 |
สอบถามเรื่องเปลี่ยนสถานะตัวเลขในแผนภูมิ ให้เป็นตัวอักษร |
| |
 |
|
|
 |
 |
|
สอบถามผมดึงข้อมูลสถานะออกมา(ผมเก็บเป็นตัวเลข) ถ้าผมอยากให้ Chart ที่แสดงผลตัวเลขเปลี่ยนเป็น 2=กำลังดำเนินการ 5=ดำเนินการเรียบแล้ว 6=ไม่ได้รับการอนุมัติ ต้องเขียน Code ประมาณไหนครับ
Code (JavaScript)
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['status_name', 'status_count'],
<?php
$month = 'November';
$query = "select status,count(id_data) as count_status from repair_data where date_format(date, '%M')='$month' group by status";
$rs = mysqli_query($con, $query);
foreach ($rs as $rs_c) {
echo "['" . $rs_c['status'] . "'," . $rs_c['count_status'] . "],";
}
?>
]);
var options = {
title: 'สถานะจำนวนแจ้งซ่อมประจำเดือน พฤศจิกายน',
is3D: true
};
var chart = new google.visualization.PieChart(document.getElementById('piechart3'));
chart.draw(data, options);
}
</script>
Code (PHP)
<div class="row">
</div>
<div class="col-md-12">
<div id="piechart3" style="height: 300px;"></div>
</div>
</div>
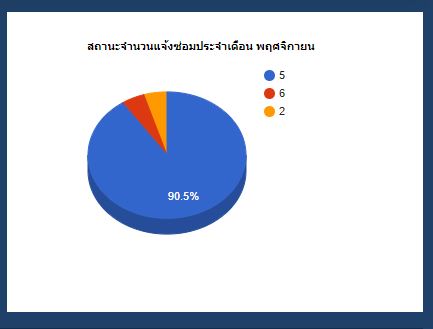
ผลลัพธ์ที่ได้

Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2021-11-27 14:39:24 |
By :
benlovehi5 |
View :
494 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
foreach ($rs as $rs_c) {
if ($rs_c['status'] = 2) {
$status = 'กำลังดำเนินการ';
} elseif($rs_c['status'] = 5) {
$status = 'ดำเนินการเรียบแล้ว';
} elseif($rs_c['status'] = 6) {
$status = 'ดำเนินการเรียบแล้ว';
} else {
$status = '';
}
echo "['" . $status . "'," . $rs_c['count_status'] . "],";
}
|
 |
 |
 |
 |
| Date :
2021-11-28 22:11:19 |
By :
sleeplesscat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : sleeplesscat เมื่อวันที่ 2021-11-28 22:11:19 ตอบความคิดเห็นที่ : 1 เขียนโดย : sleeplesscat เมื่อวันที่ 2021-11-28 22:11:19
รายละเอียดของการตอบ ::
ได้แล้วครับ ขอบคุณครับ
Code (JavaScript)
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['status_name', 'status_count'],
<?php
$query = "select status,count(id_data) as count_status from repair_data where date_format(date, '%M')='$month' group by status";
$rs = mysqli_query($con, $query);
foreach ($rs as $rs_c) {
if ($rs_c['status'] == "1") {
$status = 'รออนุมัติ';
} elseif ($rs_c['status'] == "2") {
$status = 'ได้รับการอนุมัติ';
} elseif ($rs_c['status'] == "3") {
$status = 'กำลังดำเนินการ';
}elseif ($rs_c['status'] == "4") {
$status = 'ส่งซ่อมนอกสถานที่';
}elseif ($rs_c['status'] == "5") {
$status = 'สั่งซื้อของทดแทน';
}elseif ($rs_c['status'] == "6") {
$status = 'ไม่ได้รับการอนุมัติ';
} else {
$status = '';
}
echo "['" . $status . "'," . $rs_c['count_status'] . "],";
}
?>
]);
var options = {
title: 'สถานะจำนวนแจ้งซ่อมประจำเดือน <?php echo $printmonth ?>',
is3D: true
};
var chart = new google.visualization.PieChart(document.getElementById('piechart3'));
chart.draw(data, options);
}
</script>
|
 |
 |
 |
 |
| Date :
2021-11-29 09:56:18 |
By :
benlovehi5 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|