 |
|

<!DOCTYPE html>
<html>
<head>
<title>Webslesson Tutorial | Multiple Inline Insert into Mysql using Ajax JQuery in PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br /><br />
<div class="container">
<br />
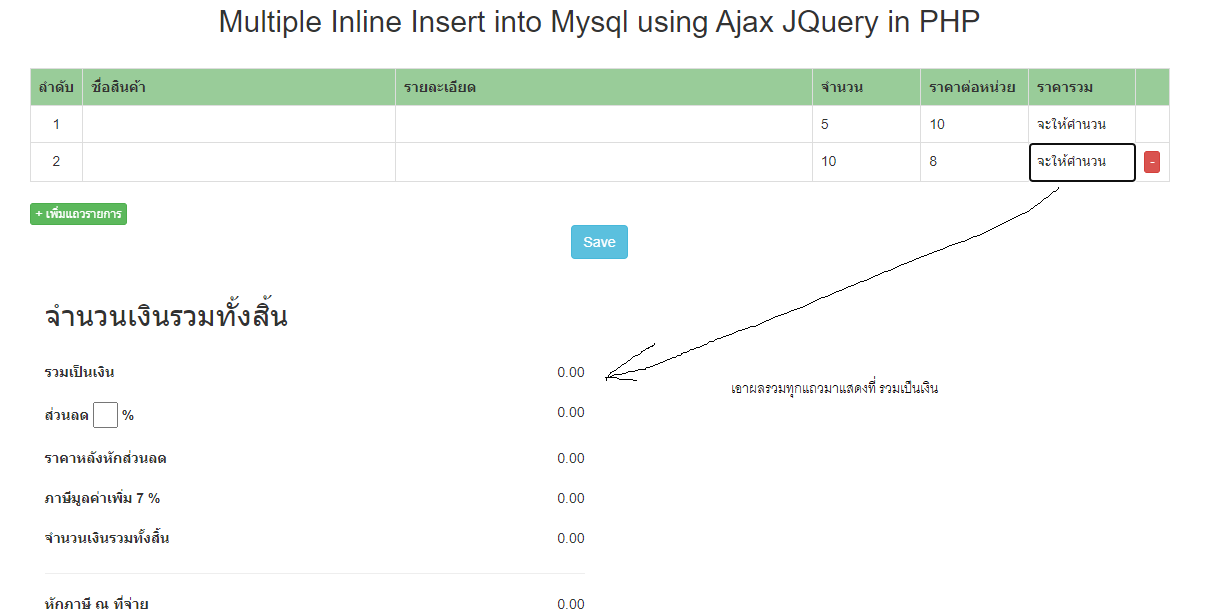
<h2 align="center">Multiple Inline Insert into Mysql using Ajax JQuery in PHP</h2>
<br />
<div class="table-responsive">
<table class="table table-bordered" id="crud_table">
<tr align="center" bgcolor="#99CC99">
<th width="5" >ลำดับ</th>
<th width="30%">ชื่อสินค้า</th>
<th width="40%">รายละเอียด</th>
<th width="10%">จำนวน</th>
<th width="10%">ราคาต่อหน่วย</th>
<th width="20%">ราคารวม</th>
<th width="5%"></th>
</tr>
<tr>
<td contenteditable="true" class="item_num" align="center">1</td>
<td contenteditable="true" class="item_name" align="left"></td>
<td contenteditable="true" class="item_detail" align="left"></td>
<td contenteditable="true" class="item_quantity" align="left"></td>
<td contenteditable="true" class="item_price" align="left"></td>
<td contenteditable="true" class="item_total" align="left"></td>
<td></td>
</tr>
</table>
<div align="left">
<button type="button" name="add" id="add" class="btn btn-success btn-xs">+ เพิ่มแถวรายการ</button>
</div>
<div align="center">
<button type="button" name="save" id="save" class="btn btn-info">Save</button>
</div>
<br />
<div class="col-md-6" >
<div class="row" >
<div class="col-md-12 ">
<div class="">
<div class="x_content">
<h2>จำนวนเงินรวมทั้งสิ้น</h2>
<br />
<div class="form-group row ">
<label class="control-label col-md-4 col-sm-4 ">รวมเป็นเงิน </label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
<div class="form-group row">
<label class="control-label col-md-4 col-sm-4 ">ส่วนลด <input type="text" style="width:25px;" name="rebate"> %</label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
<div class="form-group row">
<label class="control-label col-md-4 col-sm-4 ">ราคาหลังหักส่วนลด </label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
<div class="form-group row">
<label class="control-label col-md-4 col-sm-4 ">ภาษีมูลค่าเพิ่ม 7 % </label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
<div class="form-group row">
<label class="control-label col-md-4 col-sm-4 ">จำนวนเงินรวมทั้งสิ้น </label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
<hr>
<div class="form-group row">
<label class="control-label col-md-4 col-sm-4 ">หักภาษี ณ ที่จ่าย </label>
<div class="col-md-8 col-sm-8 " style="text-align: right;">
0.00
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="inserted_item_data"></div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
var count = 1;
$('#add').click(function(){
count = count + 1;
var html_code = "<tr id='row"+count+"' align='center'>";
html_code += "<td contenteditable='true' class='item_num align-middle'>"+count+"</td>";
html_code += "<td contenteditable='true' class='item_name align-middle' align='left'></td>";
html_code += "<td contenteditable='true' class='item_detail align-middle' align='left'></td>";
html_code += "<td contenteditable='true' class='item_quantity align-middle' align='left'></td>";
html_code += "<td contenteditable='true' class='item_price align-middle' align='left'></td>";
html_code += "<td contenteditable='true' class='item_total align-middle' align='left'></td>";
html_code += "<td><button type='button' name='remove' data-row='row"+count+"' class='btn btn-danger btn-xs remove'>-</button></td>";
html_code += "</tr>";
$('#crud_table').append(html_code);
//คำนวน
});
$(document).on('click', '.remove', function(){
var delete_row = $(this).data("row");
$('#' + delete_row).remove();
});
$('#save').click(function(){
var item_name = [];
var item_detail = [];
var item_quantity = [];
var item_price = [];
var item_total = [];
$('.item_name').each(function(){
item_name.push($(this).text());
});
$('.item_detail').each(function(){
item_detail.push($(this).text());
});
$('.item_quantity').each(function(){
item_quantity.push($(this).text());
});
$('.item_price').each(function(){
item_price.push($(this).text());
});
$('.item_total').each(function(){
item_total.push($(this).text());
});
$.ajax({
url:"insert.php",
method:"POST",
data:{item_name:item_name, item_detail:item_detail, item_quantity:item_quantity, item_price:item_price ,item_total:item_total},
success:function(data){
alert(data);
$("td[contentEditable='true']").text("");
for(var i=2; i<= count; i++)
{
$('tr#'+i+'').remove();
}
fetch_item_data();
}
});
});
/*function fetch_item_data()
{
$.ajax({
url:"fetch.php",
method:"POST",
success:function(data)
{
$('#inserted_item_data').html(data);
}
})
}*/
fetch_item_data();
});
</script>
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2022-07-29 20:01:08 |
By :
narutokarp |
View :
628 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |