 |
รบกวนพี่ๆ ช่วยดูเรื่องการใช้งาน .prop() ครับ อยากให้ disable input ถ้าสถานะเป็น 1 แต่ถ้าเป็น 0 ให้สามารถกรอกข้อมูลได้ |
| |
 |
|
|
 |
 |
|
คุณก็ทำได้แล้วไม่ใช่เหรอ ที่ตรวจ .is(':checked') นั่นน่ะ
ที่เหลือก็แค่กำหนด id ให้แต่ละ input ต้องไม่ซ้ำกัน แล้วเอาเงื่อนไข if มาตรวจ ถ้าเป็นจริงก็ .prop('disabled', 'disabled') ถ้าไม่จริงก็ .removeProp('disabled')
มันไปติดตรงไหนล่ะ?
|
 |
 |
 |
 |
| Date :
2021-11-15 21:48:44 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input type="checkbox" name="checkbox"><br />
<input type="text" name="name"><br />
<input type="text" name="last"><br />
<input type="submit" name="chk" value="บันทึกข้อมูล">
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous"></script>
<script>
<script>
$(document).ready(function() {
$("input[name=checkbox]").on("click", function(){
let isCheck = !!$(this).prop('checked')
$("input[name=name], input[name=last]").prop('readonly', isCheck)
$("input[type=submit]").prop('disabled', isCheck)
});
});
</script>
|
 |
 |
 |
 |
| Date :
2021-11-16 08:48:35 |
By :
Guest |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : Guest เมื่อวันที่ 2021-11-16 08:53:14 ตอบความคิดเห็นที่ : 3 เขียนโดย : Guest เมื่อวันที่ 2021-11-16 08:53:14
รายละเอียดของการตอบ ::
เช็คลักษณะนี้ไหมครับพี่ ในกรณีที่ ถ้าเป็น 1 ให้ disable input
และถ้าเป็น 0 ให้ enable input
Code (PHP)
if($rs["status"]=="1"){
$msg="รอติดตามผลรางวัล";
$disabled='<script>
$(document).ready(function() {
$("input[name=regisBarcode]").on("click", function(){
let isCheck = !!$(this).prop("regisBarcode")
$("input[name=QRName], input[name=QRMobile]").prop("readonly", isCheck)
$("button[type=submit]").prop("disabled", isCheck)
});
});
</script>';
}else{
$disabled='<script>
$(document).ready(function() {
$("input[name=regisBarcode]").on("click", function(){
let isCheck = !!$(this).removeProp("regisBarcode")
$("input[name=QRName], input[name=QRMobile]").removeProp("readonly", isCheck)
$("button[type=submit]").removeProp("disabled", isCheck)
});
});
</script>';
}
?>
<form method="post" name="CheckQRCode" id="CheckQRCode" action="" style="margin-top:2vh;margin-bottom:2vh">
<div class="container-fluid">
<div class="row center" style="height:7vh;">
<input name="QRName" id="QRName" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="ชื่อ-นามสกุล : ">
</div>
<div class="row center" style="height:6vh">
<input name="QRMobile" id="QRMobile" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="เบอร์โทร : " value="" maxlength="15" minlength="9" numberonly="" onkeypress="return allnumber(event);">
</div>
<input type="hidden" value="<?=$rs[status]?>" name="regisBarcode" id="regisBarcode" readonly="">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="<?=$rs[keyqr]?>" name="keyqr" class="form-control">
<input type="hidden" value="CheckQR" name="action2" class="form-control">
<div class="row center" style="height:4vh">
<div class="container-fluid" style="height:4vh;width:100%;max-width:500px;padding:0px;display:flex;justify-content:flex-end;flex-direction:row;flex-wrap:nowrap;align-content:flex-end">
<button name="chk" id="chk" type="submit" style="background-image:url('/Resources/btnRegis.webp');height:5vh;width:100%;max-width:90px;background-repeat:no-repeat;
background-size:contain;border:none;background-color:transparent;float:right"></button>
</div>
</div>
</div>
</form>
<div class="modal fade" id="modalCondition" tabindex="-1">
<div class="modal-dialog center">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">เงื่อนไขการรับรางวัล</h4>
</div>
<div class="modal-body">
<p>
1) ผู้โชคดีที่ได้รับรางวัลมูลค่า 1,000 บาท ขึ้นไป จะต้องเสียภาษี ณ ที่จ่าย 5% ของมูลค่าของรางวัล<br>
2) ผู้โชคดีที่ได้รับรางวัลจักรยานยนต์และรถยนต์ จะต้องจ่ายค่าใช้จ่ายในการโอนตามค่าใช้จ่ายที่เกิดขึ้นจริง<br>
3) รางวัลที่ได้รับไม่สามารถเปลี่ยนเป็นเงินสดได้<br>
เงื่อนไขเป็นไปตามข้อกำหนดของกรมสรรมพากร
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">รับทราบ</button>
</div>
</div>
</div>
</div>
<h4 style="color:rgb(74,46,24);text-align:center" class="*">ผู้โชคดีได้รับรางวัล</h4>
<div class="row center" style="height:3vh;border-radius:5px;width:100%;max-width:340px;background-color:white;padding-left:15px;padding-right:15px">
<h5 style="color:rgb(74,46,24);text-align:center;margin:0px;height:inherit;display:flex;align-items:center;justify-content:center"><?=$msg?></h5>
</div>
|
 |
 |
 |
 |
| Date :
2021-11-19 19:55:52 |
By :
iOpen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
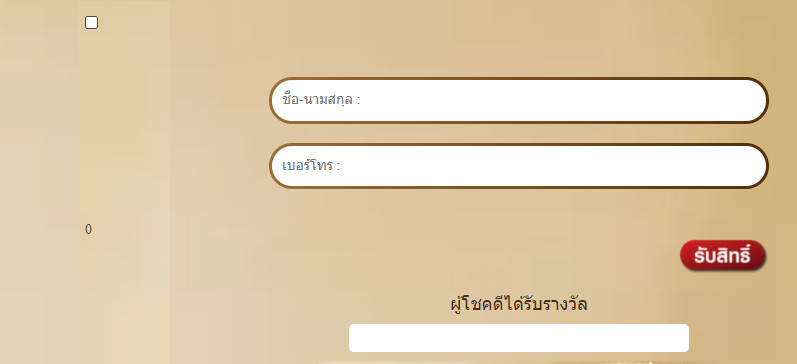
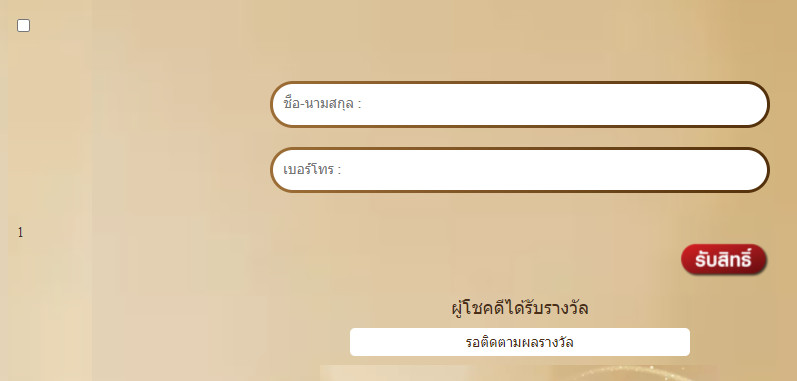
พี่ๆ ครับ ผมจะเช็คส่วนนี้ยังไงครับ ติดจุดนี้ที่เดียวครับ
ค่าเป็น 0 คือเปิดให้สามารถกรอกข้อมูลได้ปกติ Enable input

ค่าเป็น 1 คือ มีการบันทึกข้อมูลแล้ว ไม่สามารถบันทึกได้อีก Disable input

Code (PHP)
<?
if($_POST[keyqr] and ($_POST[QRName] == "" or $_POST[QRMobile] == "")){
?>
<!--p align="center"><font color="#ff0000">โปรดระบุ <font color="*ff0000"><br>*ชื่อ-นามสกุล</font> <font color="*ff0000">*เบอร์ติดต่อ</font></font></p-->
<?
}
if($rs["status"]=="1"){
$msg='รอติดตามผลรางวัล';
}else{
$msg='';
}
?>
<form method="post" name="CheckQRCode" id="CheckQRCode" action="" style="margin-top:2vh;margin-bottom:2vh">
<div class="container-fluid">
<div class="row center" style="height:7vh;">
<input type="checkbox" name="checkbox" value="<?=$rs[status]?>">
</div>
<div class="row center" style="height:7vh;">
<input type="text" name="QRName" id="QRName" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="ชื่อ-นามสกุล : ">
</div>
<div class="row center" style="height:6vh">
<input type="text" name="QRMobile" id="last" required class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="เบอร์โทร : " value="" maxlength="15" minlength="9" numberonly="" onkeypress="return allnumber(event);">
</div>
<br /><?=$rs[status]?>
<input type="hidden" value="<?=$rs[status]?>" name="checkbox" id="checkbox" readonly="">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="<?=$rs[keyqr]?>" name="keyqr" class="form-control">
<input type="hidden" value="CheckQR" name="action2" class="form-control">
<div class="row center" style="height:4vh">
<div class="container-fluid" style="height:4vh;width:100%;max-width:500px;padding:0px;display:flex;justify-content:flex-end;flex-direction:row;flex-wrap:nowrap;align-content:flex-end">
<button type="submit" name="chk" style="background-image:url('/Resources/btnRegis.webp');height:5vh;width:100%;max-width:90px;background-repeat:no-repeat;background-size:contain;border:none;background-color:transparent;float:right"></button>
</div>
</div>
</div>
</form>
<div class="modal fade" id="modalCondition" tabindex="-1">
<div class="modal-dialog center">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">เงื่อนไขการรับรางวัล</h4>
</div>
<div class="modal-body">
<p>
1) ผู้โชคดีที่ได้รับรางวัลมูลค่า 1,000 บาท ขึ้นไป จะต้องเสียภาษี ณ ที่จ่าย 5% ของมูลค่าของรางวัล<br>
2) ผู้โชคดีที่ได้รับรางวัลจักรยานยนต์และรถยนต์ จะต้องจ่ายค่าใช้จ่ายในการโอนตามค่าใช้จ่ายที่เกิดขึ้นจริง<br>
3) รางวัลที่ได้รับไม่สามารถเปลี่ยนเป็นเงินสดได้<br>
เงื่อนไขเป็นไปตามข้อกำหนดของกรมสรรมพากร
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">รับทราบ</button>
</div>
</div>
</div>
</div>
<h4 style="color:rgb(74,46,24);text-align:center" class="*">ผู้โชคดีได้รับรางวัล</h4>
<div class="row center" style="height:3vh;border-radius:5px;width:100%;max-width:340px;background-color:white;padding-left:15px;padding-right:15px">
<h5 style="color:rgb(74,46,24);text-align:center;margin:0px;height:inherit;display:flex;align-items:center;justify-content:center"><?=$msg?></h5>
</div>
<script>
$(document).ready(function() {
$("input[name=checkbox]").on("click", function(){
let isCheck = !!$(this).prop('checked')
$("input[name=QRName], input[name=QRMobile]").prop('readonly', isCheck)
$("button[type=submit]").prop('disabled', isCheck)
});
});
</script>
<img alt="priceImg" id="priceImg" class="responsive center" style="margin-top:1vh">
<script>
$("#priceImg").attr("src",'/Resources/bottomnew.webp');
</script>
|
 |
 |
 |
 |
| Date :
2021-11-21 00:14:46 |
By :
iOpen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาค่าสถานะ มาใส่ในแอตทริบิวต์ class ของ input ทุกตัวไปเลยครับ แล้วสั่ง disable ครั้งเดียว
Code (JavaScript)
$('.status1').prop("disabled", true);
ทุกตัวที่มี class="status1" จะถูก disable
|
 |
 |
 |
 |
| Date :
2021-11-21 08:36:35 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|