 |
check บังคับใส่ข้อมูลใน datatable form alert แต่หน้าแรก หน้าอื่นไม่ alert ต้องทำยังไงคะ |
| |
 |
|
|
 |
 |
|
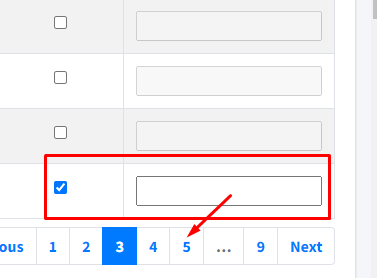
check บังคับใส่ข้อมูลใน datatable form alert แต่หน้าแรก หน้าอื่นไม่ alert
ต้องทำยังไงคะ
เมื่อchecked checkboxแล้วบังคับให้ระบุในtextbox ถ้าไม่ระบุไม่ให้บันทึก
รบกวนช่วยหน่อยค่ะ

Code (PHP)
<table id="example1" >
<tr>
<td style="width: 15%" class="text-center" >
<input type="checkbox" name="check[]" id="check<?php echo $p; ?>" value="<?php echo $id; ?>"
<? if($chk != ''){ ?> checked <? } if($user == 'Y' ) {?> disabled <? } ?> /></td>
<td style="width: 27%" >
<input type="text" name="mass[<?=$id;?>]" id="mass<?php echo $p; ?>" value="<?php echo $mass1; ?>"
<?php if($user == 'Y') { ?> disabled <? } ?> disabled /> </td>
</tr>
</table>
<button type="submit" onclick="return check_sub()">
<script>
$(document).on('click', 'input[name="check[]"]', function () {
var checked = $(this).prop('checked');// true or false
if (checked) {
$(this).parents('tr').find('td input[type="text"]').removeAttr('disabled');
}else {
$(this).parents('tr').find('td input[type="text"]').attr('disabled', 'disabled');
}
});
</script>
<script>
$(function () {
// alert($("#num").val());
$("#example1").DataTable({
"responsive": true, "lengthChange": false, "autoWidth": false,
"buttons": ["copy", "excel", "pdf"],
"columnDefs": [{
"orderable": false,
"targets": [1,2,3]
}]
}).buttons().container().appendTo('#example1_wrapper .col-md-6:eq(0)');
var table = $('#example1').DataTable();
$("form").on('submit', function(e){
var form = this;
var params = table.$('input,select,textarea').serializeArray();
$.each(params, function(){
if(!$.contains(document, this)){
$(form).append(
$('<input>')
.attr('type', 'hidden')
.attr('name', this.name)
.val(this.value)
);
}
});
});
$('#example2').DataTable({
"paging": true,
"lengthChange": false,
"searching": false,
"ordering": true,
"info": true,
"autoWidth": false,
"responsive": true,
});
});
</script>
function check_sub(){
var num = document.getElementById('num').value;
for(i=1;i<=11;i++){
var error = true;
if(document.getElementById('check'+i).checked==true)
{
var data = "mass"+i;
var box=document.getElementById(data).value;
if(box == ""){
alert(data);
return false;
}
}
}
}
Tag : PHP, Ms SQL Server 2008, CSS, HTML5, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2021-11-30 15:06:54 |
By :
mewhappy |
View :
584 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดไม่มีที่มาที่ไปที่ชัด เจน รูปภาพก็แสดงไม่ครบ ต้องเดาหลายอย่าง อย่าให้ต้องเดาเลยครับ
คำถามมีความสำคัญกับการตอบ
|
 |
 |
 |
 |
| Date :
2021-12-01 08:50:01 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำ Form Validation สิ
Cool กว่าเยอะ
|
 |
 |
 |
 |
| Date :
2021-12-01 12:44:16 |
By :
Guest |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|