 |
ผมอยากจะเอาข้อมูลของสินค้าอัพเข้า database อะครับ มันเป็น Ajax ซึ่งผมไม่รู้จะเริ่มยังไง รบกวนผู้รู้ช่วยชี้ทางให้ผมหน่อยครับ |
| |
 |
|
|
 |
 |
|
ผมอยากจะเอาข้อมูลของสินค้าอัพเข้า database อะครับ มันเป็น Ajax ซึ่งผมไม่รู้จะเริ่มยังไง รบกวนผู้รู้ช่วยชี้ทางให้ผมหน่อยครับ

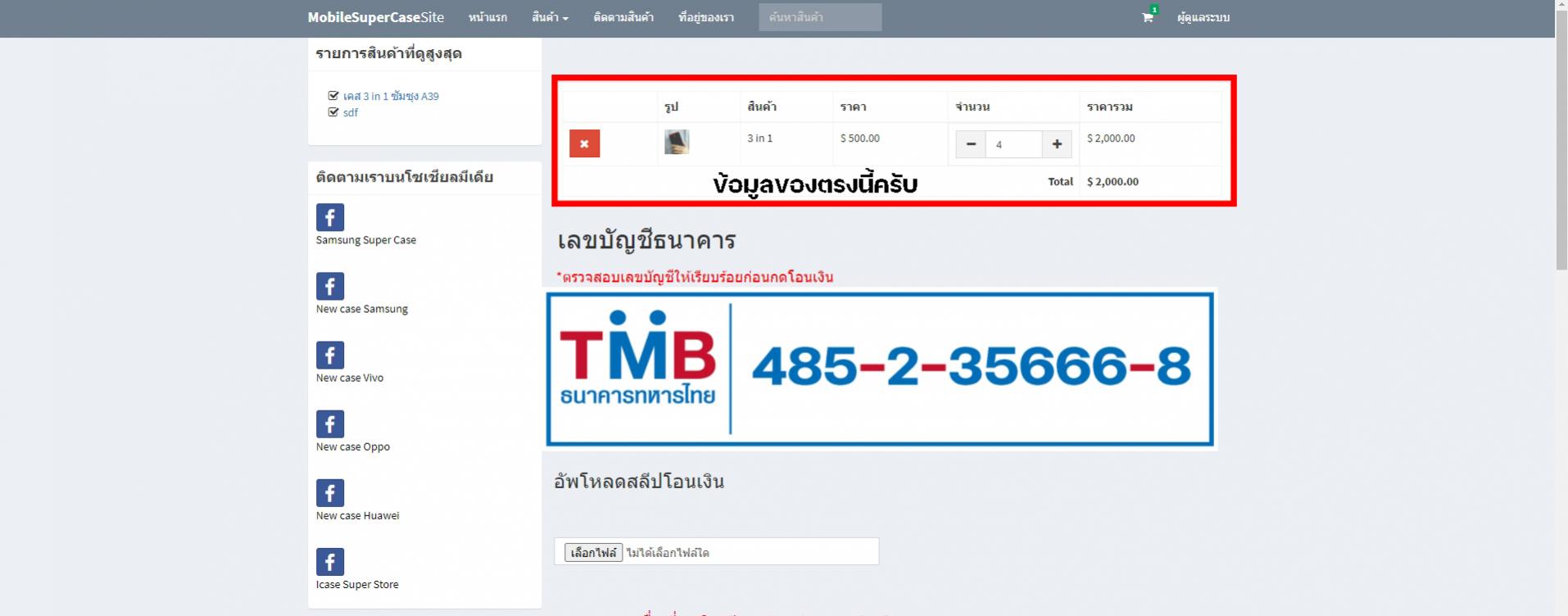
หน้าในรูปครับ
Code (PHP)
<?php include 'includes/session.php'; ?>
<?php include 'includes/header.php'; ?>
<body class="hold-transition skin-blue layout-top-nav">
<div class="wrapper">
<?php include 'includes/navbar.php'; ?>
<div class="content-wrapper">
<div class="container">
<div class="col-sm-3">
<?php include 'includes/sidebar.php'; ?>
<div class="row">
<div class="col-md-12">
<?php include("includes/menu.php"); ?>
</div>
</div>
</div>
<!-- Main content -->
<input type="hidden" name="fubtion" value="insert">
<section class="content">
<div class="row">
<div class="col-sm-9">
<h1 class="page-header"></h1>
<div class="box box-solid">
<div class="box-body">
<table class="table table-bordered">
<thead>
<th></th>
<th>รูป</th>
<th>สินค้า</th>
<th>ราคา</th>
<th width="20%">จำนวน</th>
<th>ราคารวม</th>
</thead>
<tbody id="tbody">
</tbody>
</table>
</div>
</div>
</div>
</form>
<p> </p>
<p><font size="+3"> เลขบัญชีธนาคาร</font></p><font size="4"><font color="#FF0004"> *ตรวจสอบเลขบัญชีให้เรียบร้อยก่อนกดโอนเงิน</font></font>
<img src="img/TMB.jpg" class="img-fluid" width="825px" height="200px" alt="Responsive image">
<div class="col-md-9">
<?php
include('slip.php');
?>
</div>
<br><p><font size="+2"><font color="#FF0000">*ตรวจสอบชื่อที่อยู่ให้เรียบร้อยก่อนกดดำเนินการ</p></font></font>
<?php include("member_profile.php");?>
<button type="submit" class="btn btn-success">ดำเนินการ</button>
<a href="home.php" class="btn btn-danger">ยกเลิก</a>
<div id='paypal-button'></div>
</div>
</div>
</div>
</section>
<?php $pdo->close(); ?>
<?php include 'includes/footer.php'; ?>
</div>
<?php include 'includes/scripts.php'; ?>
<script>
var total = 0;
$(function(){
$(document).on('click', '.cart_delete', function(e){
e.preventDefault();
var id = $(this).data('id');
$.ajax({
type: 'POST',
url: 'cart_delete.php',
data: {id:id},
dataType: 'json',
success: function(response){
if(!response.error){
getDetails();
getCart();
getTotal();
}
}
});
});
$(document).on('click', '.minus', function(e){
e.preventDefault();
var id = $(this).data('id');
var qty = $('#qty_'+id).val();
if(qty>1){
qty--;
}
$('#qty_'+id).val(qty);
$.ajax({
type: 'POST',
url: 'cart_update.php',
data: {
id: id,
qty: qty,
},
dataType: 'json',
success: function(response){
if(!response.error){
getDetails();
getCart();
getTotal();
}
}
});
});
$(document).on('click', '.add', function(e){
e.preventDefault();
var id = $(this).data('id');
var qty = $('#qty_'+id).val();
qty++;
$('#qty_'+id).val(qty);
$.ajax({
type: 'POST',
url: 'cart_update.php',
data: {
id: id,
qty: qty,
},
dataType: 'json',
success: function(response){
if(!response.error){
getDetails();
getCart();
getTotal();
}
}
});
});
getDetails();
getTotal();
});
function getDetails(){
$.ajax({
type: 'POST',
url: 'cart_details.php',
dataType: 'json',
success: function(response){
$('#tbody').html(response);
getCart();
}
});
}
function getTotal(){
$.ajax({
type: 'POST',
url: 'cart_total.php',
dataType: 'json',
success:function(response){
total = response;
}
});
}
</script>
<script>
paypal.Button.render({
env: 'sandbox', // change for production if app is live,
client: {
sandbox: 'ASb1ZbVxG5ZFzCWLdYLi_d1-k5rmSjvBZhxP2etCxBKXaJHxPba13JJD_D3dTNriRbAv3Kp_72cgDvaZ',
//production: 'AaBHKJFEej4V6yaArjzSx9cuf-UYesQYKqynQVCdBlKuZKawDDzFyuQdidPOBSGEhWaNQnnvfzuFB9SM'
},
commit: true, // Show a 'Pay Now' button
style: {
color: 'gold',
size: 'small'
},
payment: function(data, actions) {
return actions.payment.create({
payment: {
transactions: [
{
//total purchase
amount: {
total: total,
currency: 'USD'
}
}
]
}
});
},
onAuthorize: function(data, actions) {
return actions.payment.execute().then(function(payment) {
window.location = 'sales.php?pay='+payment.id;
});
},
}, '#paypal-button');
</script>
</body>
</html>
Script.php ครับ
Code (PHP)
<!-- jQuery 3 -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- DataTables -->
<script src="bower_components/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<!-- SlimScroll -->
<script src="bower_components/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="bower_components/fastclick/lib/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/adminlte.min.js"></script>
<!-- CK Editor -->
<script src="bower_components/ckeditor/ckeditor.js"></script>
<script>
$(function () {
// Datatable
$('#example1').DataTable()
//CK Editor
CKEDITOR.replace('editor1')
});
</script>
<!--Magnify -->
<script src="magnify/magnify.min.js"></script>
<script>
$(function(){
$('.zoom').magnify();
});
</script>
<!-- Custom Scripts -->
<script>
$(function(){
$('#navbar-search-input').focus(function(){
$('#searchBtn').show();
});
$('#navbar-search-input').focusout(function(){
$('#searchBtn').hide();
});
getCart();
$('#productForm').submit(function(e){
e.preventDefault();
var product = $(this).serialize();
$.ajax({
type: 'POST',
url: 'cart_add.php',
data: product,
dataType: 'json',
success: function(response){
$('#callout').show();
$('.message').html(response.message);
if(response.error){
$('#callout').removeClass('callout-success').addClass('callout-danger');
}
else{
$('#callout').removeClass('callout-danger').addClass('callout-success');
getCart();
}
}
});
});
$(document).on('click', '.close', function(){
$('#callout').hide();
});
});
function getCart(){
$.ajax({
type: 'POST',
url: 'cart_fetch.php',
dataType: 'json',
success: function(response){
$('#cart_menu').html(response.list);
$('.cart_count').html(response.count);
}
});
}
</script>
รบกวนช่วยแนวทางให้ผมด้วยนะคับ ขอบคุณครับ
Tag : PHP, MySQL, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2021-08-13 16:35:47 |
By :
bankball1234 |
View :
795 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูค่า $_POST ที่ส่งไป ajax server page
|
 |
 |
 |
 |
| Date :
2021-08-13 17:37:36 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวนี้รึเปล่าครับ
Code (PHP)
<?php
include 'includes/session.php';
$conn = $pdo->open();
$output = array('error'=>false);
$id = $_POST['id'];
$quantity = $_POST['quantity'];
if(isset($_SESSION['user'])){
$stmt = $conn->prepare("SELECT *, COUNT(*) AS numrows FROM cart WHERE user_id=:user_id AND product_id=:product_id");
$stmt->execute(['user_id'=>$user['id'], 'product_id'=>$id]);
$row = $stmt->fetch();
if($row['numrows'] < 1){
try{
$stmt = $conn->prepare("INSERT INTO cart (user_id, product_id, quantity) VALUES (:user_id, :product_id, :quantity)");
$stmt->execute(['user_id'=>$user['id'], 'product_id'=>$id, 'quantity'=>$quantity]);
$output['message'] = 'Item added to cart';
}
catch(PDOException $e){
$output['error'] = true;
$output['message'] = $e->getMessage();
}
}
else{
$output['error'] = true;
$output['message'] = 'Product already in cart';
}
}
else{
if(!isset($_SESSION['cart'])){
$_SESSION['cart'] = array();
}
$exist = array();
foreach($_SESSION['cart'] as $row){
array_push($exist, $row['productid']);
}
if(in_array($id, $exist)){
$output['error'] = true;
$output['message'] = 'Product already in cart';
}
else{
$data['productid'] = $id;
$data['quantity'] = $quantity;
if(array_push($_SESSION['cart'], $data)){
$output['message'] = 'Item added to cart';
}
else{
$output['error'] = true;
$output['message'] = 'Cannot add item to cart';
}
}
}
$pdo->close();
echo json_encode($output);
?>
|
 |
 |
 |
 |
| Date :
2021-08-14 10:54:33 |
By :
bankball1234 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
foreach ($_POST as $key => $value) {
echo "Field ".htmlspecialchars($key)." is ".htmlspecialchars($value)."<br>";
}
แล้วดูว่ามีข้อมูล "รูป สินค้า ราคา..." ติดมาด้วยหรือไม่
|
 |
 |
 |
 |
| Date :
2021-08-14 12:58:48 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|