 |
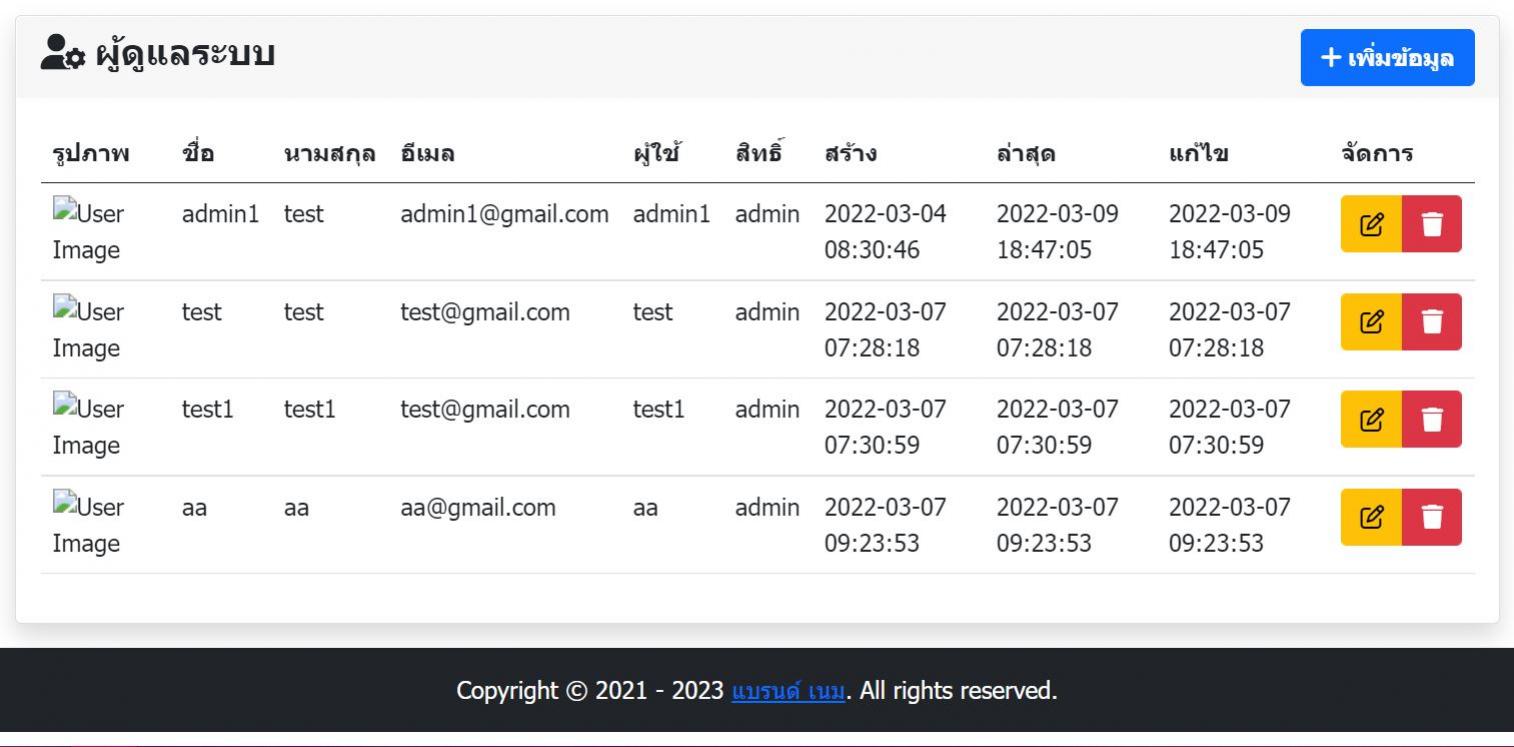
ปรึกษาเกี่ยวกับ ปัญหา footer ลอยครับ เช็ค div ครบทุกตัวแล้วครับ |
| |
 |
|
|
 |
 |
|
 Quote: Quote:ปรึกษาเกี่ยวกับ ปัญหา footer ลอยครับ เช็ค div ครบทุกตัวแล้วครับ
Code (PHP)
<?php
require_once('../../database/server.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ผู้ดูแลระบบ</title>
</head>
<body>
<?php include_once('../../includes/navbar_sidebar.php') ?>
<div class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card shadow ">
<div class="card-header border-0">
<h4>
<a><i class="fas fa-user-cog"> ผู้ดูแลระบบ</i>
<button type="button" class="btn btn-primary btn-submit " data-bs-toggle="modal" data-bs-target="#addModal">
<i class="fas fa-plus"> เพิ่มข้อมูล</i>
</button>
</a>
</h4>
</div>
<!-- end card-header -->
<!-- Modal Create-->
<?php include('formCreate.php'); ?>
<!-- Modal Edit-->
<?php include('formEdit.php'); ?>
<!-- Modal Delete-->
<?php include('formDelete.php'); ?>
<div class="table-responsive">
<div class="card-body">
<table id="dataTables" class="table table-hover ">
<thead>
<tr>
<th>รูปภาพ</th>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อีเมล</th>
<th>ชื่อผู้ใช้</th>
<th>สิทธิ์</th>
<th>สร้าง</th>
<th>ล่าสุด</th>
<th>แก้ไข</th>
<th>จัดการ</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT `id`, `username`, `password`, `firstname`, `lastname`, `email`, `image`, `created_at`, `updated_at`, `updated_dt`, `status` FROM `user` WHERE status='admin'; ";
$result = $mysqli->query($sql);
while ($row = $result->fetch_array(MYSQLI_ASSOC))
{
?>
<tr>
<td><img src="../../assets/imgUser/<?php echo $row["image"];?>" alt="Image" width="50" hight="50"></td>
<td class="text-left"><?php echo $row["firstname"]; ?></td>
<td class="text-left"><?php echo $row["lastname"]; ?></td>
<td class="text-left"><?php echo $row["email"]; ?></td>
<td class="text-left"><?php echo $row["username"]; ?></td>
<td class="text-left"><?php echo $row["status"]; ?></td>
<td class="text-left"><?php echo $row["created_at"]; ?></td>
<td class="text-left"><?php echo $row["updated_at"]; ?></td>
<td class="text-left"><?php echo $row["updated_dt"]; ?></td>
<td>
<div class="btn-group" role="group" aria-label="Basic mixed styles example">
<button type="button" class="btn btn-warning fas fa-edit fa-1x editmodal"></button>
<button type="button" class="btn btn-danger fas fa-trash fa-1x deletemodal"></button>
</div>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<!-- end card-body -->
</div>
<!-- end table-responsive -->
</div>
<!-- end card shadow -->
</div>
<!-- end col-12 -->
</div>
<!-- end row -->
</div>
<!-- end container-fluid -->
<?php include_once('../../includes/footer.php') ?>
</div>
<!-- end content -->
</body>
</html>
Code (Res)

Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2022-03-09 18:33:06 |
By :
TeeTs |
View :
475 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<div class="content">
ถ้าใช้ bootstrap
class content อาจจะมี margin/padding-bottom ติดมาด้วย
ทางเลือก
1. เอา class content ออก
2. ย้าย footer ลงมาไว้ก่อน </body>
|
 |
 |
 |
 |
| Date :
2022-03-09 19:47:09 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|