????
align: 'right', //???????
verticalAlign: 'top',//???????????????????
x: -0, //???????????
y: 30, //??????????
borderWidth: 0 //?????????
},
plotOptions: {
series: {
marker: {
fillColor: '#FFFFFF', //??????
lineWidth: 1,//?????????????????
lineColor: null ,
showInLegend: true,
}
}
},
series: [{
code
Tag : PHP, HTML, CSS, CakePHP, FuelPHP
|
ประวัติการแก้ไข
2021-05-26 18:40:33
|
 |
 |
 |
 |
| Date :
2021-05-26 18:37:47 |
By :
เสี่ยน |
View :
822 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Spriting also does the job.
https://css-tricks.com/spriting-img/
|
 |
 |
 |
 |
| Date :
2021-05-26 21:37:27 |
By :
พญามัจจุราช |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|