 |
set font แล้ว print ออกมา มันไม่เป็นตามที่ set font ไว้ |
| |
 |
|
|
 |
 |
|
ใส่ font-family ใน @media print
Code (CSS)
@media print {
body {
font-family: Sarabun;
}
}
กำหนด document ของ new windows ให้ครอบคลุม header หรือ stylesheet
Code (JavaScript)
WinPrint.document.head.innerHTML = document.head.innerHTML;
WinPrint.document.body.innerHTML = '<body>' + prtContent.innerHTML + '</body>';
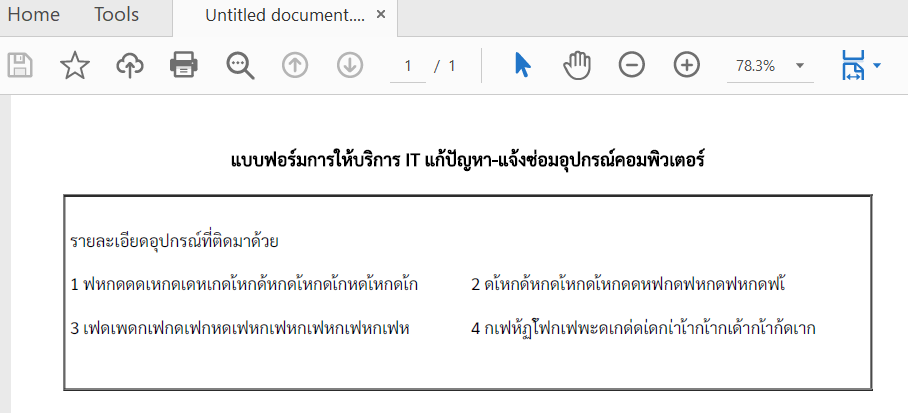
ผลลัพธ์

|
 |
 |
 |
 |
| Date :
2022-08-29 09:22:11 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ย้าย tag <link>, <style> ไปไว้ใน <head>
เพราะใน js เราดึง header มาจาก document.head.innerHTML
ไม่งั้นก็ต้องพิมพ์ string เองทั้งหมด
|
 |
 |
 |
 |
| Date :
2022-08-29 09:50:02 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : 009 เมื่อวันที่ 2022-08-29 09:50:02 ตอบความคิดเห็นที่ : 3 เขียนโดย : 009 เมื่อวันที่ 2022-08-29 09:50:02
รายละเอียดของการตอบ ::
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"href="https://fonts.googleapis.com/css?family=Sarabun">
<style>
.container {font-size: 1.15em; /* มีค่าประมาณ 14px */}
@media print {
body {margin-top: 50mm; margin-bottom: 50mm;
margin-left: 50mm; margin-right: 50mm;
font-family: Sarabun;
}
}
body{
Font-family : 'Sarabun';
}
p {margin-bottom: 5px; font-size: 15px; }
table td, table th {
padding: 5px 0px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<button onclick="print1('print2');"class='btn btn-primary btn-block'>Print</button>
<body onload="print1('print2');">
<div class="container">
<div class = "p-5" id="print2">
<h4 align="center">แบบฟอร์มการให้บริการ IT แก้ปัญหา-แจ้งซ่อมอุปกรณ์คอมพิวเตอร์</h4>
<table border="1" cellspacing="0" cellpadding="10" align="center" width="100%">
<tbody><tr><td>
<table border="0" cellspacing="0" cellpadding="1" align="center" width="100%">
<tbody>
<tr>
<td><p><br>รายละเอียดอุปกรณ์ที่ติดมาด้วย</p></td>
</tr>
<tr>
<td colspan = "2" valign="top"><p>1 ฟหกดดดเหกดเดหเกดเ้หกด้หกดเ้หกดเ้กหดเ้หกดเ้ก</p></td>
<td colspan = "2" valign="top"><p>2 ดเ้หกด้หกดเ้หกดเ้หกดดหฟกดฟหกดฟหกดฟเ้</p></td>
</tr>
<tr>
<td colspan = "2" valign="top"><p>3 เฟดเพดกเฟกดเฟกหดเฟหกเฟหกเฟหกเฟหกเฟห</p></td>
<td colspan = "2" valign="top"><p>4 กเฟห้ฏโ้ฟกเฟพะดเกด่ดเ่ดกเ่าเ้ากเ้ากเด้ากเ้าก้ดเาก</p></td>
</tr>
</tbody>
</table>
</br>
</div>
<div>
</body>
</html>
<script type="text/javascript">
function print1(print2)
{
var prtContent = document.getElementById("print2");
var WinPrint = window.open('', '', 'left=0,top=0,width=800,height=900,toolbar=0,scrollbars=0,status=0');
WinPrint.document.head.innerHTML = document.head.innerHTML;
WinPrint.document.body.innerHTML = '<body>' + prtContent.innerHTML + '</body>';
WinPrint.document.write(prtContent.innerHTML);
WinPrint.document.close();
WinPrint.focus();
WinPrint.print();
WinPrint.close();
}
</script>
แก้ออกมาแล้วเป็นแบบนี้ครับ .. ผลลัพธ์ยังไม่่ได้เช่นเดิมครับ
|
 |
 |
 |
 |
| Date :
2022-08-29 10:17:06 |
By :
yutthanagorn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
content ไม่ต้องเขียนซ้ำครับ
เอาบรรทัดนี้ออก
Code (JavaScript)
WinPrint.document.write(prtContent.innerHTML);
|
 |
 |
 |
 |
| Date :
2022-08-29 10:21:16 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 5 เขียนโดย : 009 เมื่อวันที่ 2022-08-29 10:21:16 ตอบความคิดเห็นที่ : 5 เขียนโดย : 009 เมื่อวันที่ 2022-08-29 10:21:16
รายละเอียดของการตอบ ::
OK ครับได้แล้วครับ เป็นแบบนี้
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"href="https://fonts.googleapis.com/css?family=Sarabun">
<style>
.container {font-size: 1.15em; /* มีค่าประมาณ 14px */}
@media print {
body {
font-family: Sarabun;
}
}
body{
Font-family : 'Sarabun';
}
p {margin-bottom: 5px; font-size: 15px; }
table td, table th {
padding: 5px 0px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<button onclick="print1('print2');"class='btn btn-primary btn-block'>Print</button>
<body onload="print1('print2');">
<div class="container">
<div class = "p-5" id="print2">
<h4 align="center">แบบฟอร์มการให้บริการ IT แก้ปัญหา-แจ้งซ่อมอุปกรณ์คอมพิวเตอร์</h4>
<table border="1" cellspacing="0" cellpadding="10" align="center" width="100%">
<tbody><tr><td>
<table border="0" cellspacing="0" cellpadding="1" align="center" width="100%">
<tbody>
<tr>
<td><p><br>รายละเอียดอุปกรณ์ที่ติดมาด้วย</p></td>
</tr>
<tr>
<td colspan = "2" valign="top"><p>1 ฟหกดดดเหกดเดหเกดเ้หกด้หกดเ้หกดเ้กหดเ้หกดเ้ก</p></td>
<td colspan = "2" valign="top"><p>2 ดเ้หกด้หกดเ้หกดเ้หกดดหฟกดฟหกดฟหกดฟเ้</p></td>
</tr>
<tr>
<td colspan = "2" valign="top"><p>3 เฟดเพดกเฟกดเฟกหดเฟหกเฟหกเฟหกเฟหกเฟห</p></td>
<td colspan = "2" valign="top"><p>4 กเฟห้ฏโ้ฟกเฟพะดเกด่ดเ่ดกเ่าเ้ากเ้ากเด้ากเ้าก้ดเาก</p></td>
</tr>
</tbody>
</table>
</br>
</div>
<div>
</body>
</html>
<script type="text/javascript">
function print1(print2)
{
var prtContent = document.getElementById("print2");
var WinPrint = window.open('', '', 'left=0,top=0,width=800,height=900,toolbar=0,scrollbars=0,status=0');
WinPrint.document.head.innerHTML = document.head.innerHTML;
WinPrint.document.body.innerHTML = '<body>' + prtContent.innerHTML + '</body>';
WinPrint.document.close();
WinPrint.focus();
WinPrint.print();
WinPrint.close();
}
</script>
ขอบพระคุณสำหรับคำแนะนำครับ กราบบบบบบบบบบบบ
|
 |
 |
 |
 |
| Date :
2022-08-29 10:32:39 |
By :
yutthanagorn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|