 |
ขอคำแนะนำ การเพิ่มเรคคอร์ดตามการติ๊ก checkbox โดยใช้ชื่อเดิม ค่ะ |
| |
 |
|
|
 |
 |
|
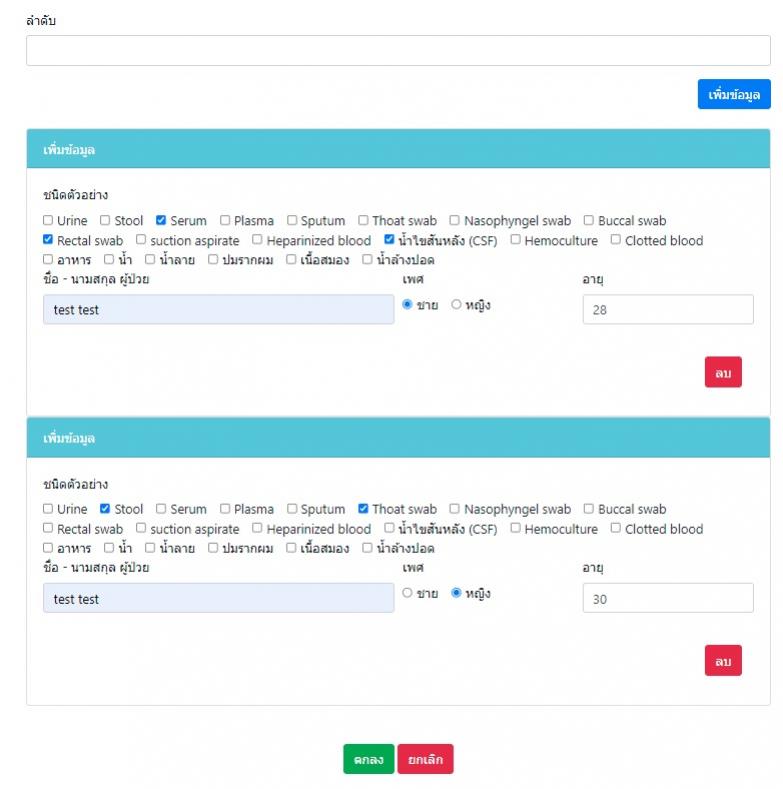
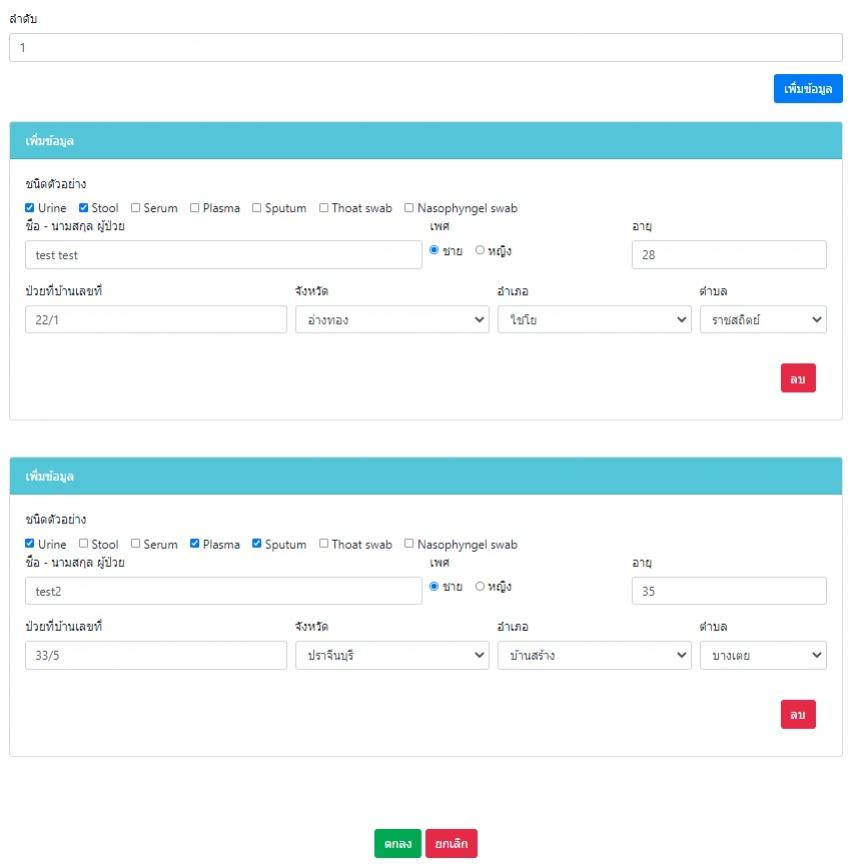
ขอคำแนะการเพิ่มข้อมูลชนิดตัวอย่างค่ะ โดยสามารถ ติ๊ก ตัวอย่างหลายชนิด ให้เพิ่มข้อมูล ชื่อ-นามสกุล เพศ อายุ และชนิดตัวอย่างแรก แล้วเพิ่ม ชื่อ - สกุล เพศ อายุ และชนิดตัวอย่างที่สอง จนจบ 3 ชนิดตัวอย่างของผู้ป่วยคนแรกค่ะ จากนั้น เพิ่มตัวอย่างของผู้ป่วยคนที่ 2 ต่อ ตามภาพค่ะ

Code (PHP)show.php
<div class="card-body">
<div class="form-group">
<div class="form-row">
<div class="col-md-12 mb-12">
<label for="validationDefault01">ชนิดตัวอย่าง </label></br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="Urine" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox1">Urine</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="Stool" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox2">Stool</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="Serum" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox3">Serum</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="Plasma" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox1">Plasma</label>
</div>
</div>
<div class="col-md-6 mb-3">
<label for="validationDefault02">ชื่อ - นามสกุล ผู้ป่วย</label>
<input type="text" class="form-control" id="" data-skip-name="true" data-name="fullname[]" value="">
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault02">เพศ</label><br>
<div class="form-check-inline">
<input class="form-check-input" type="radio" data-name="sex[]" id="exampleRadios1" value="M" checked>
<label class="form-check-label" for="exampleRadios1">
ชาย
</label>
</div>
<div class="form-check-inline">
<input class="form-check-input" type="radio" data-name="sex[]" id="exampleRadios2" value="F">
<label class="form-check-label" for="exampleRadios2">
หญิง
</label>
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault01">อายุ </label>
<input type="text" class="form-control" id="" data-skip-name="true" data-name="age[]" placeholder="" value="">
</div>
</div>
<div class="col-md-12" style="margin-top:24px;" align="right">
<button id="remove-btn" onclick="$(this).parents('.items').remove()" class="btn btn-danger">ลบ</button>
</div>
</div>
</div>
insert.php
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$connect = new PDO("mysql:host=localhost;dbname=lab", "root", "");
if (isset($_POST["send_id"])) {
$send_id = $_POST["send_id"];
$sample_type = $_POST["sample_type"];
$fullname = $_POST["fullname"];
$age = (isset($_POST['age'])) ? $_POST["age"] : '';
$query = "";
for ($i = 0; $i < count($_POST["sample_type"]); $i++) {
$query .= "
INSERT INTO lab_detail set
send_id = '$send_id',
sample_type = '$sample_type[$i]',
fullname='$fullname[$i]',
sex = '" . $_POST['programming_languages'][$i] . "',
age = '$age[$i]',
address='$address[$i]'
";
}
$statement = $connect->prepare($query);
if ($statement->execute()) {
echo '
<div class="alert alert-success">
Data Successfully Inserted
</div>
';
}
}
?>
ต้องทำยังค่ะ
Tag : PHP, MySQL, Ajax, jQuery, XAMPP
|
ประวัติการแก้ไข
2021-07-22 13:33:08
|
 |
 |
 |
 |
| Date :
2021-07-21 15:22:56 |
By :
funny |
View :
939 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
DB:
แสดงว่าคุณออกแบบฐานข้อมูลแบบ All in One ลองศึกษา RDD
Front:
การควบคุมส่วนของ User interactive ใช้ JS
้html ควรเอามาทั้ง form ไม่ใช่แค่ card
|
 |
 |
 |
 |
| Date :
2021-07-21 17:55:35 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมเท่าที่แนะได้ (ตามข้อมูลที่ให้มา)
ถ้ายืนยันที่จะใช้ตารางโดด และ
ถ้าหน้าบ้านไม่ได้ใช้ form แต่ dynamic input cloning และ
ฝั่ง server ตั้งรับด้วย POST loop (เหมือนที่ทำมา) และ
สมมติปัญหาคือไม่สามารถส่งค่าไป INSERT DB ได้
่...ลองพึ่ง jQuery รุกด้วยเมธอด serializeArray
https://api.jquery.com/serializearray/
|
 |
 |
 |
 |
| Date :
2021-07-22 00:44:25 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อวาน พายุเข้าค่ะ เน็ตมีปัญหา เลยไม่ได้ตอบทันทีนะคะ
อัพข้อมูลเพิ่มเติมส่วน โค้ด เต็มนะคะ

show.php
<?php
include 'config.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>
เพิ่มข้อมูล
</title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' />
<!-- Fonts and icons -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet">
<!-- CSS Files -->
<!-- นำเข้า CSS จาก Bootstrap -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css">
<!-- นำเข้า CSS จาก me -->
<link rel="stylesheet" href="me2.css">
<!-- นำเข้า Javascript จาก Jquery -->
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script src="repeater.js" type="text/javascript"></script>
</head>
<body class="">
<?php
$sql3 = "select * from provinces";
$query3 = mysqli_query($conn, $sql3);
?>
<br>
<div class="container">
</br>
<form method="post" id="repeater_form" enctype="multipart/form-data">
<div class="form-group">
<label for="validationDefault01">ลำดับ </label>
<input type="text" class="form-control" id="send_id" name="send_id" placeholder="" value="">
</div>
<div id="repeater">
<div class="repeater-heading" align="right">
<button type="button" class="btn btn-primary repeater-add-btn">เพิ่มข้อมูล</button>
</div></br>
<div class="clearfix"></div>
<div class="items" data-group="programming_languages">
<div class="item-content">
<div class="card">
<div class="card-header text-white " style="background : #64C5DB;">
เพิ่มข้อมูล
</div>
<div class="card-body">
<div class="form-group">
<div class="form-row">
<div class="col-md-12 mb-12">
<label for="validationDefault01">ชนิดตัวอย่าง </label></br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="Urine" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox1">Urine</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="Stool" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox2">Stool</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="Serum" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox3">Serum</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="Plasma" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox1">Plasma</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="Sputum" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox2">Sputum</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="Thoat swab" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox3">Thoat swab</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="Nasophyngel swab" data-skip-name="true" data-name="sample_type[]">
<label class="form-check-label" for="inlineCheckbox1">Nasophyngel swab</label>
</div>
<!-- ลบ checkbox บางส่วน เพื่อไม่ให้โค้ด ยาว เกินไปนะคะ-->
</div>
<div class="col-md-6 mb-3">
<label for="validationDefault02">ชื่อ - นามสกุล ผู้ป่วย</label>
<input type="text" class="form-control" id="" data-skip-name="true" data-name="fullname[]" value="">
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault02">เพศ</label><br>
<div class="form-check-inline">
<input class="form-check-input" type="radio" data-name="sex[]" id="exampleRadios1" value="M" checked>
<label class="form-check-label" for="exampleRadios1">
ชาย
</label>
</div>
<div class="form-check-inline">
<input class="form-check-input" type="radio" data-name="sex[]" id="exampleRadios2" value="F">
<label class="form-check-label" for="exampleRadios2">
หญิง
</label>
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault01">อายุ </label>
<input type="text" class="form-control" id="" data-skip-name="true" data-name="age[]" placeholder="" value="">
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validationDefault02">ป่วยที่บ้านเลขที่</label>
<input type="text" class="form-control" id="" data-skip-name="true" data-name="address[]" placeholder="" value="">
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault02">จังหวัด</label>
<select data-skip-name="true" data-name="province[]" id="provinces" class="form-control">
<option value="" selected disabled>กรุณาเลือกจังหวัด</option>
<?php foreach ($query3 as $value) { ?>
<option value="<?= $value['id'] ?>"><?= $value['name_th'] ?></option>
<?php } ?>
</select>
</div>
<div class="col-md-3 mb-3">
<label for="amphure">อำเภอ</label>
<select data-skip-name="true" data-name="district[]" id="amphures" class="form-control">
<option value="">เลือกอำเภอ</option>
</select>
</div>
<div class="col-md-2 mb-3">
<label for="district">ตำบล</label>
<select data-skip-name="true" data-name="sub_district[]" id="districts" class="form-control">
<option value="">เลือกตำบล</option>
</select>
</div>
</div>
<div class="col-md-12" style="margin-top:24px;" align="right">
<button id="remove-btn" onclick="$(this).parents('.items').remove()" class="btn btn-danger">ลบ</button>
</div>
</div>
</div>
</div>
</div></br></br>
</div>
</div>
<div class="clearfix"></div>
<div class="form-group" align="center">
<br /><br />
<input type="submit" name="insert" class="btn btn-success" value="ตกลง" />
<input name="Back" type="button" class="btn btn-danger" value=" ยกเลิก" onClick="jascript:history.go(-1)"></br></br>
<div class="row">
<span align="center" id="success_result"></span>
</div>
</div>
</form>
</div>
<br>
<script>
$(document).ready(function() {
$('#repeater').createRepeater();
$('#repeater_form').on('submit', function(event) {
event.preventDefault();
var formData = new FormData($(this)[0]);
$.ajax({
url: "test_tb_insert1.php",
type: "POST",
processData: false,
contentType: false,
data: formData,
success: function(data) {
$('#repeater_form')[0].reset();
$('#repeater').createRepeater();
$('#success_result').html(data);
//window.location = 'status_d.php?nID=<?php //echo $result['send_id'];
?>';
}
})
});
});
</script>
<script type="text/javascript">
function sl_provinces(key) {
var id_province = $('#provinces_' + key).val();
//console.log($(this).val()); // เทสระบบ
$.ajax({
type: "post",
url: "ajax_address2_db.php",
data: {
id: id_province,
function: 'provinces'
},
success: function(data) {
$('#amphures_' + key).html(data);
$('#districts_' + key).html(' ');
}
});
}
function sl_amphures(key) {
var id_amphures = $('#amphures_' + key).val();
//console.log($(this).val()) เทสระบบ
$.ajax({
type: "post",
url: "ajax_address2_db.php",
data: {
id: id_amphures,
function: 'amphures'
},
success: function(data) {
//console.log(data)
$('#districts_' + key).html(data);
}
});
}
/*function sl_districts(key) {
var id_districts = $('#districts_' + key).val();
//console.log($(this).val()) เทสระบบ
$.ajax({
type: "post",
url: "ajax_address2_db.php",
data: {
id: id_districts,
function: 'districts'
},
success: function(data) {
//console.log(data)
$('#zipcode_' + key).val(data);
}
});
}*/
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
<?php
mysqli_close($conn);
test_tb_insert1.php
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$connect = new PDO("mysql:host=localhost;dbname=labsend", "root", "");
if (isset($_POST["send_id"])) {
$send_id = $_POST["send_id"];
$sample_type = $_POST["sample_type"];
$fullname = $_POST["fullname"];
$age = (isset($_POST['age'])) ? $_POST["age"] : '';
$address = (isset($_POST['address'])) ? $_POST["address"] : '';
$sub_district = (isset($_POST['sub_district'])) ? $_POST["sub_district"] : '';
$district = (isset($_POST['district'])) ? $_POST["district"] : '';
$province = (isset($_POST['province'])) ? $_POST["province"] : '';
$query = "";
for ($i = 0; $i < count($_POST["sample_type"]); $i++) {
$query .= "
INSERT INTO lab_detail set
send_id = '$send_id',
sample_type = '$sample_type[$i]',
fullname='$fullname[$i]',
sex = '" . $_POST['programming_languages'][$i] . "',
age = '$age[$i]',
address='$address[$i]',
sub_district = '$sub_district[$i]',
district = '$district[$i]',
province = '$province[$i]';
";
}
$statement = $connect->prepare($query);
if ($statement->execute()) {
echo '
<div class="alert alert-success">
Data Successfully Inserted
</div>
';
}
}
ส่วน Repeater ค่ะ
repeater.js
jQuery.fn.extend({
createRepeater: function () {
var addItem = function (items, key) {
var itemContent = items;
var group = itemContent.data("group");
var item = itemContent;
var input = item.find('input,select');
input.each(function (index, el) {
var attrName = $(el).data('name');
var skipName = $(el).data('skip-name');
if (skipName != true) {
$(el).attr("name", group + "[" + key + "]" + attrName);
} else {
if (attrName != 'undefined') {
$(el).attr("name", attrName);
}
}
var tempID = $(el).attr('id');
tempID = tempID.split('_');
var attrID = tempID[0];
$(el).attr("id", attrID+'_'+key);
switch(attrID){
case "provinces" : $(el).attr( "onchange", "sl_provinces("+key+")"); break;
case "amphures" : $(el).attr( "onchange", "sl_amphures("+key+")"); break;
//case "districts" : $(el).attr( "onchange", "sl_districts("+key+")"); break;
}
})
var itemClone = items;
/* Handling remove btn */
var removeButton = itemClone.find('.remove-btn');
if (key == 0) {
removeButton.attr('disabled', true);
} else {
removeButton.attr('disabled', false);
}
$("<div class='items'>" + itemClone.html() + "<div/>").appendTo(repeater);
};
/* find elements */
var repeater = this;
var items = repeater.find(".items");
var key = 0;
var addButton = repeater.find('.repeater-add-btn');
var newItem = items;
if (key == 0) {
items.remove();
addItem(newItem, key);
}
/* handle click and add items */
addButton.on("click", function () {
key++;
addItem(newItem, key);
});
}
});
ติดปัญหาส่วนของ checkbox ค่ะ ขอคำแนะนำหน่อยนะคะ
|
 |
 |
 |
 |
| Date :
2021-07-22 08:45:08 |
By :
funny |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่ออ้างอิงสมาชิกที่ไม่มีใน array จะเจอ Notice นี้
Undefined offset - ไม่พบ index (เมื่ออ้างอิงแบบ index)
Undefined index - ไม่พบ key (เมื่ออ้างอิงด้วยชื่อ key)
แต่ line ที่แจ้งใน Notice กับ line ในเว็บบอร์ดมักไม่ตรงกัน
เบื้องต้นลองเช็ค index/key ก่อน
Code (PHP)
$foo = array("value1");
$bar = [1, 2, 3, 4, 5];
for ($i = 0; $i < count($bar); $i++) {
// Undefined offset: 1
echo $foo[$i];
// เช็คด้วย isset ก่อน
echo isset($foo[$i]) ? $foo[$i] : '';
}
|
 |
 |
 |
 |
| Date :
2021-07-22 14:55:29 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
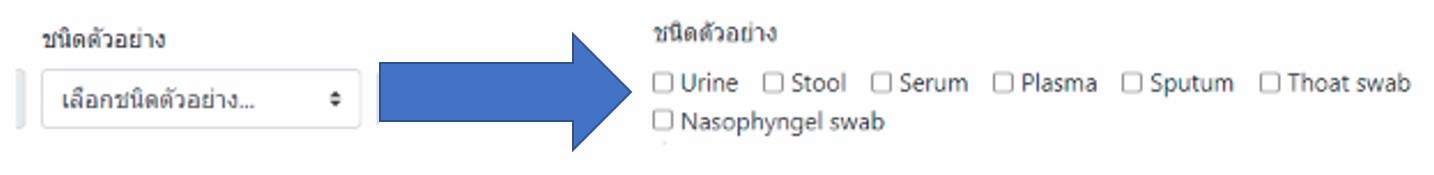
สอบถามเพิ่มเติมนะคะ
จากโค้ดด้านบน ในส่วน check box ตอนแรก ใช้เป็น option select มาก่อน แล้วปรับฟอร์มให้เป็น check box ดังภาพ

test_tb_insert1.php
//ส่วนเพิ่มข้อมูล Repeater ยังไม่ได้เขียนโค้ดเพิ่มในส่วน checkbox นะคะ
for ($i = 0; $i < count($_POST["sample_type"]); $i++) {
$query .= "
INSERT INTO lab_detail set
send_id = '$send_id',
sample_type = '$sample_type[$i]',
fullname='$fullname[$i]',
sex = '" . $_POST['programming_languages'][$i] . "',
age = '$age[$i]',
address='$address[$i]',
sub_district = '$sub_district[$i]',
district = '$district[$i]',
province = '$province[$i]';
";
}
ในโค้ดด้านบนเป็น เพิ่มข้อมูลที่เป็น option select อยู่ แต่พอปรับเป็น check box ก็เลยงงว่า ต้อง insert ข้อมูล checkbox ซ้อนใน for อีกรอบรึป่าวคะ แต่ไม่รู้ว่าต้องเริ่มเขียนโค้ดแบบไหนดีค่ะ
|
 |
 |
 |
 |
| Date :
2021-07-22 15:42:59 |
By :
funny |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|