 |
กำลังฝึกดึงข้อมูลจากSQL server ด้วยajax แต่ข้อมูลไม่ขึ้นคับ ควรแก้ตรงไหน |
| |
 |
|
|
 |
 |
|
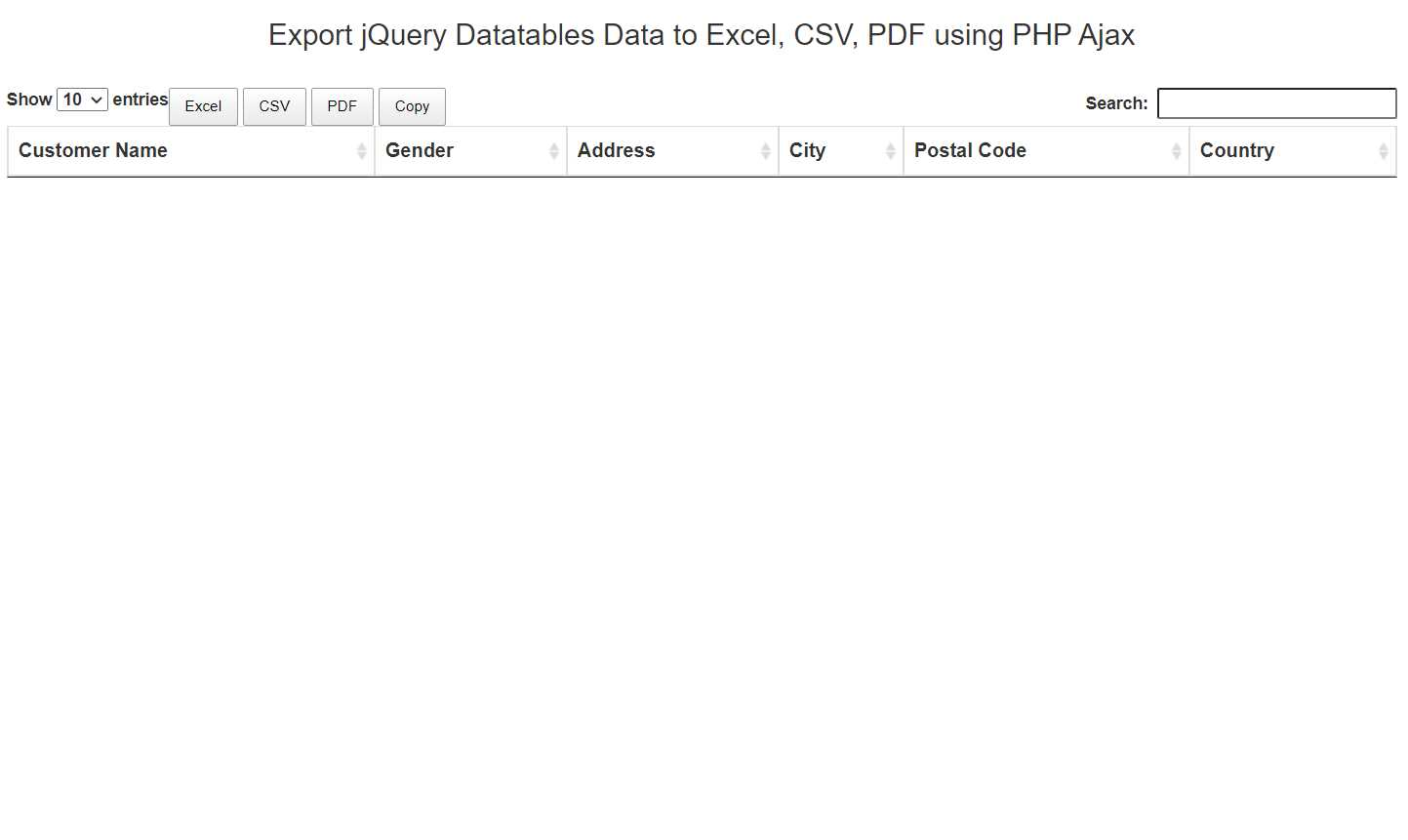
ฝึกมาได้สักระยะ แล้วลองเปลี่ยนจากใช้ phpmyadmin เป็น MS sql แต่MS sql กลับดึงข้อมูลไม่ได้ ตามภาพเลยคับ

Index.php
<html>
<head>
<title>Export jQuery Datatables Data to Excel, CSV, PDF using PHP Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/r/dt/jq-2.1.4,jszip-2.5.0,pdfmake-0.1.18,dt-1.10.9,af-2.0.0,b-1.0.3,b-colvis-1.0.3,b-html5-1.0.3,b-print-1.0.3,se-1.0.1/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/r/dt/jq-2.1.4,jszip-2.5.0,pdfmake-0.1.18,dt-1.10.9,af-2.0.0,b-1.0.3,b-colvis-1.0.3,b-html5-1.0.3,b-print-1.0.3,se-1.0.1/datatables.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container box">
<h3 align="center">Export jQuery Datatables Data to Excel, CSV, PDF using PHP Ajax</h3>
<br />
<div class="table-responsive">
<table id="customer_data" class="table table-bordered table-striped">
<thead>
<tr>
<th>Customer Name</th>
<th>Gender</th>
<th>Address</th>
<th>City</th>
<th>Postal Code</th>
<th>Country</th>
</tr>
</thead>
</table>
</div>
</div>
<br />
<br />
</body>
</html>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){
$('#customer_data').DataTable({
"processing" : true,
"serverSide" : true,
"ajax" : {
url:"fetch.php",
type:"POST"
},
dom: 'lBfrtip',
buttons: [
'excel', 'csv', 'pdf', 'copy'
],
"lengthMenu": [ [10, 25, 50, -1], [10, 25, 50, "All"] ]
});
});
</script>
fetch.php
<?php
include('database_connection.php');
error_reporting(E_ALL);
$column = array('[CustomerName]', '[Gender]', '[Address]', '[City]', '[PostalCode]', '[Country]');
$query = "SELECT * FROM [dbo].[tbl_customer] ";
if(isset($_POST['search']['value']))
{
$query .= '
WHERE [CustomerName] LIKE "%'.$_POST['search']['value'].'%"
OR [Gender] LIKE "%'.$_POST['search']['value'].'%"
OR [Address] LIKE "%'.$_POST['search']['value'].'%"
OR [City] LIKE "%'.$_POST['search']['value'].'%"
OR [PostalCode] LIKE "%'.$_POST['search']['value'].'%"
OR [Country] LIKE "%'.$_POST['search']['value'].'%"
';
}
if(isset($_POST['order']))
{
$query .= 'ORDER BY '.$column[$_POST['order']['0']['column']].' '.$_POST['order']['0']['dir'].' ';
}
else
{
$query .= 'ORDER BY [CustomerID] DESC ';
}
$query1 = '';
if($_POST['length'] != -1)
{
$query1 = 'LIMIT ' . $_POST['start'] . ', ' . $_POST['length'];
}
$statement = $connect->prepare($query);
$statement->execute();
$number_filter_row = $statement->rowCount();
$statement = $connect->prepare($query . $query1);
$statement->execute();
$result = $statement->fetchAll(PDO::FETCH_ASSOC);
$data = array();
foreach($result as $row)
{
$sub_array = array();
$sub_array[] = $row['[CustomerName]'];
$sub_array[] = $row['[Gender]'];
$sub_array[] = $row['[Address]'];
$sub_array[] = $row['[City]'];
$sub_array[] = $row['[PostalCode]'];
$sub_array[] = $row['[Country]'];
$data[] = $sub_array;
}
function count_all_data($connect)
{
$query = "SELECT * FROM [dbo].[tbl_customer]";
$statement = $connect->prepare($query);
$statement->execute();
return $statement->rowCount();
}
$output = array(
'draw' => intval($_POST['draw']),
'recordsTotal' => count_all_data($connect),
'recordsFiltered' => $number_filter_row,
'data' => $data
);
echo json_encode($output);
?>
Tag : PHP, Ms SQL Server 2016, HTML, Ajax, XAMPP
|
ประวัติการแก้ไข
2021-06-21 16:17:41
|
 |
 |
 |
 |
| Date :
2021-06-21 16:15:15 |
By :
FairiesTa |
View :
1343 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
"ajax" : {
url:"fetch.php",
type:"POST",
dataSrc : "data"
},
columns: [{ "data" : "CustomerName"},{ "data" : "Gender"}]
|
 |
 |
 |
 |
| Date :
2021-06-21 16:47:09 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อสำคัญหลายท่านก็เน้นกันมาก เรื่องเปิดแสดงเออเร่อร์ อย่าไปปิดมัน เวลา develop
เพิ่มโค๊ด error_reporting(E_ALL); ไว้บันทัดบนสุด เวลา develop เอาออกเมื่อใช้งานจริง
จะได้เห็นข้อผิดผลาดแก้ไขได้ง่าย
อีกอย่าง ถ้าเป็น ajax ต้องหัดเปิด develop ของ browser ให้เป็น เริ่มต้น คลิกขวาที่เพจ เลือก inspect แล้วเลือก tab network เพื่อดู result ที่ได้มา วิธีการโดยละเอียดเปิดหาเอาจากอากูร์ เลยนะครับ มันเยอะอยู่ แต่พอเป็นแล้ว มันช่วยได้เยอะ
|
ประวัติการแก้ไข
2021-06-22 09:11:05
 |
 |
 |
 |
| Date :
2021-06-22 09:01:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากทราบว่าSQLที่ใช้เป็น MS SQL ถ้าDataในTable มีเยอะมากๆแบบหลายแสนรายการ และ Columnเกือบ30 มันสามารถเขียนโค้ดดึงข้อมูลมาใช้ได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2021-06-25 10:06:38 |
By :
LuckyGuy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|